Aparecer y desaparecer div
Publicado por Efrain (15 intervenciones) el 14/07/2016 02:36:12
tengo esto
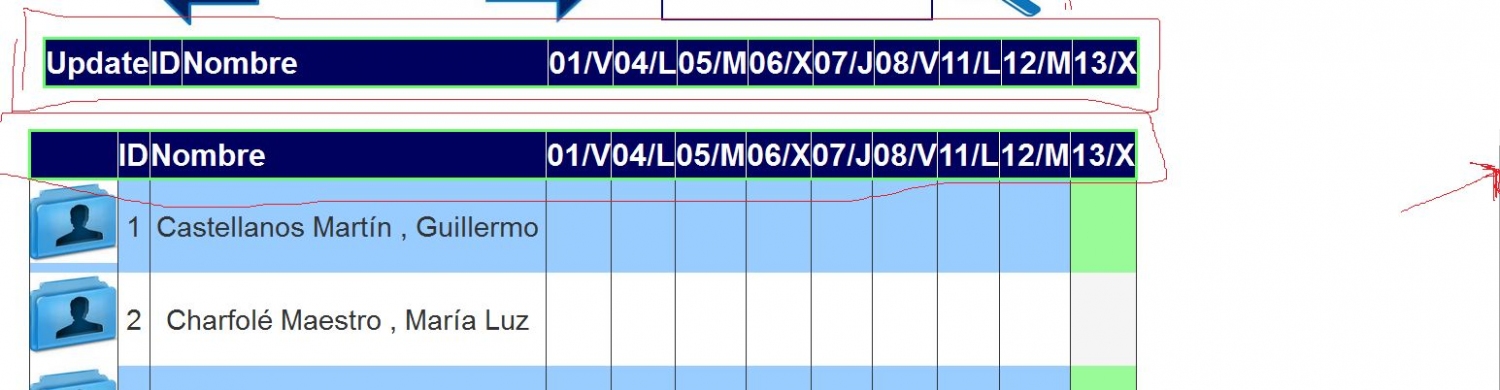
<div id= "arriba">
</div>
<div id="abajo" style="overflow: auto; height: 800px">
</div>
la div Id = "abajo" me genera un scroll
¿ como hago para que cuando este sroll baje la div id="arriba" este oculta y cuando el sroll se mueva hacia abajo la div de arriba se muestre, la div arriba se vuelve a ocultar cuando el scroll suba de nuevo al tope

<div id= "arriba">
</div>
<div id="abajo" style="overflow: auto; height: 800px">
</div>
la div Id = "abajo" me genera un scroll
¿ como hago para que cuando este sroll baje la div id="arriba" este oculta y cuando el sroll se mueva hacia abajo la div de arriba se muestre, la div arriba se vuelve a ocultar cuando el scroll suba de nuevo al tope
Valora esta pregunta


0
