Pertenencia entre clases
Publicado por Álvaro (4 intervenciones) el 15/11/2019 11:33:16
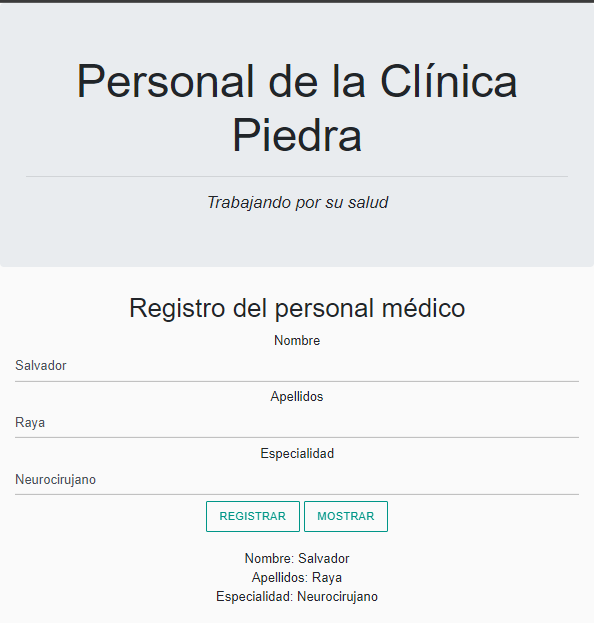
Buenos días / tardes / noches. Estoy realizando un pequeño ejercicio de JavaScript donde utilizo objetos (con sus respectivas clases). Y realizándolo me ha surgido la necesidad de instanciar un objeto de otra clase. Cabe destacar que ambas clases las tengo en script distintos, por lo que no sabría como instanciar dicho objeto.
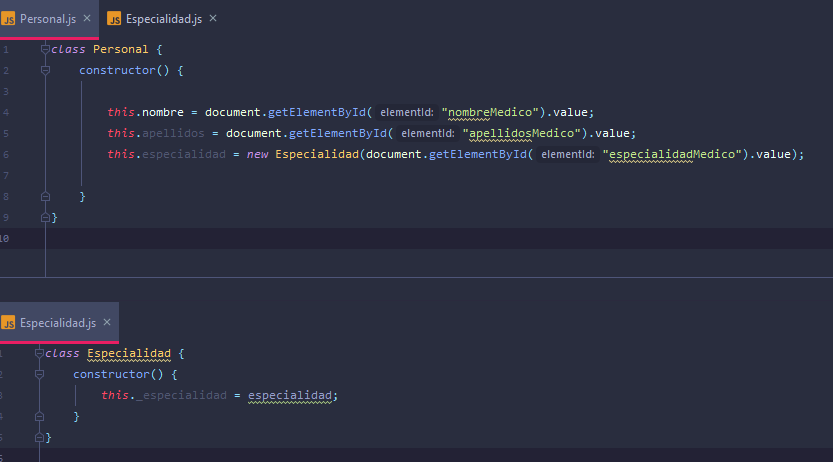
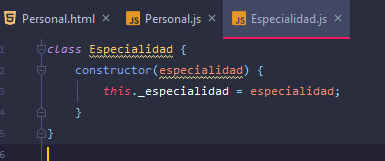
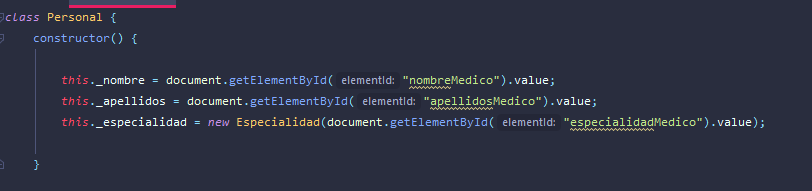
Con un ejemplo.. Tengo la clase Personal, cuyos atributos serían nombre, apellidos y especialidad, pero este último sería un objeto de otra clase. Simplemente quería aplicar pertenencia en este ejercicio, pero si habría otro modo de hacerlo estaría agradecido. Espero haberme explicado correctamente.
Muchas gracias, y un saludo
1
2
3
4
5
6
7
8
9
class Personal {constructor(nombre, apellidos){
this.nombre = nombre;
this.apellidos = apellidos;
this.especialidad = new Especialidad();
}}Con un ejemplo.. Tengo la clase Personal, cuyos atributos serían nombre, apellidos y especialidad, pero este último sería un objeto de otra clase. Simplemente quería aplicar pertenencia en este ejercicio, pero si habría otro modo de hacerlo estaría agradecido. Espero haberme explicado correctamente.
Muchas gracias, y un saludo
Valora esta pregunta


0