mostrar/ocultar con javascript
Publicado por daniela (2 intervenciones) el 05/06/2018 00:06:56
Hola, queria poner mi pequeño problema aqui a ver si alguien logra ayudarme
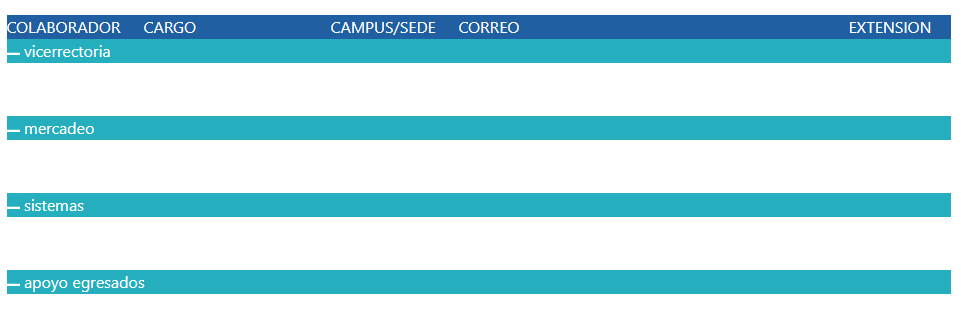
tengo una tabla la cual se compone de unas categorias y cada categoria tiene ciertas personas :

y quiero ocultar por cada area sus respectivas personas, pero cuando oculto, se me ocultan todas asi:

quisiera saber como hago para que se me oculten independientes, tengo el siguiente codigo de html y php:
el de javascript tengo asi
agradeceria alguien quien me pueda ayudar y orientar en como podria logar ello...
tengo una tabla la cual se compone de unas categorias y cada categoria tiene ciertas personas :
y quiero ocultar por cada area sus respectivas personas, pero cuando oculto, se me ocultan todas asi:
quisiera saber como hago para que se me oculten independientes, tengo el siguiente codigo de html y php:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
<table width="70%">
<tr class="nombres_cabecera">
<td >COLABORADOR</td>
<td >CARGO</td>
<td >CAMPUS/SEDE</td>
<td >CORREO</td>
<td >EXTENSION</td>
</tr>
<?php while($mostrar_dependencia=mysqli_fetch_array($dependencias)){ ?>
<tr class="dependencia_colaborador" onclick="mostrar_ocultar_informacion_colaborador()">
<td colspan="5" >
<span>
<img src="img/ocultar.png" >
</span>
<?php echo $mostrar_dependencia['descripcion'] ?>
</td>
</tr>
<?php foreach($funcionarios as $mostrar_funcionario){ ?>
<?php if ($mostrar_dependencia['id_dependencia'] == $mostrar_funcionario['id_dependencia']) {?>
<tr class="informacion_colaborador_desplegable">
<td>
<img src="img/boton-tabla-funcionario.png">
<?php echo $mostrar_funcionario['nombre1'] ?>
<img src="img/boton-info-abierto.png" style="float: right;">
</td>
<td class="cargo_colaborador"><?php echo $mostrar_funcionario['cargo'] ?></td>
<td class="informacion_segundaria_colaborador_desplegable"><?php echo $mostrar_funcionario['descripcion'] ?></td>
<td class="informacion_segundaria_colaborador_desplegable"><?php echo $mostrar_funcionario['correo'] ?></td>
<td class="informacion_segundaria_colaborador_desplegable"><?php echo $mostrar_funcionario['extension'] ?></td>
</tr>
<?php } } }?>
</table>
el de javascript tengo asi
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
function mostrar_ocultar_informacion_colaborador() {
let elems = document.getElementsByClassName('informacion_colaborador_desplegable');
for (let i=0;i<elems.length;i+=1){
if (elems[i].style.visibility === "hidden") {
elems[i].style.visibility = "visible";
} else {
elems[i].style.visibility = "hidden";
} }}agradeceria alguien quien me pueda ayudar y orientar en como podria logar ello...
Valora esta pregunta


0
