Imprimir array de objetos con los elemtentos del DOM
Publicado por Miguel (2 intervenciones) el 01/09/2019 21:49:20
Hola buenas a tod@s.
De una página web (https://goo.gl/1Vg6Nn) tengo que hacer un script js por consola que cuando lo ejecute me imprima un array con objetos del DOM
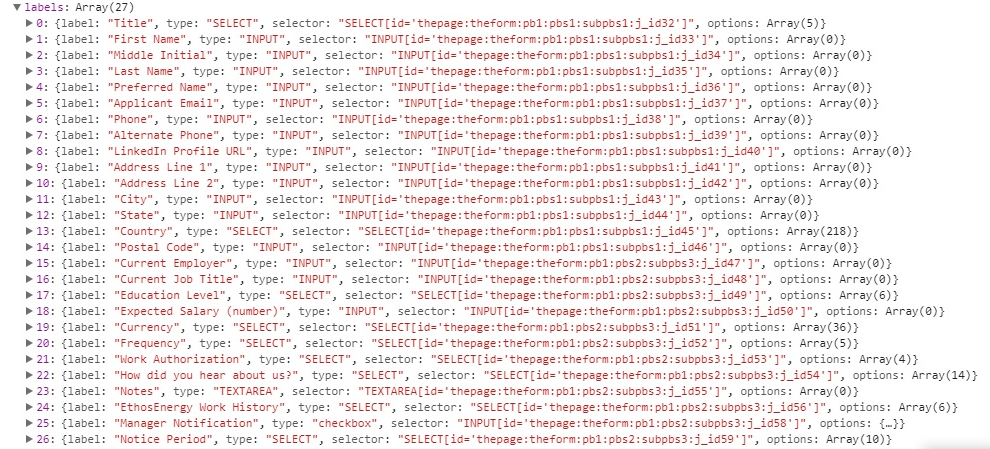
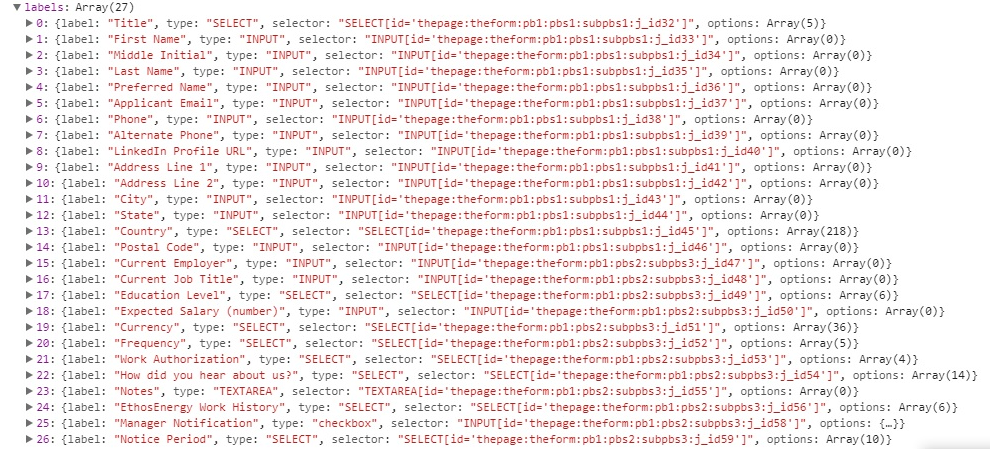
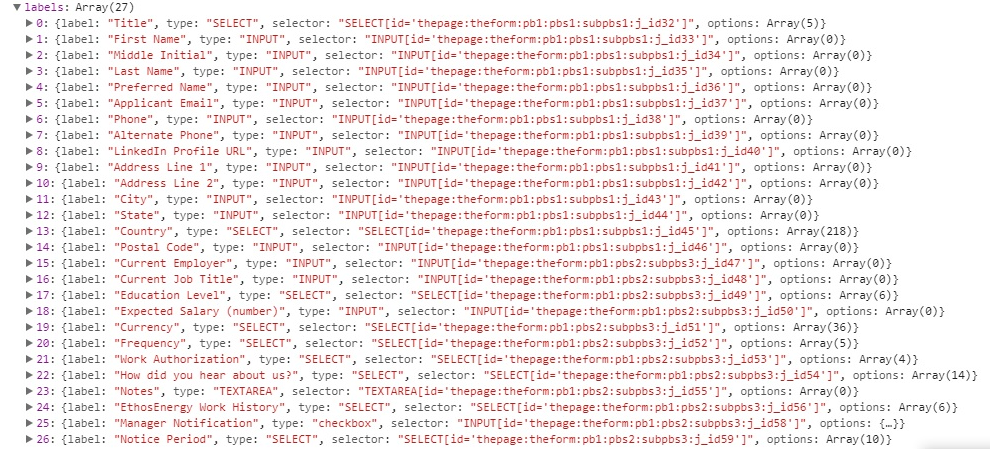
ejemplos de como debe de quedar:
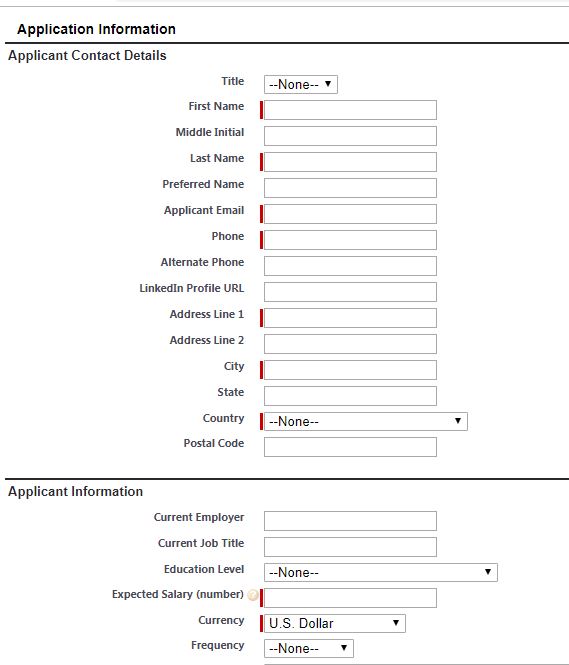
formulario:

como me debe de imprimir:


intento con funciones de document.getElementsByClassName('') , document.getElementsByTagName(')... e intento mostrarlas, pero no logro llegar a ese resultado.
De una página web (https://goo.gl/1Vg6Nn) tengo que hacer un script js por consola que cuando lo ejecute me imprima un array con objetos del DOM
ejemplos de como debe de quedar:
formulario:
como me debe de imprimir:


intento con funciones de document.getElementsByClassName('') , document.getElementsByTagName(')... e intento mostrarlas, pero no logro llegar a ese resultado.
Valora esta pregunta


0