
SELECT INDEX
Publicado por Hfr (29 intervenciones) el 02/06/2016 21:10:38
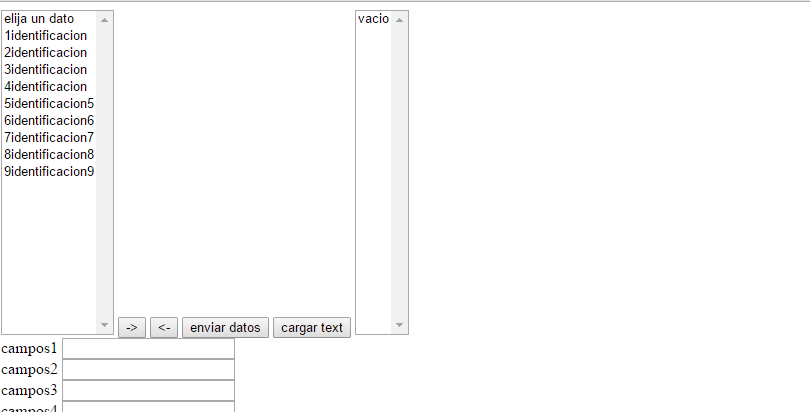
Hol chicos, el día de hoy estoy realizando el paso de datos de un listbox a atro
bn eso ya lo hice jejeje.

en teoria los texbox serian unos campos tipos hidden para hacer otras operaciones con esos datos después.
con la siguiente función le daría el valor de los items seleccionados a cada texbox.
o tal vez estoy un poco loco.
el texbox1 toma el valor del item seleccionado pero cuando se cambia de item el texbox totma el valor de otro item, pero el campo 1 debería de tomar el valor item1 y el campo2 del item 2 y sucesivamente.
entonces estaba pensado en una forma de seleccionar todos los item en el listo box 2 que recibe los datos para que estos llenaran los texbox, o que que automáticamente se pasara cada uno al listbox se llenara también el texbox
aquí dejo el código completo..
bn eso ya lo hice jejeje.
en teoria los texbox serian unos campos tipos hidden para hacer otras operaciones con esos datos después.
con la siguiente función le daría el valor de los items seleccionados a cada texbox.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
function recibir(){
var valoroption= document.getElementsByClassName("ise");
var campohide= document.getElementsByClassName("invi");
for (var d = 0; d < campohide.length; d ++)
{if (valoroption[d].selectedIndex)
{campohide[d].value=valoroption[d].value;
} }}o tal vez estoy un poco loco.
el texbox1 toma el valor del item seleccionado pero cuando se cambia de item el texbox totma el valor de otro item, pero el campo 1 debería de tomar el valor item1 y el campo2 del item 2 y sucesivamente.
entonces estaba pensado en una forma de seleccionar todos los item en el listo box 2 que recibe los datos para que estos llenaran los texbox, o que que automáticamente se pasara cada uno al listbox se llenara también el texbox
aquí dejo el código completo..
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
<html>
<head>
<title></title>
<script type="text/javascript">
function cambiar(este){
aa=(este==0)?"mes2":"mes";
bb=(este==0)?"mes":"mes2";
a=document.forms[0][aa];
b=document.forms[0][bb];
if(a.value==''){return false;}
seVa=a.options[a.selectedIndex];
a[a.selectedIndex]=null;
b.options[b.options.length]=seVa;
}function recibir(){
var valoroption= document.getElementsByClassName("ise");
var campohide= document.getElementsByClassName("invi");
for (var d = 0; d < campohide.length; d ++)
{if (valoroption[d].selectedIndex)
{campohide[d].value=valoroption[d].value;
} }}</script>
</head>
<body><form action="xPRUEBA.PHP" method ="POST">
<select name="mes" size="19" >
<option value="*">elija un dato</option>
<option value="a">1identificacion</option>
<option value="b">2identificacion</option>
<option value="c">3identificacion</option>
<option value="d">4identificacion</option>
<option value="f">5identificacion5</option>
<option value="g">6identificacion6</option>
<option value="h">7identificacion7</option>
<option value="i">8identificacion8</option>
<option value="j">9identificacion9</option>
</select>
<input type="button"value="->" onclick="cambiar(1)">
<input type="button"value="<-" class "btn" onclick="cambiar(0)">
<input type="submit" value="enviar datos" >
<input type="button" value="cargar text" class ="btn" onclick="recibir()">
<select name="mes2" size="19" onclick="recibir()" class="ise" >
<option value="8">vacio</option>
</select>
<br>
<?php
for ($x=1; $x<=9;$x++)
{?>
campos<?php echo $x;?> <input type="text" name ="campo<?php echo $x; ?>" value ="" class="invi" ><br>
<?php }?>
</form>
</body>
</html>
<?PHP
?>
Valora esta pregunta


0
