
CATÓN DE BINGO JAVASCRIPT - Uncaught TypeError: Cannot set property "innerHTML" of null
Publicado por Alvaro Janio (2 intervenciones) el 02/11/2017 01:29:50
Buenas tardes compañeros.
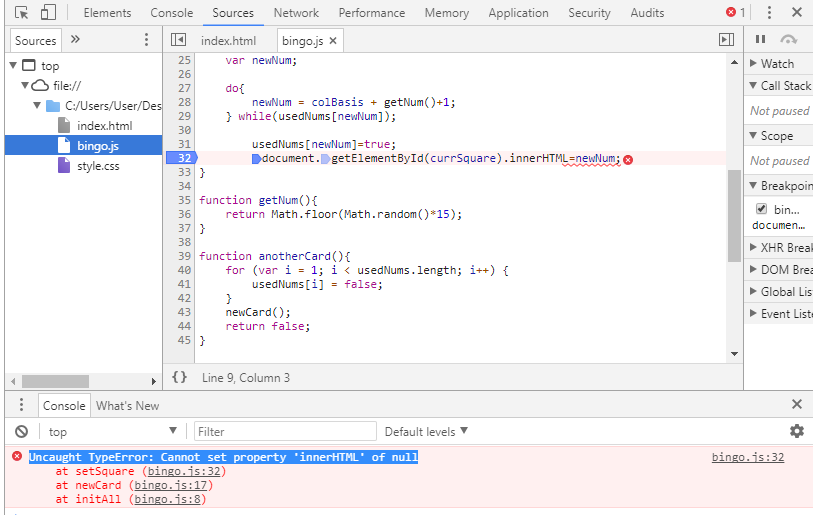
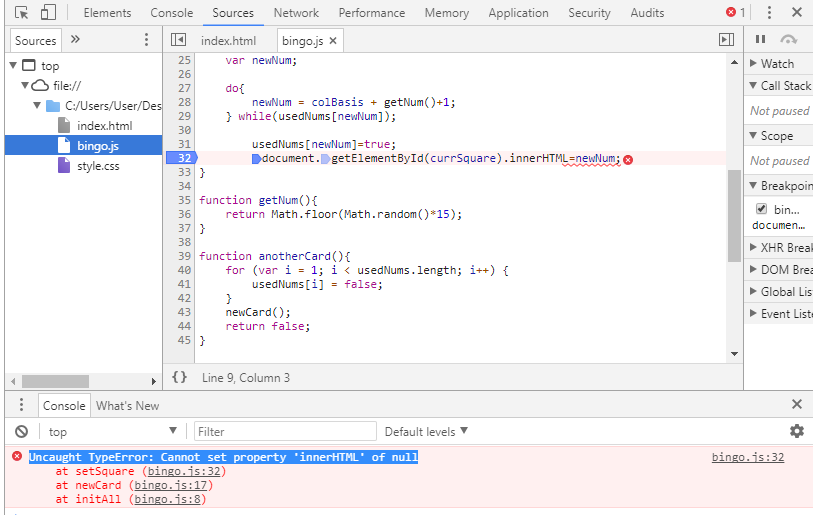
Tengo un problema con un código de JavaScript. Es un generador de cartones de bingo, sin embargo, al tratar de actualizar el cartón mediante el link me genera un error "Uncaught TypeError: Cannot set property 'innerHTML' of null". Les comparto el código, espero puedan ayudarme. Muchas gracias de antemano.
HTML:(index.html)
CSS: (style.css)
JavaSCript: (bingo.js)


Tengo un problema con un código de JavaScript. Es un generador de cartones de bingo, sin embargo, al tratar de actualizar el cartón mediante el link me genera un error "Uncaught TypeError: Cannot set property 'innerHTML' of null". Les comparto el código, espero puedan ayudarme. Muchas gracias de antemano.
HTML:(index.html)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
<!DOCTYPE html>
<html>
<head>
<title>BINGO</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>CREAR UN CARTÓN DE BINGO</h1>
<table>
<tr>
<th width="20%">B</th>
<th width="20%">I</th>
<th width="20%">N</th>
<th width="20%">G</th>
<th width="20%">O</th>
</tr>
<tr>
<td id="square0"> </td>
<td id="square1"> </td>
<td id="square2"> </td>
<td id="square3"> </td>
<td id="square4"> </td>
</tr>
<tr>
<td id="square5"> </td>
<td id="square6"> </td>
<td id="square7"> </td>
<td id="square8"> </td>
<td id="square9"> </td>
</tr>
<tr>
<td id="square10"> </td>
<td id="square11"> </td>
<td id="free">Libre</td>
<td id="square12"> </td>
<td id="square13"> </td>
</tr>
<tr>
<td id="square14"> </td>
<td id="square15"> </td>
<td id="square16"> </td>
<td id="square17"> </td>
<td id="square18"> </td>
</tr>
<tr>
<td id="square19"> </td>
<td id="square20"> </td>
<td id="square21"> </td>
<td id="square22"> </td>
<td id="square23"> </td>
</tr>
</table>
<p><a href="index.html" id="reload">Haga click aquí</a> para crear un nuevo cartón</p>
<script type="text/javascript" language="javascript" src="bingo.js"></script>
</body>
</html>
CSS: (style.css)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
body{background-color: white;
color: black;font-size: 20px;
font-family: "Lucida Grande", Verdana, Arial, Helvetica, sans-serif;
}h1, th{
font-family: Georgia, "Times New Roman", Times, serif;
}table{border-collapse: collapse;
}th,td{
padding: 10px;border: 2px #666 solid;
text-align: center;
font-size: 24px;
}#free{
background-color: #F66;
}JavaSCript: (bingo.js)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
window.onload = initAll;
//Array de números booleanos;
var usedNums = new Array(76);
function initAll(){
if (document.getElementById) {
document.getElementById("reload").onclick = anotherCard;
newCard();
}else{alert("Su navegador no soporta JavaScript");
}}function newCard(){
for (var i = 0; i <= 24; i++) {
setSquare(i);
}}function setSquare(thisSquare){
var currSquare = "square" + thisSquare;
var colPlace = new Array(0,1,2,3,4,0,1,2,3,4,0,1,3,4,0,1,2,3,4,0,1,2,3,4);
var colBasis = colPlace[thisSquare]*15;
var newNum;
do{newNum = colBasis + getNum()+1;
} while(usedNums[newNum]);
usedNums[newNum]=true;
document.getElementById(currSquare).innerHTML=newNum;
}function getNum(){
return Math.floor(Math.random()*15);
}function anotherCard(){
for (var i = 1; i < usedNums.length; i++) {
usedNums[i] = false;
}newCard();
return false;
}

- BINGO.rar(1,3 KB)
Valora esta pregunta


0
