<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>lwdp</title>
</head>
<body>
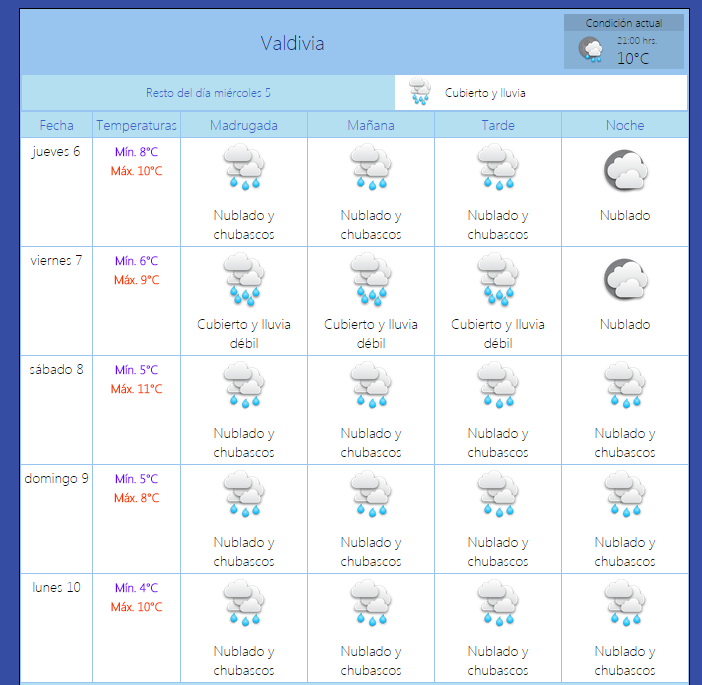
<h1 id="ciudad"></h1>
<table>
<tr>
<td>Resto del día <span id="fecha_resto_dia"></span></td>
<td><span id="icono_resto_dia"></span> <span id="texto_resto_dia"></span></td>
</tr>
</table>
<table>
<thead>
<tr>
<td>Fecha</td>
<td>Temperaturas</td>
<td>Madrugada</td>
<td>Mañana</td>
<td>Tarde</td>
<td>Noche</td>
</td>
</thead>
<tbody id="tabla_pronostico"></tbody>
</table>
<footer><h5 id="redaccion"></h5></footer>
<script src="pronosticovld.js"></script>
<script>
function img_create(src, alt, title) { var img= document.createElement('img'); img.src= src;
if (alt!=null) img.alt= alt;
if (title!=null) img.title= title;
return img;
}
function carga(i, j){ var columna = document.createElement('td'); var capa1 = document.createElement('div'); capa1.appendChild(img_create(Pronostico[0].icono[i][j]));
columna.appendChild(capa1);
var capa2 = document.createElement('div'); capa2.innerHTML = Pronostico[0].texto[i][j];
columna.appendChild(capa2);
return columna;
}
document.getElementById("ciudad").innerHTML = Pronostico[0].ciudad;document.getElementById("fecha_resto_dia").innerHTML = Pronostico[0].fecha_resto_dia;var imagen = img_create(Pronostico[0].icono_resto_dia);
document.getElementById("icono_resto_dia").appendChild(imagen);document.getElementById("texto_resto_dia").innerHTML = Pronostico[0].texto_resto_dia;var tabla = document.getElementById("tabla_pronostico");for (var i = 0; i < 5; i++) { var fila = document.createElement('tr'); var columna1 = document.createElement('td'); columna1.innerHTML = Pronostico[0].fecha[i];
fila.appendChild(columna1);
var columna2 = document.createElement('td'); /***/
var span1 = document.createElement('span'); var span2 = document.createElement('span'); var temp = Pronostico[0].temperatura[i].split("/"); span1.innerHTML = "Mín. "+temp[0]+"º"
span2.innerHTML = "Máx. "+temp[1]+"º"
columna2.appendChild(span1);
columna2.appendChild(span2);
fila.appendChild(columna2);
var columna3 = carga(i,0);
fila.appendChild(columna3);
var columna4 = carga(i,1);
fila.appendChild(columna4);
var columna5 = carga(i,2);
fila.appendChild(columna5);
var columna6 = carga(i,3);
fila.appendChild(columna6);
tabla.appendChild(fila);
};
</script>
</body>
</html>