funcion JS con argumento $row[]
Publicado por Rubén (2 intervenciones) el 27/04/2019 13:40:42
Buenos días.
Soy Rubén y acabo de darme de alta en el foro.
Estudié el ciclo superior de DAI y ASIR (hace ya un tiempito) pero por desgracia no he encontrado trabajo de ninguna de las especialidades y el hecho de no practicar hace que vayas perdiendo mañas y sobre todo conocimiento, más en este mundo que cada día cambia.
Estoy atascado con un asunto y debido a cientos de pruebas he decidido darme de alta en este foro a ver si pueden ayudarme (que seguro que sí) y poder ayudar yo, aunque me temo que pocos conocimientos podré aportar.
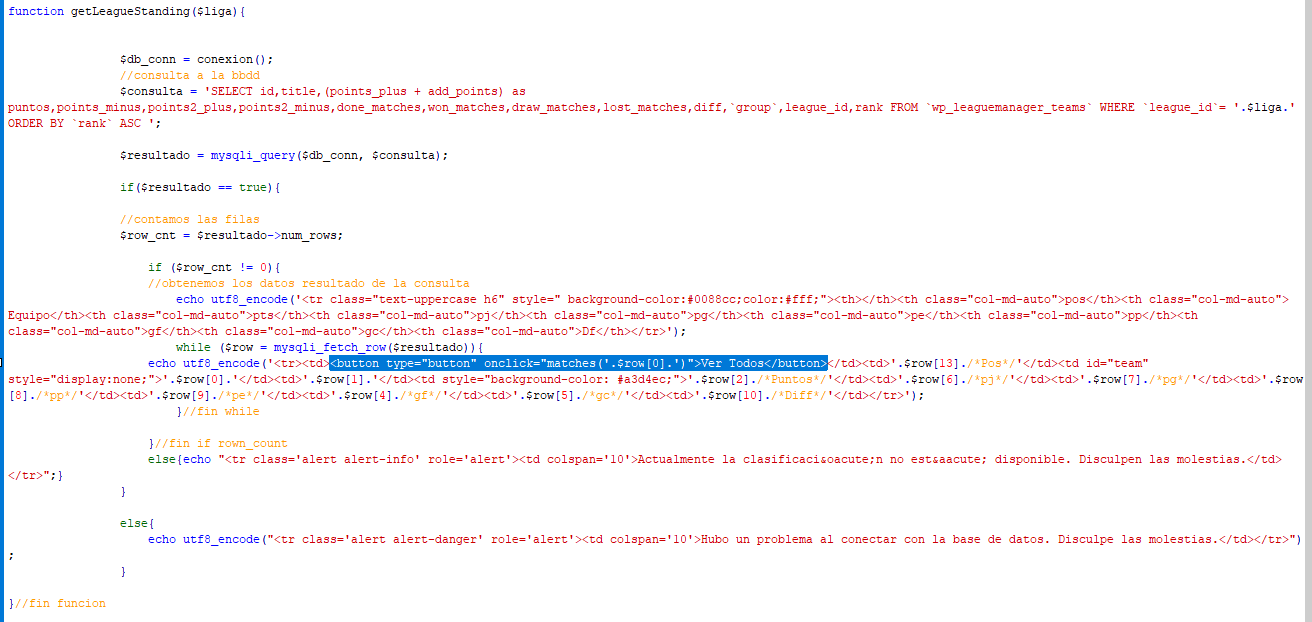
La cuestión es que estoy intentando pasar como argumento de una función JS un resultado de esta consulta php
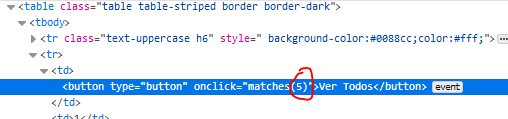
Como ven hay un botón que tiene un evento OnClick con la función matches() a la que le paso el argumento $row[0] de la consulta
En el html tengo la función JS con la función. Como prueba tan solo quiero que me muestre un alert() con el valor del argumento, para ver que funciona, ya después el tema es implementar ajax, pero eso más adelante, de momento con que me muestre el alert() con el valor me basta.
