impedir que los números no se repitan
Publicado por Abner (16 intervenciones) el 03/09/2017 02:09:48
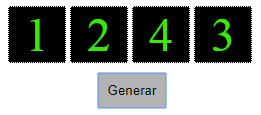
Soy practicamente un principiante en esto. Estoy intentando crear un miniprograma que sortea 4 numeros en diferentes cuadros. Mi pequeño objetivo es que los numero no se repitan pero no lo he logrado. Intente hacer esto pero no funciono(MIRA CODIGO DE ABAJO PRIMERO PARA ENTENDER ESTO):
1
2
3
4
5
6
7
else if(segundavez){
do{numero=Math.floor(Math.random()*(4-1+1))+1;
} while(numero=espacio1.innerHTML);
espacio2.innerHTML=""+numero+"";
segundavez=false;terceravez=true;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
<!DOCTYPE html>
<html>
<head>
<title>sorteo prueba</title>
<style>
td {border: 3px solid #055;
}</style>
<script>
var numero;
var primeravez=true; var segundavez=false; var terceravez=false; var cuartavez=false;function comenzar(){
var botonsor=document.getElementById('sortear');
botonsor.addEventListener('click',sortea,false);
};function sortea(){
if(primeravez){
numero=Math.floor(Math.random()*(4-1+1))+1;
espacio1.innerHTML=""+numero+"";
primeravez=false;segundavez=true;
} else if(segundavez){
numero=Math.floor(Math.random()*(4-1+1))+1;
espacio2.innerHTML=""+numero+"";
segundavez=false;terceravez=true;
} else if(terceravez){
numero=Math.floor(Math.random()*(4-1+1))+1;
espacio3.innerHTML=""+numero+"";
terceravez=false;cuartavez=true;
} else if(cuartavez){
numero=Math.floor(Math.random()*(4-1+1))+1;
espacio4.innerHTML=""+numero+"";
cuartavez=false; } }window.addEventListener("load",comenzar,false);
</script>
</head>
<body>
<table>
<tr>
<td id="espacio1"></td>
<td id="espacio2"></td>
<td id="espacio3"></td>
<td id="espacio4"></td>
</tr>
</table>
</body>
</html>
Valora esta pregunta


0