
agregar linea horizontal a grafico con js canvas
Publicado por cristian (6 intervenciones) el 19/08/2017 17:34:29
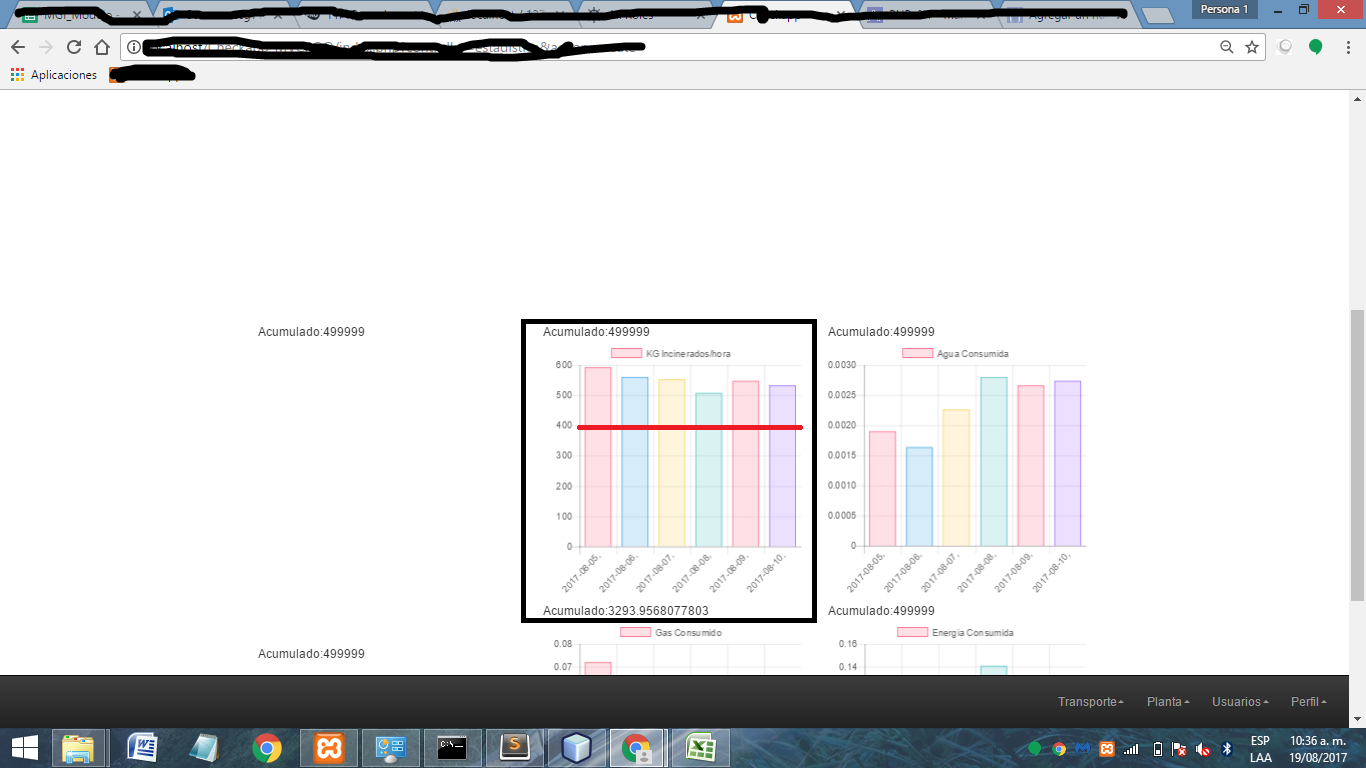
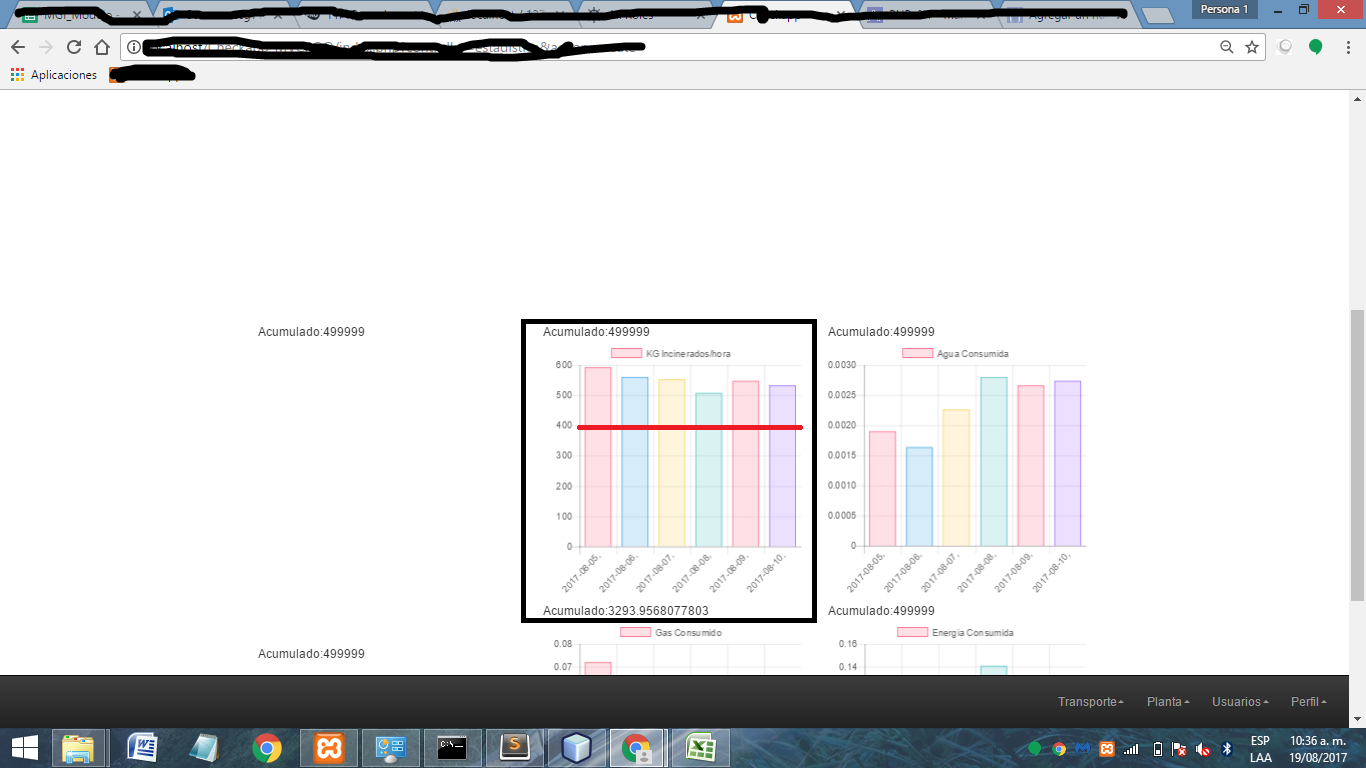
buenas tengo el siguiente codigo
quisiera que me apareciera una linea horizontal como la de color rojo en el punto que yo le diga,como si fuera una meta

