Problemas con el evento ONCHANGE y JAVASCRIPT
Publicado por alvin (5 intervenciones) el 29/03/2017 17:44:36
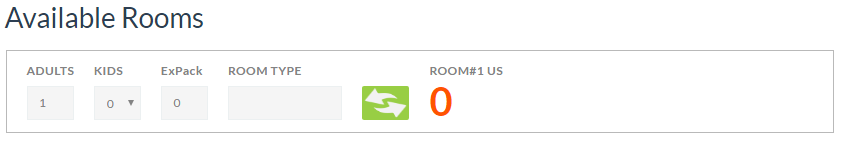
Saludos, de antemano agradeciendo cualquier tipo de ayuda que me pueda brindar. tengo este formulario normal.

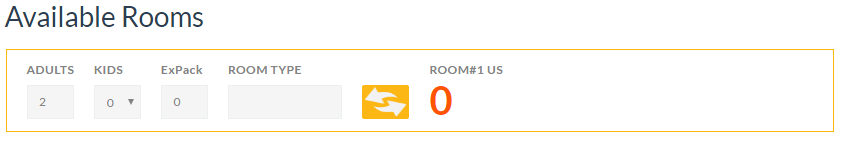
Cuando hago clic, en el campo adulto a través de el siguiente código y el evento onchange, cambia de color el formulario.

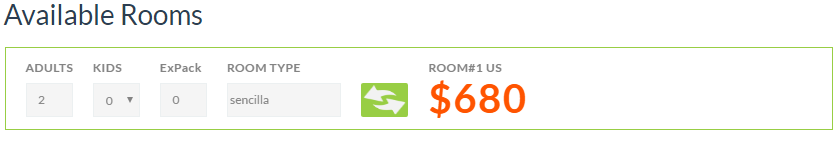
Cuando le doy clic en el boton con el siguiente código también cambio de color el border del div y el boton.

AHORA si cambio el valor de nuevo del campo adulto no sucede nada y necesito que cuando cambie de color no solo cuando el valor sea diferente a 1. sino que cuando el campo adulto tiene algún tipo de cambio de su valor, también cambie de color.
Cuando hago clic, en el campo adulto a través de el siguiente código y el evento onchange, cambia de color el formulario.
1
2
3
4
5
6
7
8
function change(val){
if(val!=1){
document.getElementById("refresh").style.backgroundColor="#fdb714";
document.getElementById("designroom").style.border="1px solid #fdb714";
}}Cuando le doy clic en el boton con el siguiente código también cambio de color el border del div y el boton.
1
2
3
4
function calcular(){
document.getElementById("refresh").style.backgroundColor="#98ce44";
document.getElementById("designroom").style.border="1px solid #98ce44";
}AHORA si cambio el valor de nuevo del campo adulto no sucede nada y necesito que cuando cambie de color no solo cuando el valor sea diferente a 1. sino que cuando el campo adulto tiene algún tipo de cambio de su valor, también cambie de color.
Valora esta pregunta


0

