Tablas de Multiplicación
Publicado por Daniela (5 intervenciones) el 18/09/2019 19:42:17
Saludos a todos.
Soy nueva en programación y la verdad estoy super confundida. Necesito hacer unas tablas de multiplicación en un HTML, en donde en un input poner un número y que con un boton se active la función y se imprima las tablas del 1 al 10. (La función debe ir con FOR o WHILE). Gracias!!!
____ MI HTML___
______ MI JS________
Soy nueva en programación y la verdad estoy super confundida. Necesito hacer unas tablas de multiplicación en un HTML, en donde en un input poner un número y que con un boton se active la función y se imprima las tablas del 1 al 10. (La función debe ir con FOR o WHILE). Gracias!!!
____ MI HTML___
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Tablas</title>
</head>
<body>
<h1>Ingrese número</h1>
<br />
<input type="number" id="numero" />
<button onclick="click()" id="operar">Operar</button>
</body>
<script src="tabla.js"></script>
</html>
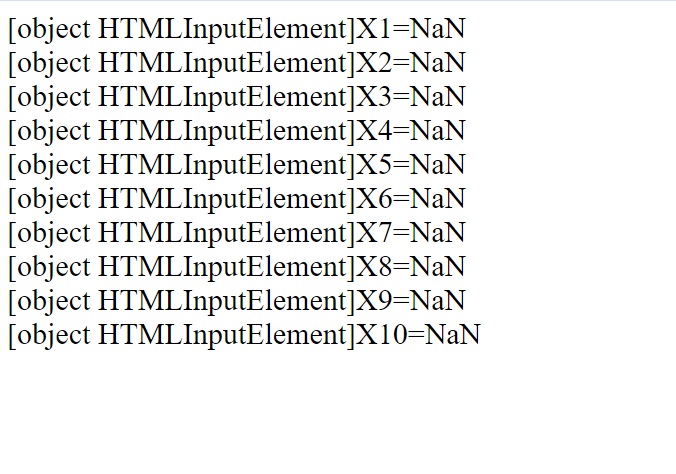
______ MI JS________
1
2
3
4
5
6
var tabla = numero;var cantidad= 10;for (var i=1; i<=cantidad; i++){
document.write(tabla+"X"+i+"="+(tabla*i+"<br>");
}Valora esta pregunta


0