Generar nuevas filas en tablas capturando registros de la base de datos
Publicado por Ramiro (1 intervención) el 04/06/2018 13:22:23
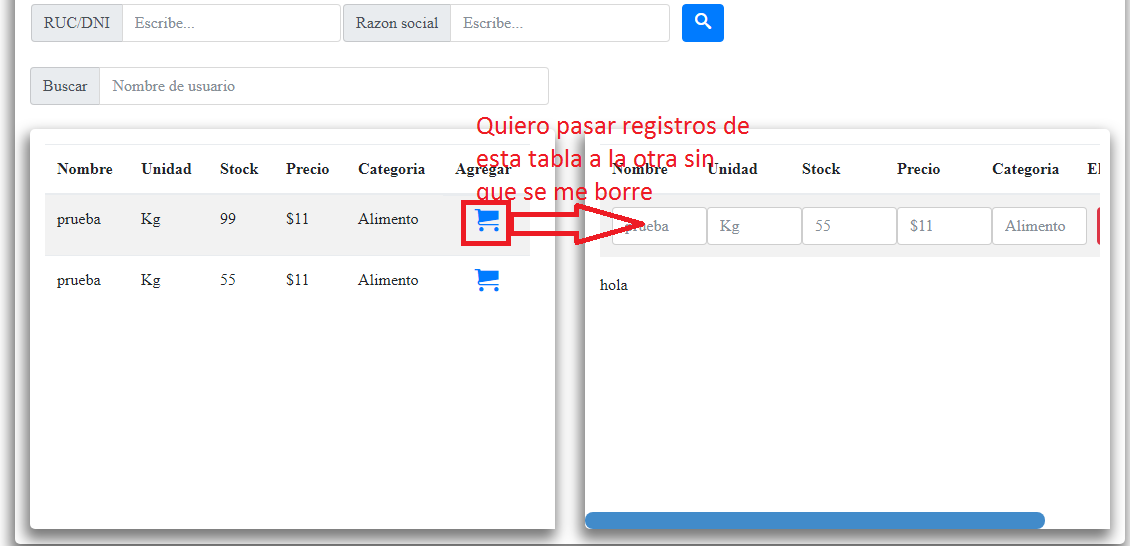
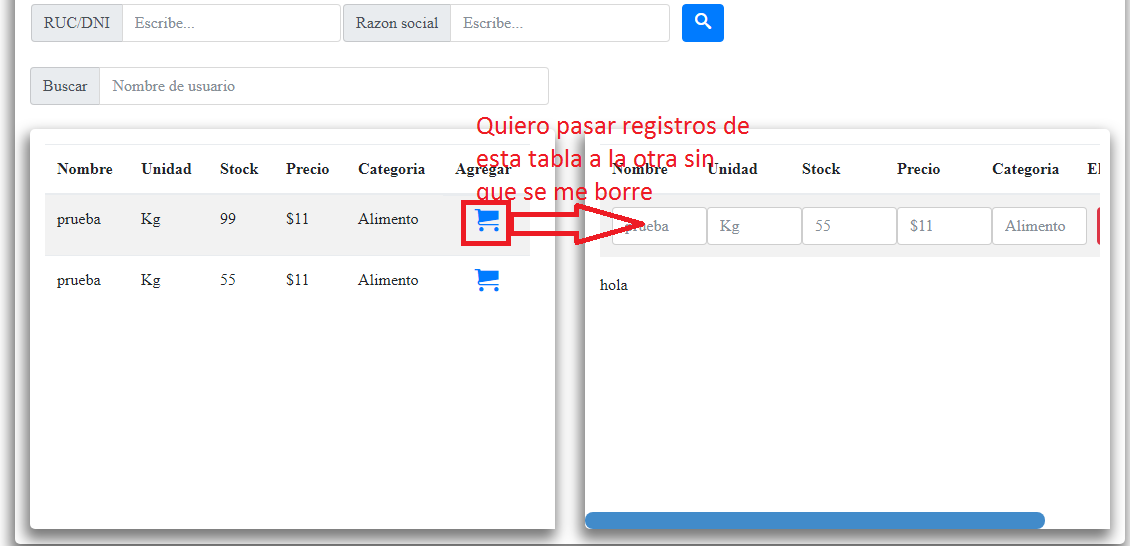
Hola gente estoy haciendo un sistema de ventas, como puedo hacer un boton para selecionar los productos que tengo en una tabla y pasar a otra tabla que este seria para comprar los productos. Les paso mi codigo, lo que hice hasta ahora.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
<form action="/action_page.php">
<table class="form-inline">
<tr>
<td>
<div class="input-group">
<span class="input-group-addon">Fecha</span>
<input type="date" value="<?=date('Y-m-d');?>" class="form-control input-sm" name="sale-date">
</div>
</td>
<td>
<div class="input-group">
<span class="input-group-addon">Serie</span>
<input type="text" class="form-control input-sm" maxlength="4" placeholder="Escribe..." value="F001" name="sale-serie">
</div>
</td>
<td>
<div class="input-group">
<span class="input-group-addon">Numero</span>
<input type="text" class="form-control input-sm" maxlength="8" placeholder="Escribe..." name="sale-number">
</div>
</td>
</tr>
<tr>
<td>
</br>
<div class="input-group">
<span class="input-group-addon">RUC/DNI</span>
<input type="text" class="form-control input-sm" name="entity-ruc-dni" maxlength="11" placeholder="Escribe...">
</div>
</td>
<td>
</br>
<div class="input-group">
<span class="input-group-addon">Razon social</span>
<input type="text" class="form-control input-sm" name="entity-social-name" maxlength="50" placeholder="Escribe...">
</div>
</td>
<td>
</br>
<div class="input-group">
<button type="submit" class="btn btn-primary"><span class="icon-search"> </span></button>
</div>
</td>
</tr>
</table>
</br>
<div class="input-group">
<span class="input-group-addon">Buscar</p></span>
<input type="text" class="form-control col-md-5" id="bs-per" placeholder="Nombre de usuario">
</div>
<div class="row">
<div class="col-md-6">
</br>
<div class="col-md-12 tabla-producto" id="agrega-registros">
<table class="table table-striped">
<thead>
<tr>
<th>Nombre</th>
<th>Unidad</th>
<th>Stock</th>
<th>Precio</th>
<th>Categoria</th>
<th>Agregar</th>
</tr>
</thead>
<tbody>
<?php
include ('/Include/conexion.php');
$registro = mysql_query ("select *
from productos as p
join unidad_medida as u
on p.id_unmedida = u.id_unidad_medida
join categoria as c
on p.id_categoria= c.id_catgoria",$conexion) or
die ("error SQL".mysql_error());
while($registro2 = mysql_fetch_array($registro)){
echo '<tr><td class="td">'.$registro2['nombre'].'</td>
<td class="td">'.$registro2['unidad_medida'].'</td>
<td class="td">'.$registro2['stock'].'</td>
<td class="td">$'.$registro2['precio'].'</td>
