renderización de archivo local pdf en ventana usando electron
Publicado por Jhonatan (1 intervención) el 05/10/2019 12:28:10
Hola. Soy nuevo en electron y, en la app que estoy haciendo, necesito básicamente: tomar la ruta de un archivo pdf local, generar una nueva ventana y renderizar el archivo pdf de la ruta en esa ventana creada.
El código para renderizar tal ventana es básicamente el siguiente:
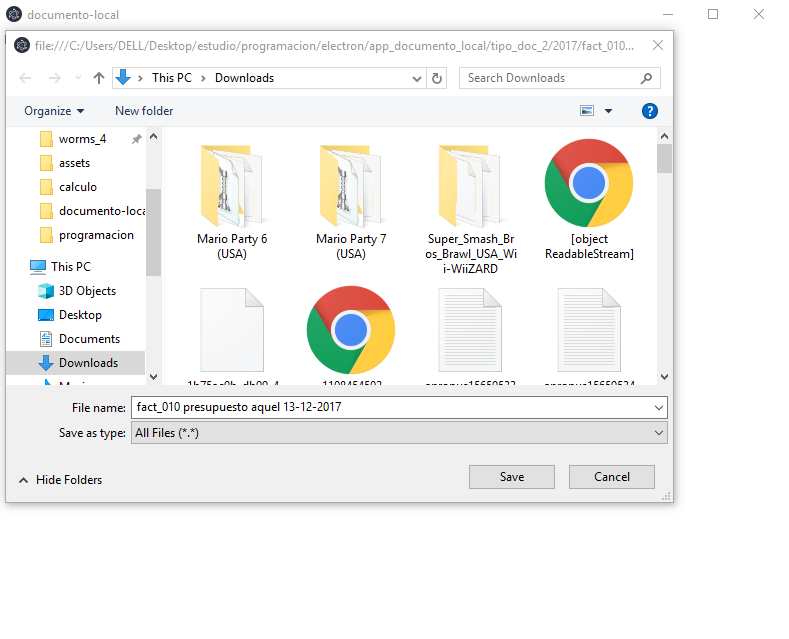
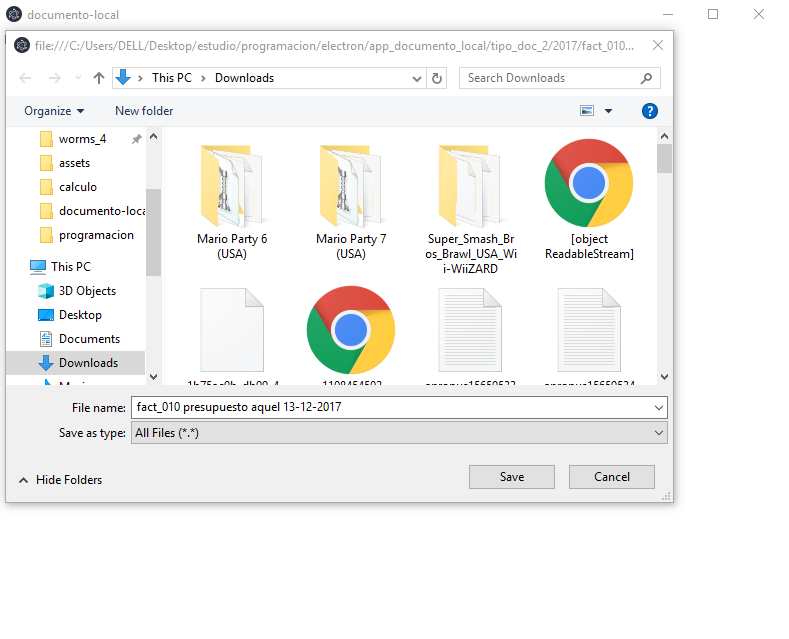
Según algunos ejemplos que he visto en la web, eso debería bastar para abrir la ventana y cargar el archivo pdf en ella. No obstante, lo que en realidad sucede es que se abre la ventana en blanco y en ella se abre una subventana de exploración de archivos para guardar(escribir) un nuevo archivo con el nombre de la ruta del pdf que quiero abrir(justo como se ve en la imágen adjunta).
Quisiera saber a qué se puede deber, qué me falta, de qué otra forma lo puedo hacer. De verdad, he intentado varias cosas, incluyendo el mismo código que puse arriba con algunas lineas más y algunas menos, pero nada me ha funcionado. Agradeceria mucho que alguien me pudiese ayudar con lo que sea.

El código para renderizar tal ventana es básicamente el siguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
let winPdf = new BrowserWindow({
width:800,
height:650,
show:true,
parent:win,
webPreferences:{
webSecurity:false,
plugins:true }});
winPdf.loadURL('file://'+path.join(__dirname, pdfUrl ));
winPdf.on('closed', ()=>{
winPdf = null;});
Según algunos ejemplos que he visto en la web, eso debería bastar para abrir la ventana y cargar el archivo pdf en ella. No obstante, lo que en realidad sucede es que se abre la ventana en blanco y en ella se abre una subventana de exploración de archivos para guardar(escribir) un nuevo archivo con el nombre de la ruta del pdf que quiero abrir(justo como se ve en la imágen adjunta).
Quisiera saber a qué se puede deber, qué me falta, de qué otra forma lo puedo hacer. De verdad, he intentado varias cosas, incluyendo el mismo código que puse arriba con algunas lineas más y algunas menos, pero nada me ha funcionado. Agradeceria mucho que alguien me pudiese ayudar con lo que sea.

Valora esta pregunta


0
