JavaScript problema con lluvia [Nivel: principiante]
Publicado por Alberto (1 intervención) el 15/12/2018 17:25:44
Hola a todos, antes de nada agradecer la ayuda. Soy principiante en JavaScript, estoy en la asignatura de programación informática de primero de bachillerato, pero el profesor se limita a mandarnos videos que explican como se hacen las cosas, pero después no tenemos nunca ni idea de como arreglar los errores, tampoco nos responde las dudas, pero bueno...
La cuestión es que tengo que hacer un efecto de lluvia, de modo que si las gotas chocan con el paraguas, desaparezcan y si llegan al suelo vuelvan arriba. También tengo que hacer que las gotas vallan a una velocidad aleatoria entre 1 y 5, pero eso ya lo he conseguido yo. Lo que no consigo entender es como puedo hacer para que aparezcan 100 o 200 gotas en una posición de X distinta cada una, no estoy seguro de si me explico.
La parte de que las gotas se renueven cada vez que tocan el suelo, creo que puedo hacerlo, no estoy muy seguro, así que con lo que más necesito ayuda es con lo de crear muchas goas.
También os dejo lo que me exige el proyecto hacer por si os resulta de algo de ayuda:
Haga que la velocidad del incremento a la posición Y de la gota de lluvia sea un número aleatorio entre 1 y 5.
Dibuja un paraguas plano de 150 píxeles de ancho centrado sobre su animal. Si una gota de lluvia golpea el paraguas, haz que la gota de lluvia desaparezca en ese momento y no continúes hasta la parte inferior de la pantalla. Todas las demás gotas de lluvia van a la parte inferior de la pantalla y luego desaparecen.
Todas las gotas de lluvia que desaparecen vuelven a la cima para comenzar de nuevo.
Establezca la posición Y inicial de las gotas de lluvia para que sea aleatoria desde la parte superior de la pantalla hasta la parte superior del paraguas.
Haga que la cantidad de gotas de lluvia sea una variable global que puede establecer una vez para establecerla para el programa (100 - 200 gotas hacen para una buena animación)
Inicialice los arreglos de las posiciones X de las gotas de lluvia, las posiciones Y iniciales utilizando una función for loop y random (), al comienzo del programa.
Necesito ayuda porfa
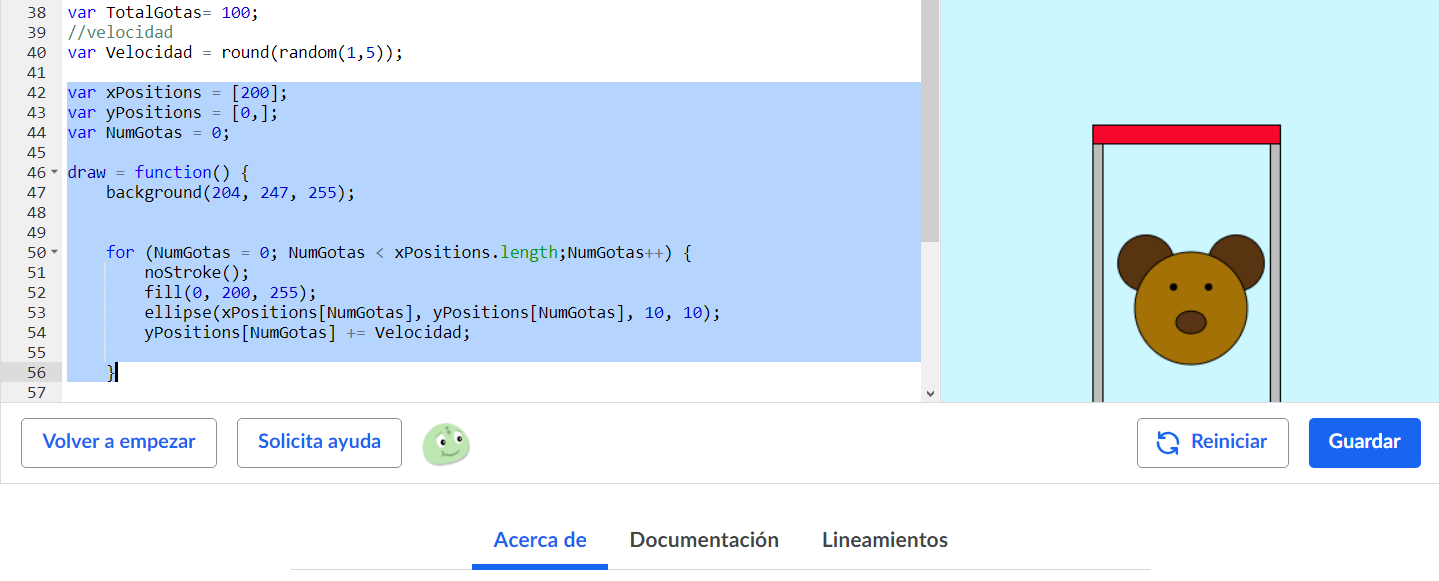
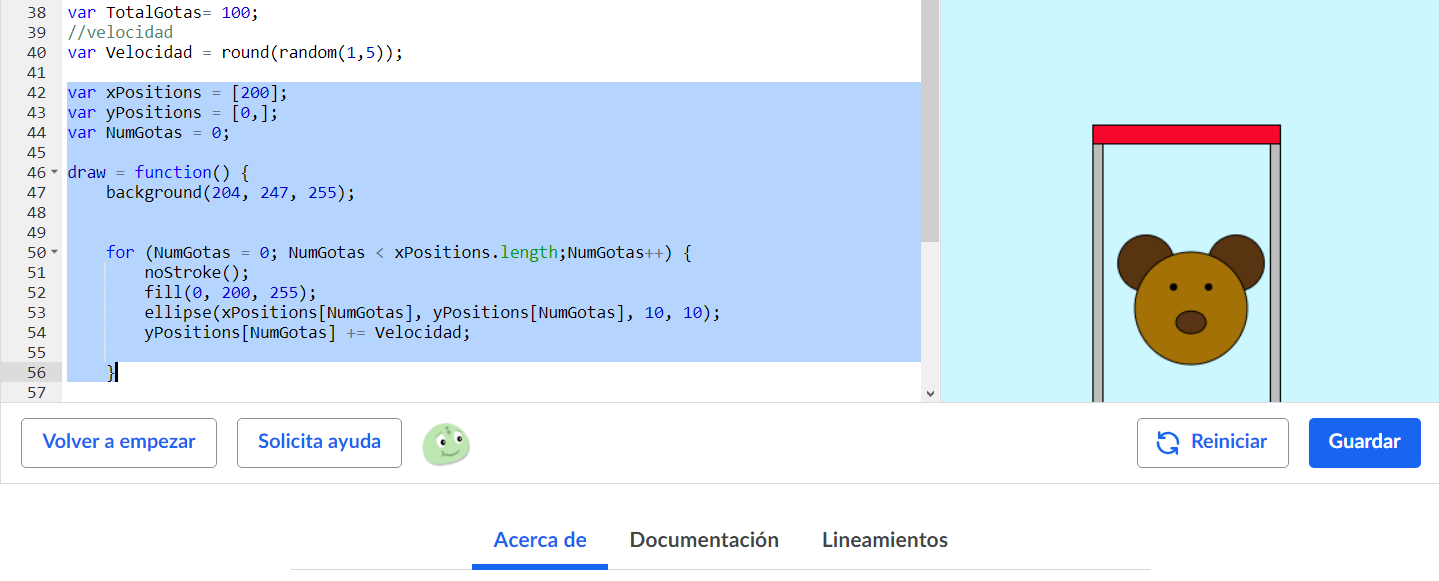
Este es el código que llevo hasta ahora, cae una sola gota en la posición 200, pero ya está.

La cuestión es que tengo que hacer un efecto de lluvia, de modo que si las gotas chocan con el paraguas, desaparezcan y si llegan al suelo vuelvan arriba. También tengo que hacer que las gotas vallan a una velocidad aleatoria entre 1 y 5, pero eso ya lo he conseguido yo. Lo que no consigo entender es como puedo hacer para que aparezcan 100 o 200 gotas en una posición de X distinta cada una, no estoy seguro de si me explico.
