Restringir el acceso a un div y cambiar su estilo cuando aún no se ha visitado
Publicado por Gabriel (1 intervención) el 07/08/2019 13:39:57
Hola, buen día a todos,
Mi problema es el siguiente: estoy creando un curso en Moodle y dentro del curso he creado con una etiqueta html una interfaz para mostrar las secciones del curso como yo quiero. La cuestión es que quiero que cada sección tenga el acceso restringido (y un color distinto) hasta no haber visitado la anterior.
Lo que quiero lograr es que el usuario vea los div que no ha visitado de un color más oscuro y no pueda acceder al enlace que tienen hasta no haber entrado en el anterior div. No tengo mucha idea sobre JavaScript pero pienso que eso se podría lograr con un condicional o algo por el estilo.
Sé que está complicado y que tal ves estoy pidiendo mucho pero agradeceré cualquier tipo de ayuda.
Saludos :)
Este es mi Html:
Y este es mi css:
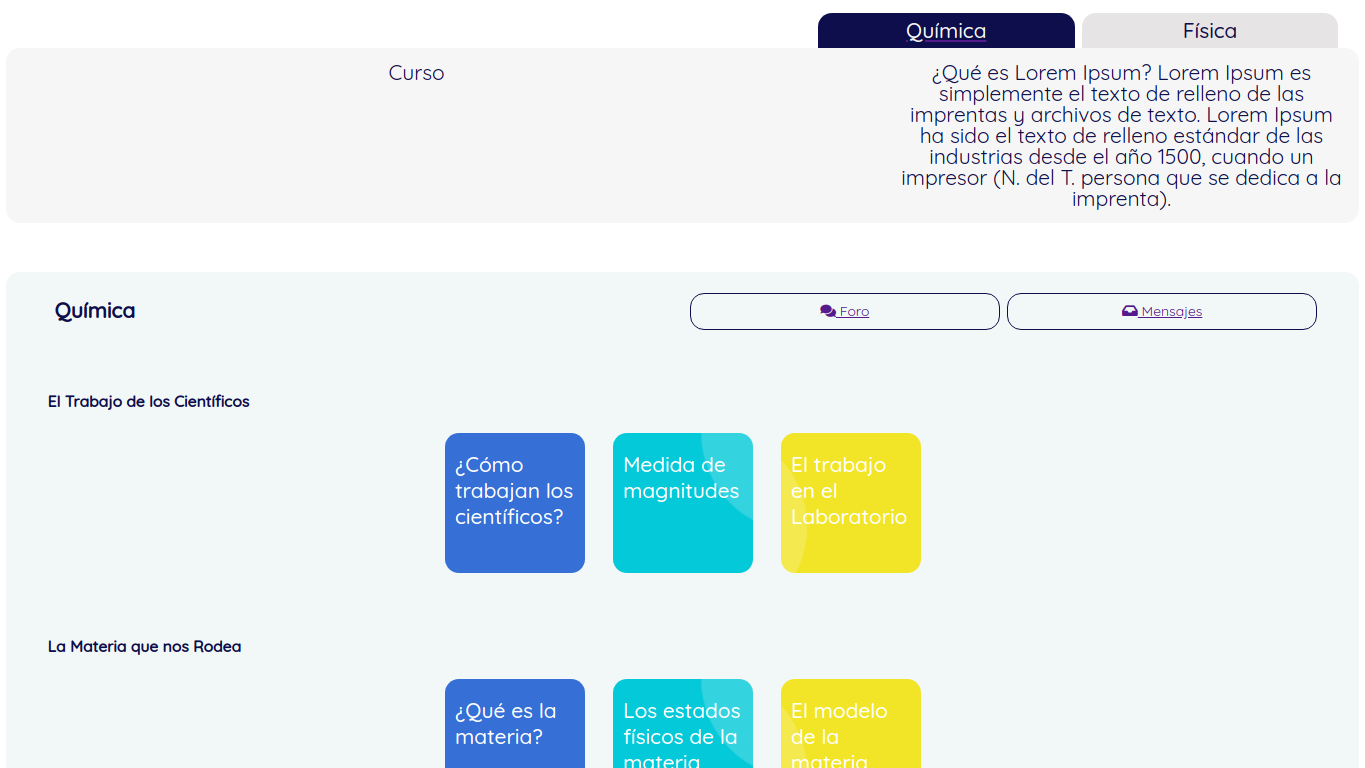
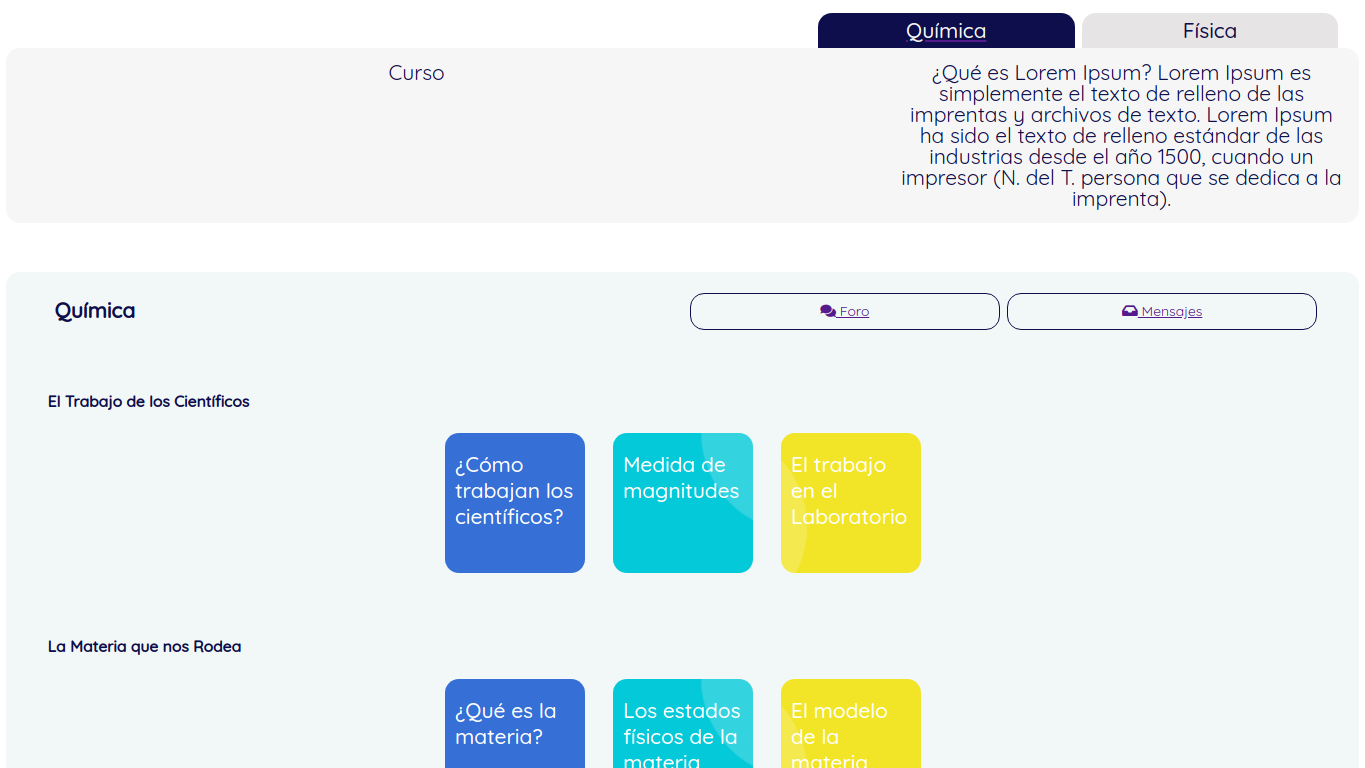
Y así es como se vería:

Mi problema es el siguiente: estoy creando un curso en Moodle y dentro del curso he creado con una etiqueta html una interfaz para mostrar las secciones del curso como yo quiero. La cuestión es que quiero que cada sección tenga el acceso restringido (y un color distinto) hasta no haber visitado la anterior.
Lo que quiero lograr es que el usuario vea los div que no ha visitado de un color más oscuro y no pueda acceder al enlace que tienen hasta no haber entrado en el anterior div. No tengo mucha idea sobre JavaScript pero pienso que eso se podría lograr con un condicional o algo por el estilo.
Sé que está complicado y que tal ves estoy pidiendo mucho pero agradeceré cualquier tipo de ayuda.
Saludos :)
Este es mi Html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="fansm.css">
<link href="https://fonts.googleapis.com/css?family=Quicksand:400,500&display=swap" rel="stylesheet">
<script src="https://kit.fontawesome.com/d106644a40.js"></script>
</head>
<body>
<!--cabecera--><div id="quimica">
<div class="lapso">
<a href="fansm.html" target="_blank">
<div class="lapso-item lapso-item-1">Química</div>
</a>
<div class="lapso-item lapso-item-2">Física</div>
</div>
<div class="asignatura">
<div class="asignatura-item asignatura-item-1">Curso</div>
<div class="asignatura-item asignatura-item-2">¿Qué es Lorem Ipsum?
Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta).</div>
</div>
<!--contenido--><div class="contenido">
<div class="identificador">
<div class="identificador-item identificador-item-1">Química</div>
<a href="#">
<div class="identificador-item identificador-item-2"><i class="fas fa-comments"></i> Foro</div>
</a>
<a href="#">
<div class="identificador-item identificador-item-3"><i class="fas fa-inbox"></i> Mensajes</div>
</a>
</div>
<div class="unidad">
<h3>El Trabajo de los Científicos</h3>
<div class="cuadricula-de-3">
<a href="#">
<div class="cuadricula-item cuadricula-item-1">¿Cómo trabajan los científicos?</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-2">Medida de magnitudes</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-3">El trabajo en el Laboratorio</div>
</a>
</div>
<h3>La Materia que nos Rodea</h3>
<div class="cuadricula-de-4">
<a href="#">
<div class="cuadricula-item cuadricula-item-1">¿Qué es la materia?</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-2">Los estados físicos de la materia</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-3">El modelo de la materia</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-4">Los cambios de estado</div>
</a>
</div>
<h3>La Diversidad de la Materia</h3>
<div class="cuadricula-de-5">
<a href="#">
<div class="cuadricula-item cuadricula-item-1">¿Cómo se clasifica la materia?</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-2">Sustancias puras</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-3">Mezclas</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-4">Disoluciones</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-5">Métodos de separación de mezclas</div>
</a>
</div>
<h3>Viaje por el Interior de la Materia</h3>
<div class="cuadricula-de-5">
<a href="#">
<div class="cuadricula-item cuadricula-item-1">¿De qué está formada la materia?</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-2">Los elementos químicos</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-3">¿Cómo se unen los átomos?</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-4">Masa atómica y molecular</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-5">Compuestos binarios de interés</div>
</a>
</div>
<h3>La Materia se Transforma</h3>
<div class="cuadricula-de-4">
<a href="#">
<div class="cuadricula-item cuadricula-item-1">Cambios físicos y químicos</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-2">¿Qué es una reacción química?</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-3">Reacciones rápidas y lentas</div>
</a>
<a href="#">
<div class="cuadricula-item cuadricula-item-4">La química en nuestras vidas</div>
</a>
</div>
</div>
</div>
</div>
</body>
</html>
Y este es mi css:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
.unidad > h3 {
margin-top: 80px;
}.unidad > div > a {
color: white;text-decoration: none;
font-weight: 500;
}.lapso, .asignatura, .contenido {
font-family: 'Quicksand';
color: #0e0e4c;
font-size: 1.2em;
}/*cabecera*/.lapso {
display: grid;grid-gap: 10px;
grid-template: 50px / 1fr 1fr;
padding: 10px 30px 0px 60%;
}.lapso-item {
background-color: #e6e4e4;
color: #0e0e4c;
border-radius: 20px 20px 0px 0px;
text-align: center;
padding: 10px;font-size: 30px;
font-weight: 500;
line-height: 30px;
}.lapso-item:hover {
background-color: #0e0e4c;
color: #f6f6f6;
}#quimica > div.lapso > a div {
background-color: #0e0e4c;
color: #f6f6f6;
}.asignatura {
background: #f6f6f6;
border-radius: 20px;
display: grid;grid-gap: 10px;
grid-template: auto / 65% auto;
padding: 10px;}.asignatura-item {
border-radius: 20px;
color: #0e0e4c;
text-align: center;
padding: 10px;font-size: 30px;
line-height: 30px;
}.asignatura-item-1 {
background-size:contain;
margin-right: 90px;
}/*contenido*/.contenido {
margin-top: 70px;
border-radius: 20px;
background: #f2f7f7;
padding: 30px 60px;}.identificador {
display: grid;grid-gap: 10px;
grid-template: 50px / 50% 1fr 1fr;
margin-bottom: 90px;
}.identificador-item-1 {
padding: 10px;font-size: 30px;
font-weight: 600;
line-height: 30px;
}.identificador-item-2, .identificador-item-3 {
transition: transform .2s;
border: 2px solid #0e0e4c;
border-radius: 20px;
text-align: center;
padding: 10px;font-size: 20px;
line-height: 30px;
}.identificador-item-2:hover, .identificador-item-3:hover{
border: 2px solid #0e0e4c;
background: #0e0e4c;
color: #f6f6f6;
}.unidad {
border-radius: 20px;
background: #f2f7f7;
}.cuadricula-de-3 {
grid-template: 200px / 200px 200px 200px;
}.cuadricula-de-4, .cuadricula-de-5{
grid-template: 200px 200px / 200px 200px 200px;
}.cuadricula-de-3, .cuadricula-de-4, .cuadricula-de-5 {
display: grid;grid-gap: 40px;
padding: 10px;justify-content: center;
}.cuadricula-item {
border-radius: 20px;
font-size: 30px;
padding: 25px 15px;text-align: left;
transition: transform .2s;
background-size:contain;
height:-webkit-fill-available;
}.cuadricula-item:hover {
transform: scale(1.1);
box-shadow: 0px 0px 7px 0px rgba(0,0,0,0.90);
}.cuadricula-item-1 {
background: url("unit-1.svg");
}.cuadricula-item-2 {
background: url("unit-2.svg");
}.cuadricula-item-3 {
background: url("unit-3.svg");
}.cuadricula-item-4 {
background: url("unit-4.svg");
}.cuadricula-item-5 {
background: url("unit-5.svg");
}Y así es como se vería:

Valora esta pregunta


0

