cargar datos de una bd con java en ventana modal
Publicado por vanessa (1 intervención) el 09/06/2017 23:04:51
Hola buenas tardes en esta ocasión vengo a pedir ayuda ya que se que aparte de siempre ayudan de la mejor forma es de los mejores foros que eh visitado.
les comento
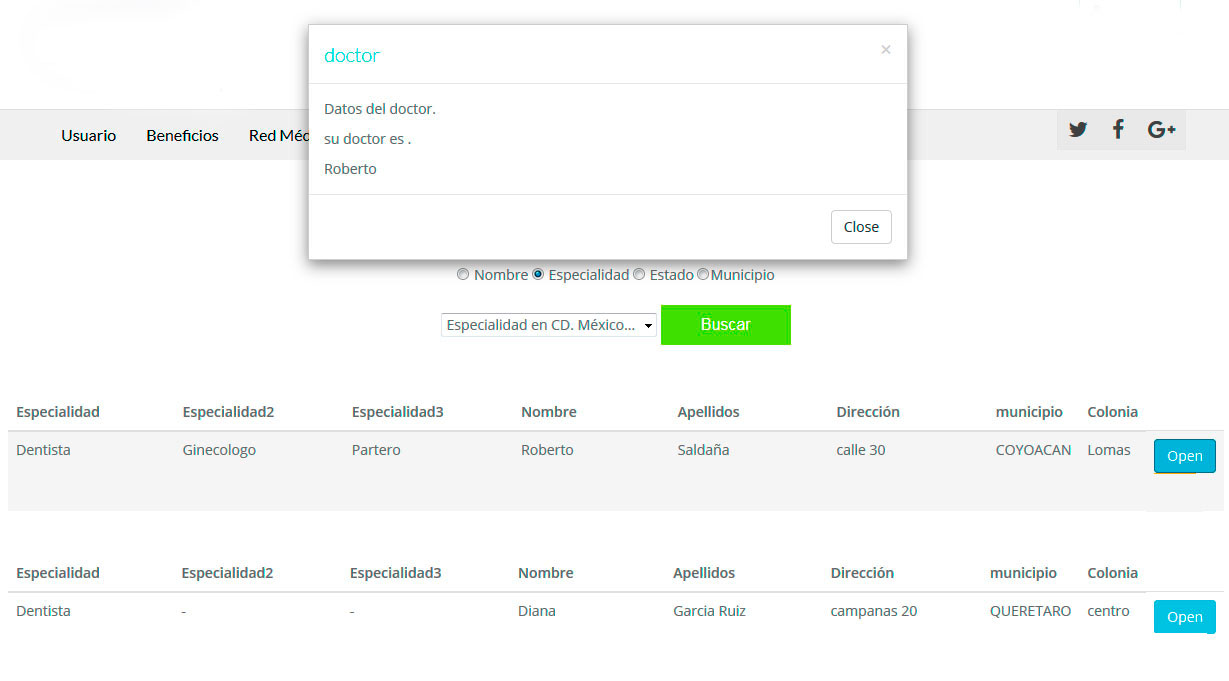
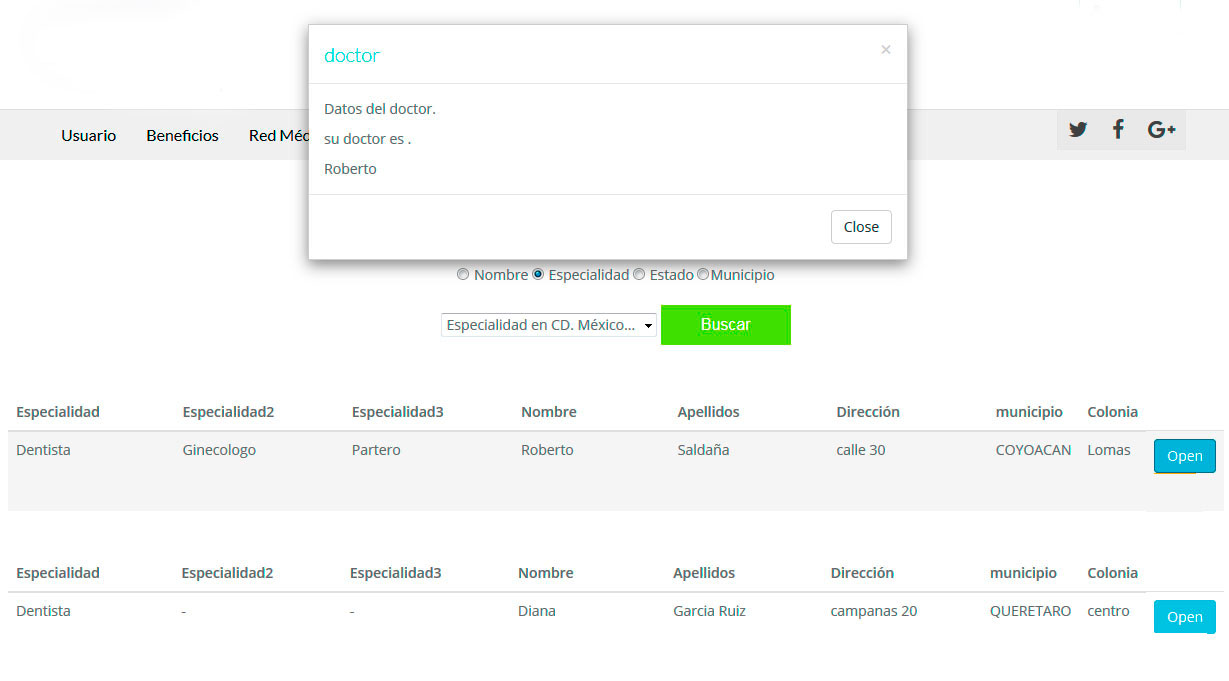
cargo un combo box con datos de una base de datos, y al elegir una opción sale la información de todo lo relacionado con la selección.

