abrir archivo de variable de javascript
Publicado por Gil (6 intervenciones) el 12/10/2016 02:33:11
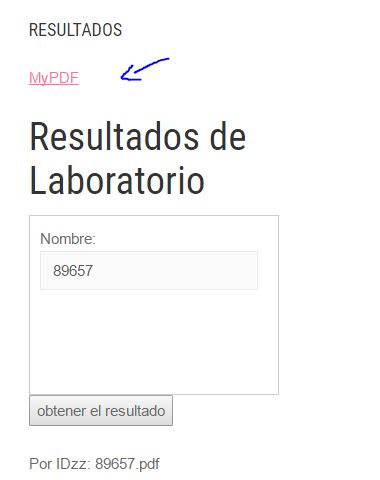
que tal soy nuevo en java y quisiera abrir un archivo pdf desde este codigo no se como asignar la variable al href
gracias
//** aqui el codigo que abre el archivo pero no se donde ponerlo ni donde le pongo la variable que señale arriba, ni la sintaxis se :`(
gracias
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Resultados de laboratorio</title>
<script>
function capturar()
{ // Obtenemos el valor por el id
var porId=document.getElementById("nombre").value;
// Obtenemos el valor por el Nombre
var porNombre=document.getElementsByName("nombre")[0].value;
// Obtenemos el valor por el tipo de tag
var porTagName=document.getElementsByTagName("input")[0].value;
// Obtenemos el valor por el nombre de la clase
var porClassName=document.getElementsByClassName("formulario")[0].value;
document.getElementById("resultado").innerHTML=" \
<br>Por IDzz: "+porId+".pdf \ //** aqui la variable de el pdf que quiero abrir <br>Por TagName: "+porTagName+"\<br>Por ClassName: "+porClassName;
}</script>
<style>
form {width:250px;height:180px;border:1px solid #ccc;padding:10px;}
</style>
</head>
<body>
<h1>Resultados de </h1>
<form id="form1">
Nombre:<br><input type="text" name="nombre" value="" id="nombre" class="formulario">
</form>
<input type="button" value="obtener el resultado" onclick="capturar()">
<div id="resultado"></div>
</body>
</html>
//** aqui el codigo que abre el archivo pero no se donde ponerlo ni donde le pongo la variable que señale arriba, ni la sintaxis se :`(
1
<a href="mi ruta" onclick="window.open('MyPDF.pdf', '_blank', 'fullscreen=yes'); return false;">MyPDF</a>
Valora esta pregunta


0