ayuda con diseño bootstrap
Publicado por vicente (15 intervenciones) el 07/12/2016 10:09:25
Hola buenos dias estoy creando un diseño responsive con bootstrap y no se me acaba de adaptar a todas las resoluciones.. alguien podria ayudarme u orientarme sobre que es lo que estoy haciando mal.........
en principio la pagina lleva 3 modulos como este en 3 rows diferentes.......

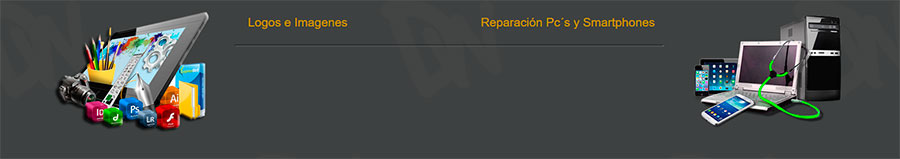
varian las imagenes y los textos , las imagenes son todas del mismo tamaño y si me queda muy bien en esa resolucion , solo que no consigo bajar el bloque central verticalmente........ y si le creo una clase para bajarlo verticalmente aunque solo le pongan top o bottom se me desplaza hacia la izquierda......
esta resolucion es una resolucion bastante comun en la mayoria de pc´s 1280x768px.....
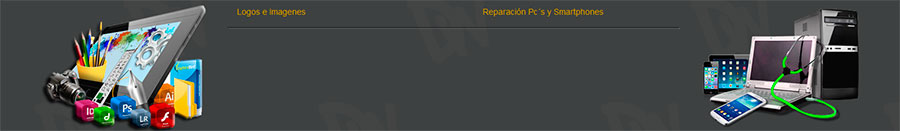
ahora cuando paso a una resolucion de 1920 x 1080px que tienen la mayoria de pantallas hoy en dia y el resultado ya no es el mismo, es este......

como veis ya se va el centrado del texto respecto al hr y eso no deberia de suceder.......... puesto que ambas resoluciones 1280 y 1920 trabajan con la misma queries que es la de min width 1200px.....
y no conforme con eso si lo paso a una resolucuion de movil 320x 640px si no me equivoco ,por mucho que lo intento no consigo que me salgan las imagenes centradas y nada que decir del texto......

he probado en esta resolucion crear un media queries con uno de los que lleva por defecto bootstrap, el de min width 768px que es el mas pequeño que lleva.... a posicionar los textos debajo de cada imagen sin exito....
en definitiva que no consigo el resultado deseado......
subo el codigo que no es muy complicado por si alguien puede echarme una mano o se le ocurre alguna forma mejor de hacerlo......
Gracias y saludos
en principio la pagina lleva 3 modulos como este en 3 rows diferentes.......

varian las imagenes y los textos , las imagenes son todas del mismo tamaño y si me queda muy bien en esa resolucion , solo que no consigo bajar el bloque central verticalmente........ y si le creo una clase para bajarlo verticalmente aunque solo le pongan top o bottom se me desplaza hacia la izquierda......
esta resolucion es una resolucion bastante comun en la mayoria de pc´s 1280x768px.....
ahora cuando paso a una resolucion de 1920 x 1080px que tienen la mayoria de pantallas hoy en dia y el resultado ya no es el mismo, es este......

como veis ya se va el centrado del texto respecto al hr y eso no deberia de suceder.......... puesto que ambas resoluciones 1280 y 1920 trabajan con la misma queries que es la de min width 1200px.....
y no conforme con eso si lo paso a una resolucuion de movil 320x 640px si no me equivoco ,por mucho que lo intento no consigo que me salgan las imagenes centradas y nada que decir del texto......

he probado en esta resolucion crear un media queries con uno de los que lleva por defecto bootstrap, el de min width 768px que es el mas pequeño que lleva.... a posicionar los textos debajo de cada imagen sin exito....
en definitiva que no consigo el resultado deseado......
subo el codigo que no es muy complicado por si alguien puede echarme una mano o se le ocurre alguna forma mejor de hacerlo......
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<div class="row">
<div class="col-lg-2 col-lg-push-2">
<img class="img-responsive" src="img/desarrollo_web.png" alt="Logos e Imagenes">
</div>
<div class="col-lg-5 col-lg-push-2 ">
<h5 class="col-lg-5 col-xs-10 text-left"><a data-toggle="modal" href="#logosModal" id="logos" target="_blank" title="+info">Logos e Imagenes</a></h5>
<h5 class="col-lg-6 col-lg-push-2 col-xs-10 text-left"><a data-toggle="modal" href="#reparaModal" id="reparo" target="_blank" title="+info">Reparación Pc´s y Smartphones</a></h5>
<br />
<hr class="hidden-xs">
</div>
<div class="col-lg-2 col-lg-push-2 col-xs-8 col-xs-push-2">
<img class="img-responsive" src="img/reparacion_de_pc_moviles.png" alt="Reparacion de Pc´s">
</div>
</div>
Valora esta pregunta


0
