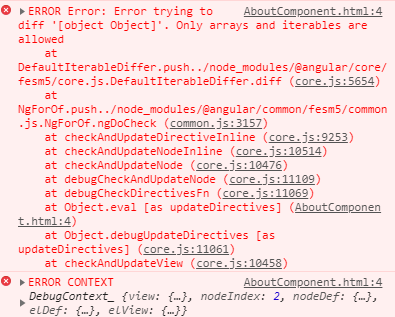
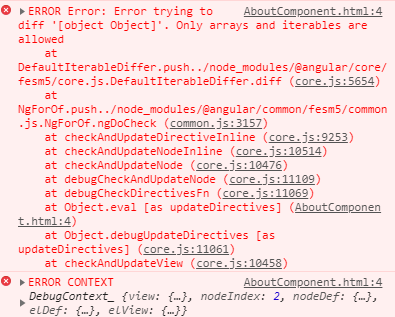
Angular ngFor error Error trying to diff '[object Object]'. Only arrays and iterables are allowed
Publicado por Alice in (31 intervenciones) el 03/09/2018 19:42:47
Hola, Tengo una gran duda. Estoy haciendo un curso, pero como es gratis no me ayudan mucho. Y tengo este error


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { InfoPagina } from '../interfaces/info-pagina.intrface';
@Injectable({
providedIn: 'root'
})
export class InfoPaginaService {info: InfoPagina = {};
cargada = false;equipo: any[] = [];
constructor( private http: HttpClient ) {
this.cargarInfo();
this.cargarEquipo();
}private cargarInfo () {
// console.log('Si sirve');
// Leer Json
this.http.get('assets/data/data-pagina.json')
.subscribe( (resp: InfoPagina) => {
this.cargada = true;
this.info = resp;
// console.log(resp);
});
}//método
Supuestamente el error stá aquí. Que el ngFor no me lee el objeto, o tiene que ser un arreglo
private cargarEquipo () {
// Leer Json
this.http.get('aquiVa.json')
.subscribe( (resp: any[]) => {
this.equipo = resp;
console.log(resp);
});
}}1
<div *ngFor="let persona of infoService.equipo" Este es el html </div>
Valora esta pregunta


0