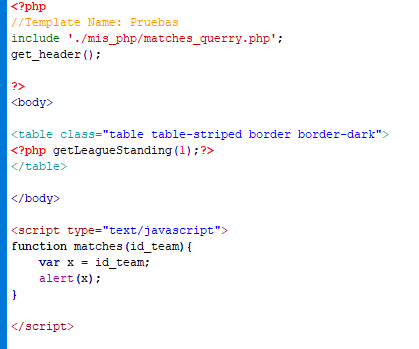
Este es el html. Es un Template de Wordpress
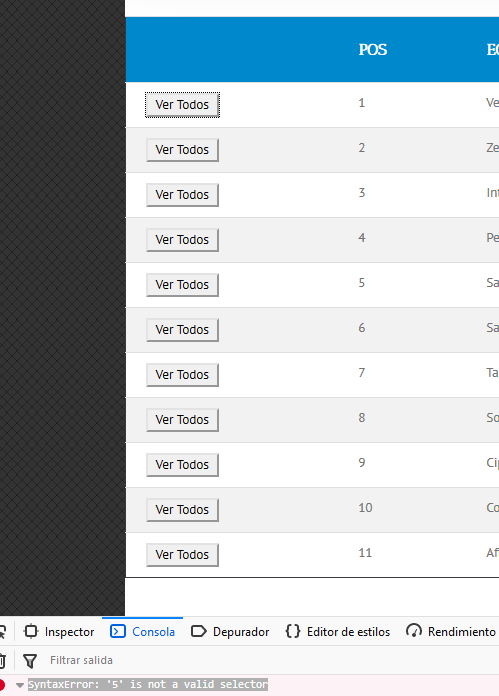
Pero no va.
En la consola del firefox me muestra el siguiente error:
[b]SyntaxError: '5' is not a valid selector
Espero puedan ayudarme.
Mil gracias!!!
Rubén
Adjunto imágenes por si les viene mejor




Soy Rubén y acabo de darme de alta en el foro.
Estudié el ciclo superior de DAI y ASIR (hace ya un tiempito) pero por desgracia no he encontrado trabajo de ninguna de las especialidades y el hecho de no practicar hace que vayas perdiendo mañas y sobre todo conocimiento, más en este mundo que cada día cambia.
Estoy atascado con un asunto y debido a cientos de pruebas he decidido darme de alta en este foro a ver si pueden ayudarme (que seguro que sí) y poder ayudar yo, aunque me temo que pocos conocimientos podré aportar.
La cuestión es que estoy intentando pasar como argumento de una función JS un resultado de esta consulta php
1
2
3
4
5
6
if ($row_cnt != 0){
//obtenemos los datos resultado de la consulta
echo utf8_encode('<tr class="text-uppercase h6" style=" background-color:#0088cc;color:#fff;"><th></th><th class="col-md-auto">pos</th><th class="col-md-auto">Equipo</th><th class="col-md-auto">pts</th><th class="col-md-auto">pj</th><th class="col-md-auto">pg</th><th class="col-md-auto">pe</th><th class="col-md-auto">pp</th><th class="col-md-auto">gf</th><th class="col-md-auto">gc</th><th class="col-md-auto">Df</th></tr>');
while ($row = mysqli_fetch_row($resultado)){
echo utf8_encode('<tr><td><button type="button" onclick="matches('.$row[0].')">Ver Todos</button>[/b]</td><td>'.$row[13]./*Pos*/'</td><td id="team" style="display:none;">'.$row[0].'</td><td>'.$row[1].'</td><td style="background-color: #a3d4ec;">'.$row[2]./*Puntos*/'</td><td>'.$row[6]./*pj*/'</td><td>'.$row[7]./*pg*/'</td><td>'.$row[8]./*pp*/'</td><td>'.$row[9]./*pe*/'</td><td>'.$row[4]./*gf*/'</td><td>'.$row[5]./*gc*/'</td><td>'.$row[10]./*Diff*/'</td></tr>');
}//fin while
Como ven hay un botón que tiene un evento OnClick con la función matches() a la que le paso el argumento $row[0] de la consulta
En el html tengo la función JS con la función. Como prueba tan solo quiero que me muestre un alert() con el valor del argumento, para ver que funciona, ya después el tema es implementar ajax, pero eso más adelante, de momento con que me muestre el alert() con el valor me basta.
Este es el html. Es un Template de Wordpress
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<?php
//Template Name: Pruebas
include './mis_php/matches_querry.php';get_header();
?>
<body>
<table class="table table-striped border border-dark">
<?php getLeagueStanding(1);?>
</table>
</body>
<script type="text/javascript">
function matches(id_team){
var x = id_team;alert(x);
}</script>
Pero no va.
En la consola del firefox me muestra el siguiente error:
[b]SyntaxError: '5' is not a valid selector
Espero puedan ayudarme.
Mil gracias!!!
Rubén
Adjunto imágenes por si les viene mejor
Valora esta pregunta


0

