Aceleracion de Pàginas Web
Publicado por Gavriel (21 intervenciones) el 13/04/2016 02:38:37
Hola :D
-Cuando lei sobre AMP (Accelerated Mobile Pages) me dio mucha felicidad , dado que hemos ido mejorando y aumentando los códigos durante años...también aumentándolos por años . Y era bueno que alguien tomara la posta de reducir el código y acelerar la carga de las pàginas web.
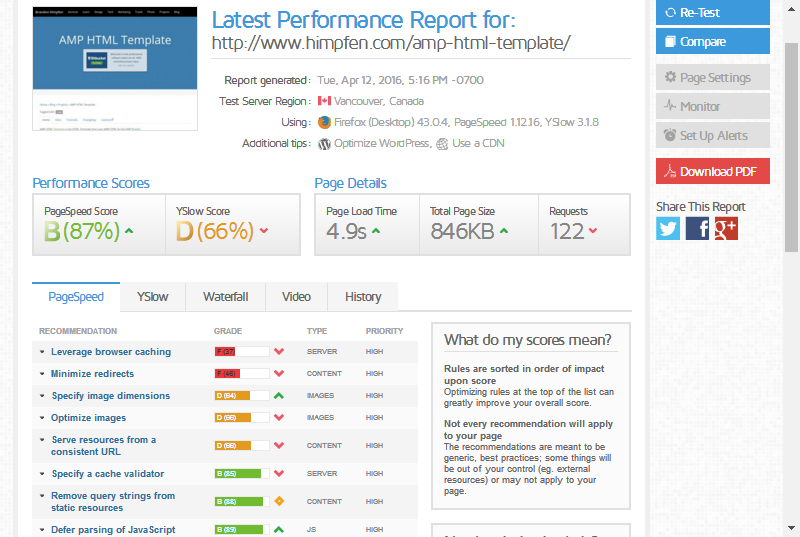
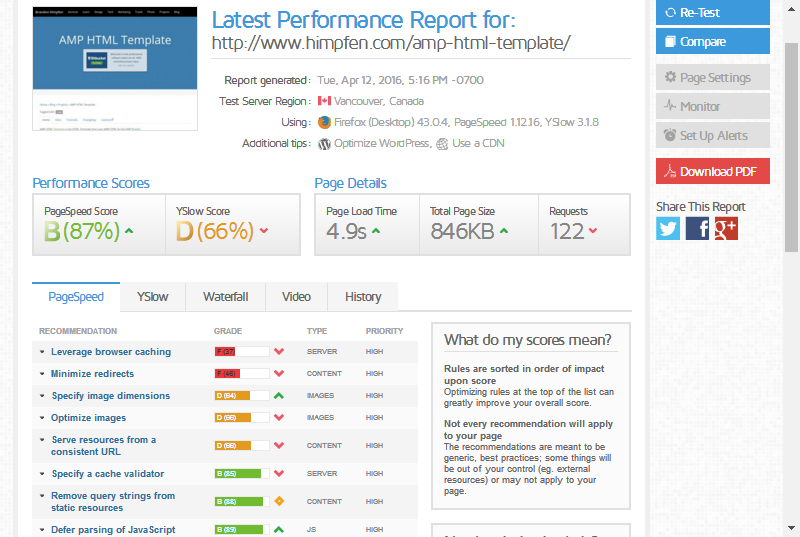
Cuando realice una lectura màs profunda , una gran desciluciòn vino a mi .no habia sintesis de còdigo ahi...sòlo un delivery de còdigo ...y lo peor es que cuando realizè un test de las pàginas que dicen traer la aceleraciòn...me di cuenta que esas pàginas son super lentas..(elevo captura de pantalla)

http://www.himpfen.com/amp-html-template/ esta es la pàgina donde esta el Primer Template AMP ....su
aceleraciòn es de 4.9s (testeado con GTmatrix) ...lejos esta de ser una pàgina ràpida con 4.9 segundos .
Cualquier pàgina con compresiòn de imagenes, compresiòn de còdigo html y compresiòn de css esta en los 1 segundos de carga (aproximadamente).
Mi pregunta es la siguiente:
1)-Hay algo que reduzca verdaderamente el peso de las pàginas web y acelere "verdaderamente" su carga.
2)-Se puede hacer un sintetizador de còdigo css con javascript...Es decir...que en vez de poner 50 veces "color=#fff" se ponga "c=#f" y el javascript diga "c es igual a color" y "#f es igual a #fff"
Gracias por leer y responder :D
-Cuando lei sobre AMP (Accelerated Mobile Pages) me dio mucha felicidad , dado que hemos ido mejorando y aumentando los códigos durante años...también aumentándolos por años . Y era bueno que alguien tomara la posta de reducir el código y acelerar la carga de las pàginas web.
Cuando realice una lectura màs profunda , una gran desciluciòn vino a mi .no habia sintesis de còdigo ahi...sòlo un delivery de còdigo ...y lo peor es que cuando realizè un test de las pàginas que dicen traer la aceleraciòn...me di cuenta que esas pàginas son super lentas..(elevo captura de pantalla)

http://www.himpfen.com/amp-html-template/ esta es la pàgina donde esta el Primer Template AMP ....su
aceleraciòn es de 4.9s (testeado con GTmatrix) ...lejos esta de ser una pàgina ràpida con 4.9 segundos .
Cualquier pàgina con compresiòn de imagenes, compresiòn de còdigo html y compresiòn de css esta en los 1 segundos de carga (aproximadamente).
Mi pregunta es la siguiente:
1)-Hay algo que reduzca verdaderamente el peso de las pàginas web y acelere "verdaderamente" su carga.
2)-Se puede hacer un sintetizador de còdigo css con javascript...Es decir...que en vez de poner 50 veces "color=#fff" se ponga "c=#f" y el javascript diga "c es igual a color" y "#f es igual a #fff"
Gracias por leer y responder :D
Valora esta pregunta


0


