Sumar cantidad de Campos
Publicado por Donnovan (7 intervenciones) el 18/01/2018 19:23:25
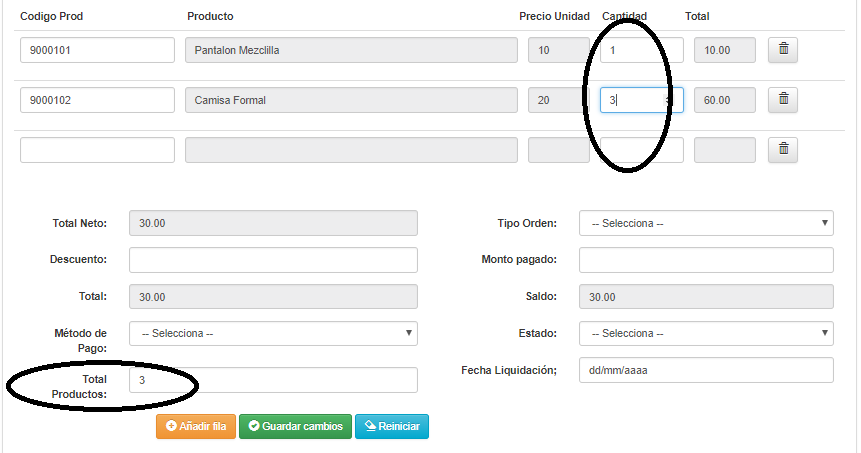
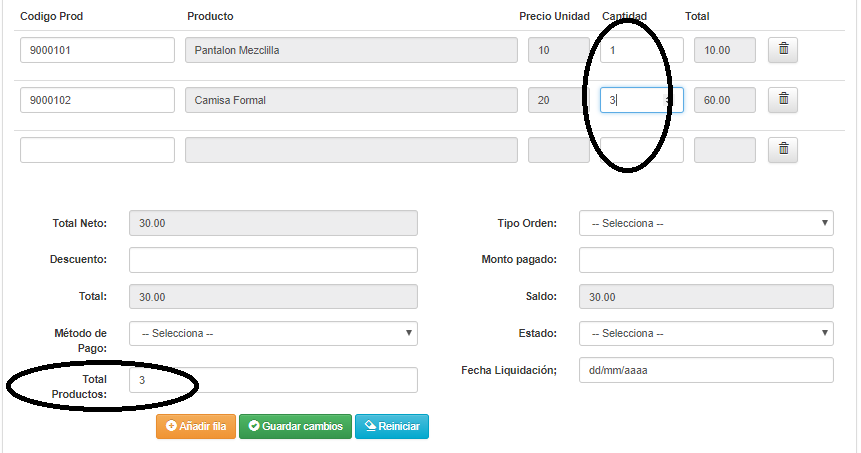
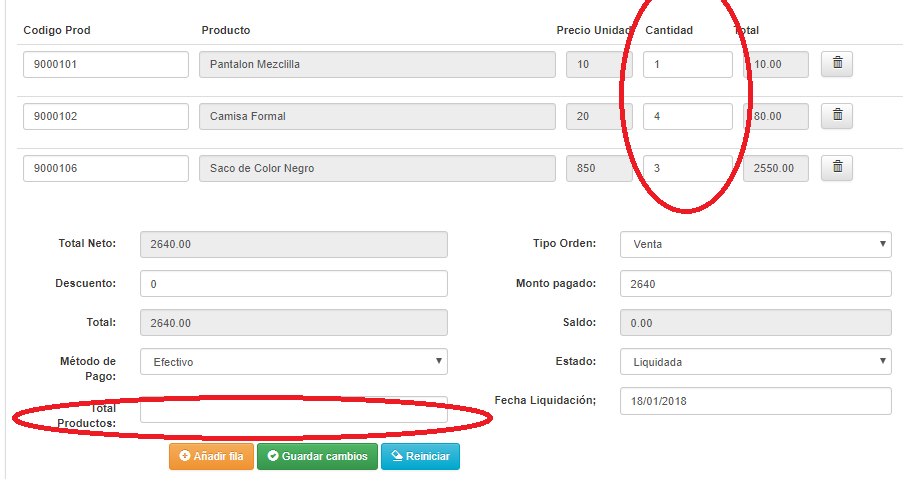
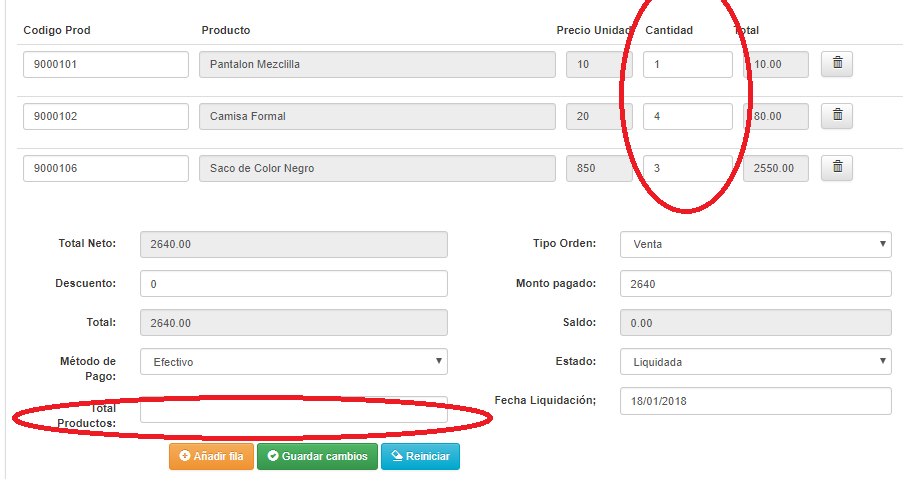
Buenos dias colegas, alguno que me pueda ayudar, ortientar, instruir, en crear algun metodo para sumar la cantidad de los campos "cantidad" y que me aparezca el total en el campo "total Productos".

sumar 1 + 4 + 3 = 8

sumar 1 + 4 + 3 = 8
Valora esta pregunta


0