split() no funciona
Publicado por Guillermo (12 intervenciones) el 04/11/2016 06:44:08
Hola compañeros, necesito su ayuda por favor, tengo un problema con la función Split() de JavaScript, simplemente no funciona ni en chrome ni en firefox ni en IExplorer. He visto un montón de ejemplos y nada, es decir, mi código es virtualmente igual a los ejemplos, además que Split() no tiene mucha ciencia, pero no funciona.
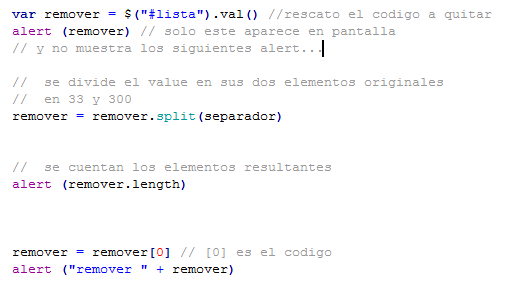
les adjunto un pantallazo:

Espero me puedan ayudar.
les adjunto un pantallazo:
Espero me puedan ayudar.
Valora esta pregunta


0

