
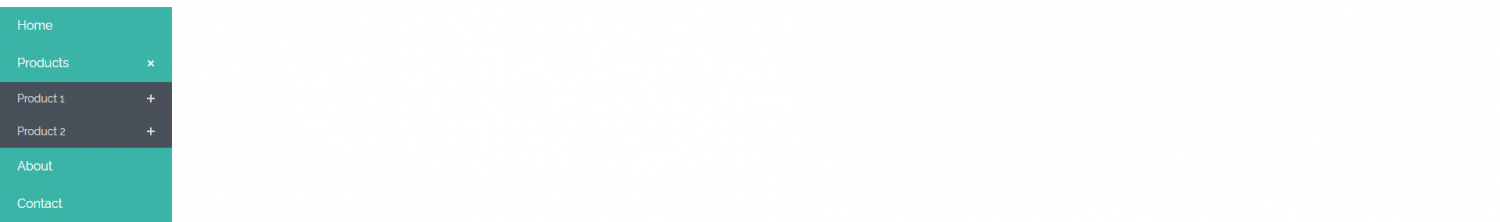
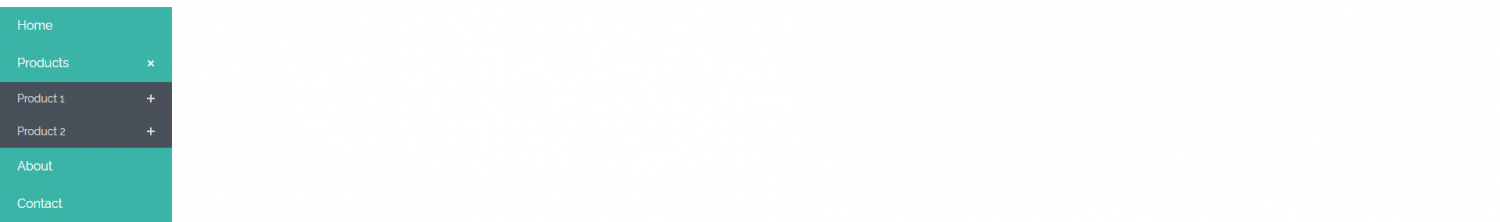
Problema con tabla pegable
Publicado por Santiago (1 intervención) el 26/03/2018 03:01:54
El problema que tengo es que no se como hacer para que la tabla al entrar a la pagina, este cerrada, cada vez que se abre la pagina esta se encuentra abierta

Creo que lo que tengo que cambiar esta en el código JavaScript, pero no veo nada que cambie esto, el código no es mio.
//Código//

Creo que lo que tengo que cambiar esta en el código JavaScript, pero no veo nada que cambie esto, el código no es mio.
//Código//
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
(function($){
$(document).ready(function(){
$('#cssmenu li.active').addClass('open').children('ul').show();
$('#cssmenu li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp(200);
} else {element.addClass('open');
element.children('ul').slideDown(200);
element.siblings('li').children('ul').slideUp(200);
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp(200);
}});
});
})(jQuery);
Valora esta pregunta


0