Mostrar imagen según click realizado en imagen pequeña
Publicado por Beatriz (4 intervenciones) el 30/11/2018 07:46:40

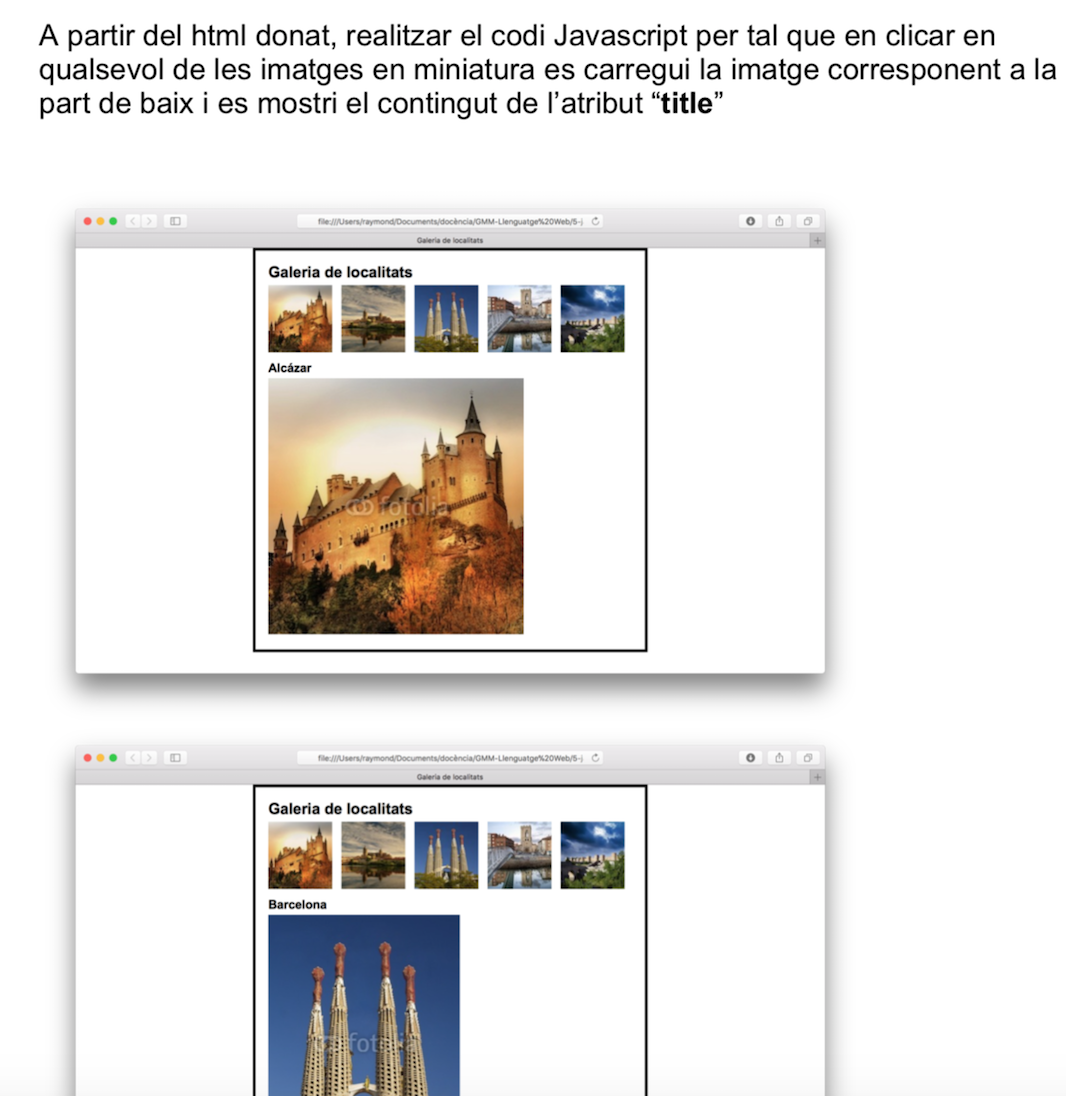
Realizar el js, para que cuando cliquemos en alguna imagen se nos muestre en grande y con su titulo correspondiente.
EL HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Galeria de localitats</title>
<link rel="stylesheet" href="localitats.css" />
<script type="text/javascript" src="localitats.js"></script>
</head>
<body>
<section>
<h1>Galeria de localitats</h1>
<ul id="llistaImatges">
<li><a href="imatges/AlcazarL.jpg" title="Alcázar" >
<img src="imatges/AlcazarXS.jpg" alt="" width="100" height="105" > </a></li>
<li><a href="imatges/salamancaXL.jpg" title="Salamanca">
<img src="imatges/salamancaXS.jpg" alt="" width="100" height="105" ></a></li>
<li><a href="imatges/barcelonaXL.jpg" title="Barcelona">
<img src="imatges/barcelonaXS.jpg" alt="" width="100" height="105" ></a></li>
<li><a href="imatges/palenciaXL.jpg" title="Palencia">
<img src="imatges/palenciaXS.jpg" alt="" width="100" height="105" ></a></li>
<li><a href="imatges/avilaL.jpg" title="Avila">
<img src="imatges/avilaXS.jpg" alt="" width="100" height="105" ></a></li>
</ul>
<h2 id="caption">Alcázar</h2>
<p><img src="imatges/AlcazarL.jpg" alt="" id="imatge" ></p>
</section>
</body>
</html>
Valora esta pregunta


0