Problemas con Geolocalización en html5
Publicado por Santiago (1 intervención) el 07/03/2019 16:13:27
Mi problema es que no me muestra la latitud y la longitud . Si me genera el mensaje de permiso, pero cuando presiono: acepto o permitir, no me muestra nada. lo estoy trabajando desde local y con la ultima versión de google chrome actualizada. También he probado en otros navegadores como firefox y internet explorer y he desactivado mi antivuris y firewall pensando en que podria ser una restriccion pero nada de nada.(por cierto estoy con Internet)
Aqui les adjunto el código que estoy utilizando:
<!--llamada:-->
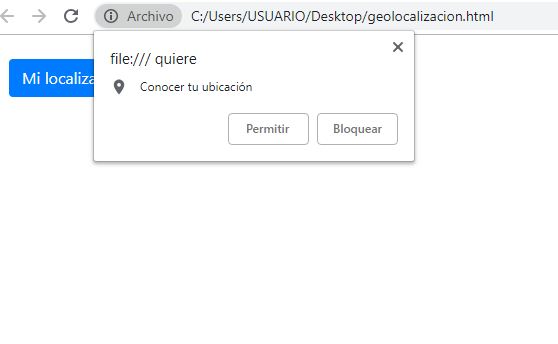
AQUI LES PASO UNA IMAGEN:

Aqui les adjunto el código que estoy utilizando:
1
2
3
4
5
6
7
8
var x = document.getElementById("ubicacion");
function myUbicacion() {
navigator.geolocation.getCurrentPosition(showPosition);
}function showPosition(position) {
x.innerHTML = "Latitud: " + position.coords.latitude +"<br>Longitud: " + position.coords.longitude;
}<!--llamada:-->
1
2
<button onclick="myUbicacion()">Mi ubicacion</button>
<p id="ubicacion"></p>
AQUI LES PASO UNA IMAGEN:
Valora esta pregunta


0


