Error en validación de formulario HTML
Publicado por Vladimir (6 intervenciones) el 15/12/2018 00:16:20
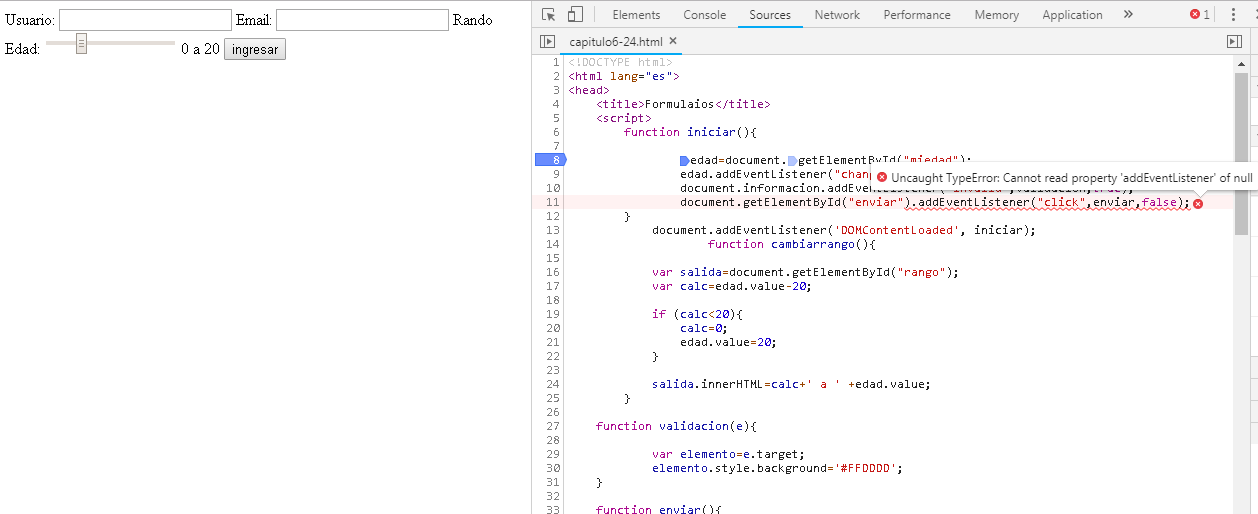
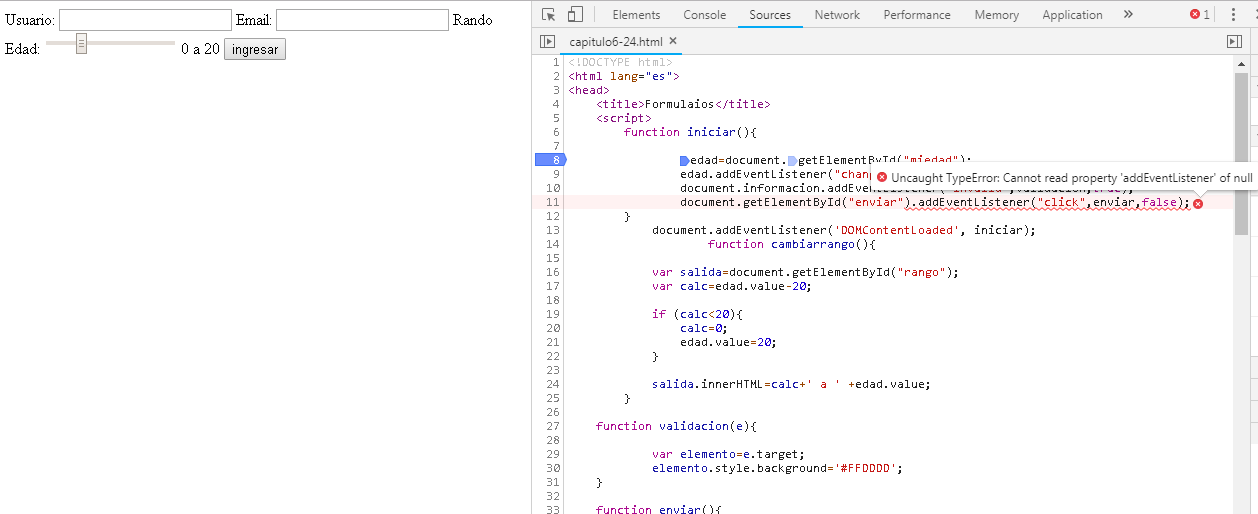
Hola buenas noches, estoy aprendiendo javascrip, estoy desarrollando un ejemplo, que estoy tomando directamente del libro del cual estoy estudiando, pero me genera el siguiente error:

les copio el código del ejemplo de esta practica que no me corre:
Gracias por el apoyo que me puedan brindar.

les copio el código del ejemplo de esta practica que no me corre:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formulaios</title>
<script>
function iniciar(){
edad=document.getElementById("miedad");
edad.addEventListener("change",cambiarrango,false);
document.informacion.addEventListener("invalid",validacion,true);
document.getElementById("enviar").addEventListener("click",enviar,false);
}document.addEventListener('DOMContentLoaded', iniciar);
function cambiarrango(){
var salida=document.getElementById("rango");
var calc=edad.value-20;
if (calc<20){
calc=0;edad.value=20;
}salida.innerHTML=calc+' a ' +edad.value;
}function validacion(e){
var elemento=e.target;
elemento.style.background='#FFDDDD';
}function enviar(){
var valido=document.informacion.checkValidity();
if (valido){
document.informacion.submit();
} }</script>
</head>
<body>
<section>
<form name="informacion" method="get">
Usuario:<input pattern="[A-Za-z]{3,}" name="usuario" id="usuario" maxlength="10" required>
Email:<input type="email" name="miemail" id="miemail" required>
Rando Edad:<input type="range" name="miedad" id="miedad" min="0" max="80" step="20" required>
<output id="rango"> 0 a 20</output>
<input type="button" id="Enviar" value="ingresar">
</form>
</section>
</body>
</html>
Gracias por el apoyo que me puedan brindar.
Valora esta pregunta


0