de esa información necesito mandarla a una ventana modal según sea el doctor que se seleccione
si selecciono lo de Roberto sale todo lo de Roberto si selecciono lo de diana sale todo lo de Diana
he logrado con java poder mandar el nombre pero necesito también poder mostrar el apellido y la especialidad
espero y halla podido saber explicarme
este es mi código de antemano muchas garcías
me muestra nada mas pero tambien quisera que me mostrara
gracias y excelente fin de semana
salduso
les comento
cargo un combo box con datos de una base de datos, y al elegir una opción sale la información de todo lo relacionado con la selección.

de esa información necesito mandarla a una ventana modal según sea el doctor que se seleccione
si selecciono lo de Roberto sale todo lo de Roberto si selecciono lo de diana sale todo lo de Diana
he logrado con java poder mandar el nombre pero necesito también poder mostrar el apellido y la especialidad
espero y halla podido saber explicarme
este es mi código de antemano muchas garcías
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
<a id="agendar"
data-target="#myModal"
data-toggle="modal"
data-id=" <?echo $fila['name'];?>"
href="#"
class="sepV_a"
title="agendar"><i class=button> Agendar</a></i>
<!---------------------------------------- Modal ----------------------------------------------><div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-lg">
<!-- Modal content--><div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Agendar</h4>
</div>
<div class="modal-body">
<!---------------------------------- inicio datos del doctor --------------------------------------------><div id="contact_form" >
<div class="col-md-6" >
<p>Datos del Doctor.</p>
<p></p>
<p></p>
<input type="text" name="bookId" id="bookId" value="" />
<script>
$(document).ready(function (e) {
$('#myModal').on('show.bs.modal', function(e) {
var id = $(e.relatedTarget).data().id;
$(e.currentTarget).find('#bookId').val(id);
});
});
</script>
</div>
</div>
me muestra nada mas
1
data-id=" <?echo $fila['name'];?>"
1
data-id=" <?echo $fila['lastname'];?>" y data-id=" <?echo $fila['esp'];?>"
gracias y excelente fin de semana
salduso
Valora esta pregunta


0
