Loading al solicitar datos via ajax
Publicado por Jonathan (23 intervenciones) el 19/10/2019 19:30:04
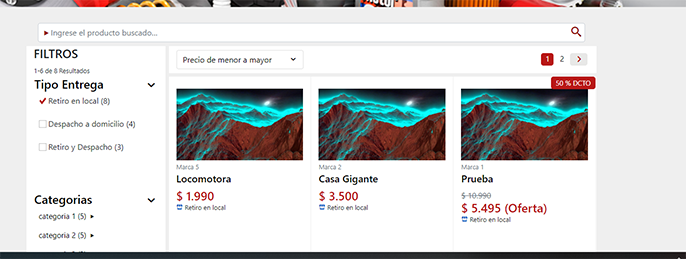
Tengo el siguiente panel de filtros

El cual al hacer click en algun filtro ejecuta las siguientes funciones via ajax
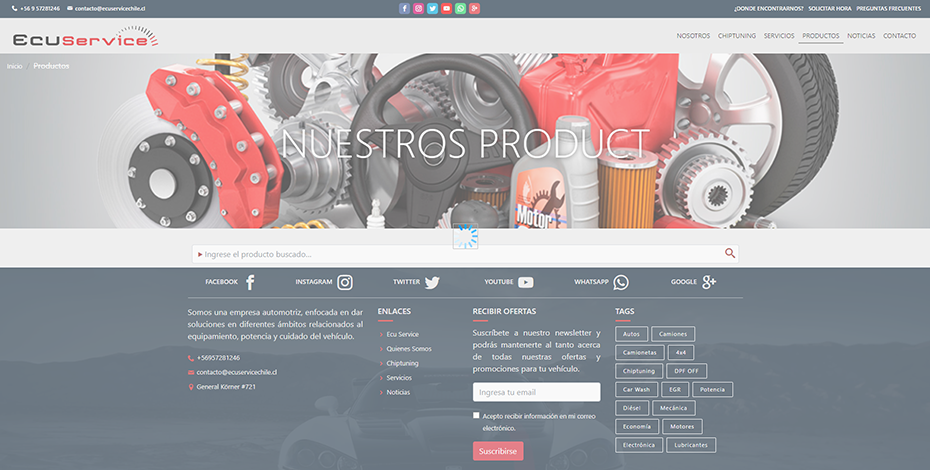
generando el siguiente efecto cuando cargan los datos

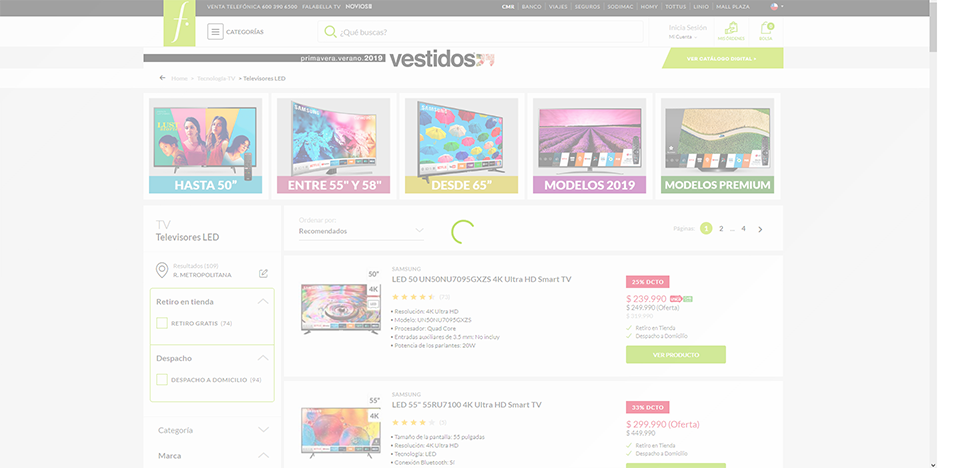
Me gustaria lograr el efecto que se ve en la siguiente pagina, donde se muestra el loading, pero a la ves se siguen viendo los datos atrás. Ademas de quitar ese borde feo que se ve alrededor del loading.

cualquier ayuda me serviría mucho, de antemano gracias a todos.
El cual al hacer click en algun filtro ejecuta las siguientes funciones via ajax
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
$(document).on('click','.filtro_seleccionado',function(){
$('body, html').animate({scrollTop: '0px'}, 100);
filtrado_productos();
});
function filtrado_productos(CantidadPagina, PaginaNumero) {
var time = 250;var action = 'fetch_data';
var entrega = obtener_filtros('entrega');
var marca = obtener_filtros('marca');
var categoria = obtener_filtros('categoria');
var precio = obtener_filtros('precio');
var PaginaNumero = PaginaNumero; var CantidadPagina = CantidadPagina;var Option = obtener_option();
$.ajax({
url:"../logica/action_productos.php",
method: "POST",
dataType: "json",
data:{ action:action, entrega:entrega, marca:marca, categoria:categoria,precio:precio,CantidadPagina:CantidadPagina,PaginaNumero:PaginaNumero,Option:Option},
beforeSend: function() {
$('.listado_productos').html('<div id="loading"><img></div>');
},
success:function(data){
setTimeout(function(){
$('.listado_productos').fadeIn(5000).html(data.html);
},time);
}});
}generando el siguiente efecto cuando cargan los datos
Me gustaria lograr el efecto que se ve en la siguiente pagina, donde se muestra el loading, pero a la ves se siguen viendo los datos atrás. Ademas de quitar ese borde feo que se ve alrededor del loading.

cualquier ayuda me serviría mucho, de antemano gracias a todos.
Valora esta pregunta


0