<td class="td">'.$registro2['categoria'].'</td>
<td class="operaciones">
<a href ="javascript:Agregar('.$registro2['id_productos'].');"><h4><span class="icon-cart"></span></h4></a> </td>
</tr>'; }?>
</tbody>
</table>
</div>
</div>
</br>
<div class="col-md-6">
<div class="form-inline">
<div class="form-group">
</div>
</br>
<div class="col-md-12 tabla-producto tboody" id="carrito">
<table class="table table-striped tabla">
<thead>
<tr class="tr">
<th class="th">Producto</th>
<th class="th">Precio</th>
<th class="th">Cantidad</th>
<th class="th">Subtotal</th>
<th class="th">Eliminar</th>
</tr>
</thead>
<tbody>
<tr class="tr">
<td class="td"><input class="form-control input" placeholder="prueba"></td>
<td class="td"><input class="form-control input" placeholder="prueba"></td>
<td class="td"><input type="number" class="form-control input" placeholder="prueba"></td>
<td class="td"><input class="form-control input" placeholder="prueba"></td>
<td class="td"><button class="btn btn-danger"><span class="icon-bin2"></span></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</form>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
function Agregar(id){
var url = 'carro.php';
$.ajax({
type:'POST',
url:url,
data:'id='+id,
success: function(registro){
$('#carrito').html(registro);
$('.tboody').append('hola');
}});
return false;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
<?php
include ('Include/conexion.php');
$id = $_POST['id'];
//EJECUTAMOS LA CONSULTA DE BUSQUEDA
$registro = mysql_query("select *
from productos as p
join unidad_medida as u
on p.id_unmedida = u.id_unidad_medida
join categoria as c
on p.id_categoria= c.id_catgoria
WHERE id_productos = '$id'");
//CREAMOS NUESTRA VISTA Y LA DEVOLVEMOS AL AJAX
echo '<table class="table table-striped"> <thead>
<tr>
<th>Nombre</th>
<th>Unidad</th>
<th>Stock</th>
<th>Precio</th>
<th>Categoria</th>
<th>Eliminar</th>
</tr>
</thead>';if(mysql_num_rows($registro)>0){
while($registro2 = mysql_fetch_array($registro)){
echo '<tr><td class="td"><input class="form-control input" placeholder="'.$registro2['nombre'].'"></td>
<td class="td"><input class="form-control input" placeholder="'.$registro2['unidad_medida'].'"></td>
<td class="td"><input class="form-control input" placeholder="'.$registro2['stock'].'"></td>
<td class="td"><input class="form-control input" placeholder="$'.$registro2['precio'].'"></td>
<td class="td"><input class="form-control input" placeholder="'.$registro2['categoria'].'"></td>
<td class="td"><button class="btn btn-danger"><span class="icon-bin2"></span></button>
</tr>'; }}else{
echo '<tr> <td colspan="6">Error...</td>
</tr>';}echo '</table>';?>

Valora esta pregunta


0
