Error en evento onload - el objeto window no fue definido.
Publicado por ezequiel (6 intervenciones) el 25/01/2018 13:39:43
hola. soy nuevo en el mundo de la programación así que sepan disculpar si mi consulta es tonta, estoy aprendiendo.
En este momento me encuentro aprendiendo los evento con un "simple script" de verificación de campos vacíos en un formulario. Pero no me funciona inclusive escribiéndolo 100% igual al ejemplo.
Por parte del HTML este es el código:
Por parte de el javascript:
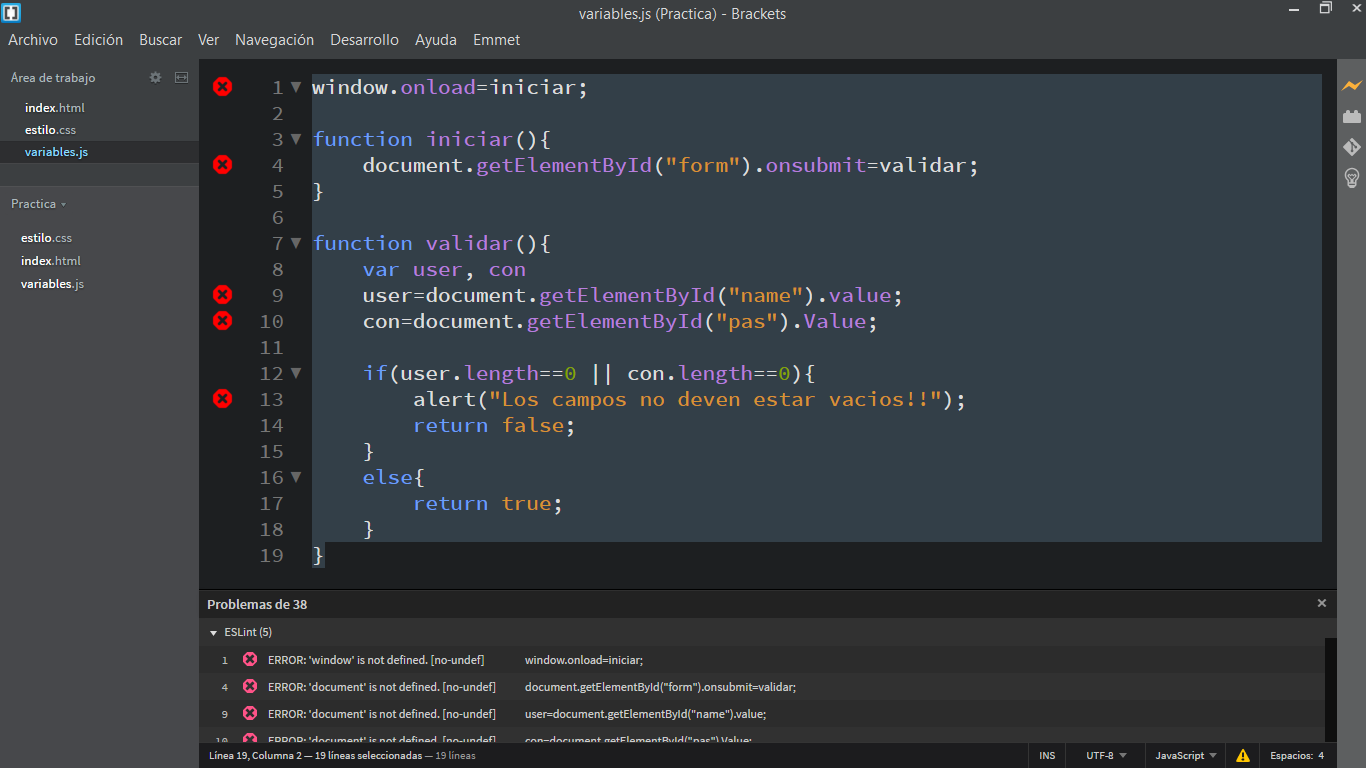
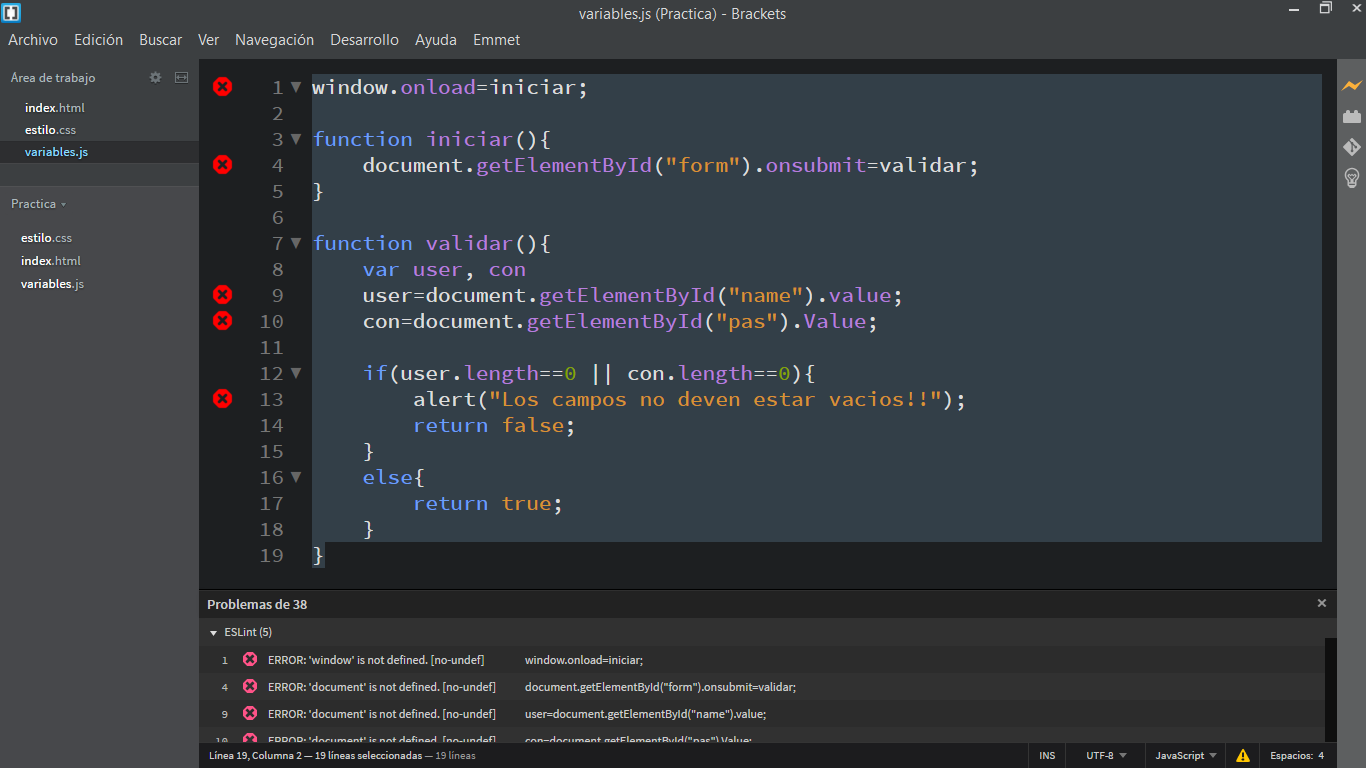
Ahora el brackets que es el programa con el que escribo código me dice que el objeto window no fue definido y en base a ese error luego tira muchos mas errores.
Mi pregunta es ¿en que estoy fallando?
adjunto captura de pantalla:

En este momento me encuentro aprendiendo los evento con un "simple script" de verificación de campos vacíos en un formulario. Pero no me funciona inclusive escribiéndolo 100% igual al ejemplo.
Por parte del HTML este es el código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Documento de prueva</title>
<link rel="stylesheet" href="estilo.css">
<script type="text/javascript" src="variables.js"></script>
</head>
<body>
<form action="prosesar.php" method="post" id="form">
<input type="text" name="Nombre" id="name"><br><br>
<input type="password" name="contraseña" id="pas"><br><br>
<input type="button" value="Ingresar">
</form>
</body>
</html>
Por parte de el javascript:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
window.onload=iniciar;
function iniciar(){
document.getElementById("form").onsubmit=validar;
}function validar(){
var user, conuser=document.getElementById("name").value;
con=document.getElementById("pas").Value;
if(user.length==0 || con.length==0){
alert("Los campos no deven estar vacios!!");
return false;
} else{return true;
}}Ahora el brackets que es el programa con el que escribo código me dice que el objeto window no fue definido y en base a ese error luego tira muchos mas errores.
Mi pregunta es ¿en que estoy fallando?
adjunto captura de pantalla:

Valora esta pregunta


0