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
<div class="col-md-4 col-lg-4">
<canvas id="myChart" width="400" height="400"></canvas>
<div>Acumulado:<?php echo "$sumkg_hora"; ?> </div>
</div>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: [ <?php
if (isset($data)) {
foreach ($data as $general) {
?>
"<?php echo $general->fecha; ?>,",
<?php } ?>
<?php
} else {
echo "'vacio',"; }?>],
datasets: [{
label: "KG Incinerados/hora",
data: [<?php
if (isset($data)) {
foreach ($data as $general) {
?>
<?php echo $general->kg_hora; ?>,
<?php } ?>
<?php
} else {
echo "0,"; }?>],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(255, 159, 64, 0.1)'],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(255,99,132,1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 206, 86, 1)',
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(255,99,132,1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 206, 86, 1)',
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(255,99,132,1)',
'rgba(75, 192, 192, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 206, 86, 1)',
'rgba(255,99,132,1)',
'rgba(75, 192, 192, 1)',
'rgba(54, 162, 235, 1)',
'rgba(75, 192, 192, 1)',
'rgba(255,99,132,1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 206, 86, 1)',
'rgba(255, 159, 64, 1)'],
borderWidth: 1}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true }}]
} }});
quisiera que me apareciera una linea horizontal como la de color rojo en el punto que yo le diga,como si fuera una meta

Valora esta pregunta


0