La parte de que las gotas se renueven cada vez que tocan el suelo, creo que puedo hacerlo, no estoy muy seguro, así que con lo que más necesito ayuda es con lo de crear muchas goas.
También os dejo lo que me exige el proyecto hacer por si os resulta de algo de ayuda:
Haga que la velocidad del incremento a la posición Y de la gota de lluvia sea un número aleatorio entre 1 y 5.
Dibuja un paraguas plano de 150 píxeles de ancho centrado sobre su animal. Si una gota de lluvia golpea el paraguas, haz que la gota de lluvia desaparezca en ese momento y no continúes hasta la parte inferior de la pantalla. Todas las demás gotas de lluvia van a la parte inferior de la pantalla y luego desaparecen.
Todas las gotas de lluvia que desaparecen vuelven a la cima para comenzar de nuevo.
Establezca la posición Y inicial de las gotas de lluvia para que sea aleatoria desde la parte superior de la pantalla hasta la parte superior del paraguas.
Haga que la cantidad de gotas de lluvia sea una variable global que puede establecer una vez para establecerla para el programa (100 - 200 gotas hacen para una buena animación)
Inicialice los arreglos de las posiciones X de las gotas de lluvia, las posiciones Y iniciales utilizando una función for loop y random (), al comienzo del programa.
Necesito ayuda porfa
Este es el código que llevo hasta ahora, cae una sola gota en la posición 200, pero ya está.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
var DrawOso = function (bearX,bearY) {
var bearX = 200;var bearY = 325;var BfaceSize = 90;// orejas
var earSize=BfaceSize*1/2;
fill(89, 52, 17);
ellipse(bearX-BfaceSize*2/5, bearY-BfaceSize*2/5, earSize, earSize);
ellipse(bearX+BfaceSize*2/5, bearY-BfaceSize*2/5, earSize, earSize);
// cara
fill(163, 113, 5);
ellipse(bearX, bearY, BfaceSize, BfaceSize);
//ojos
fill(0, 0, 0);
ellipse(214,308, 5, 5);
ellipse(186, 308, 5, 5);
//nariz
fill(89, 52, 20);
ellipse(bearX, bearY+BfaceSize/8, BfaceSize*4/15, BfaceSize/5);
};var DrawParaguas = function(){
stroke(0, 0, 0);
fill(245, 8, 43);
rect(121,178,150,15);
fill(189, 189, 189);
rect(263,193,8,207);
fill(189, 189, 189);
rect(121,193,8,207);
};var TotalGotas= 100;//velocidad
var Velocidad = round(random(1,5));
var xPositions = [200];
var yPositions = [0,];
var NumGotas = 0;draw = function() {
background(204, 247, 255);
for (NumGotas = 0; NumGotas < xPositions.length;NumGotas++) {
noStroke();
fill(0, 200, 255);
ellipse(xPositions[NumGotas], yPositions[NumGotas], 10, 10);
yPositions[NumGotas] += Velocidad;
}stroke(0, 0, 0);
DrawOso();
DrawParaguas();
noStroke();
};
Valora esta pregunta


0
