como evito que una funcion se ejecute en varios input si deseo hacer una funcion globar
Publicado por Laura (9 intervenciones) el 27/11/2019 20:05:53
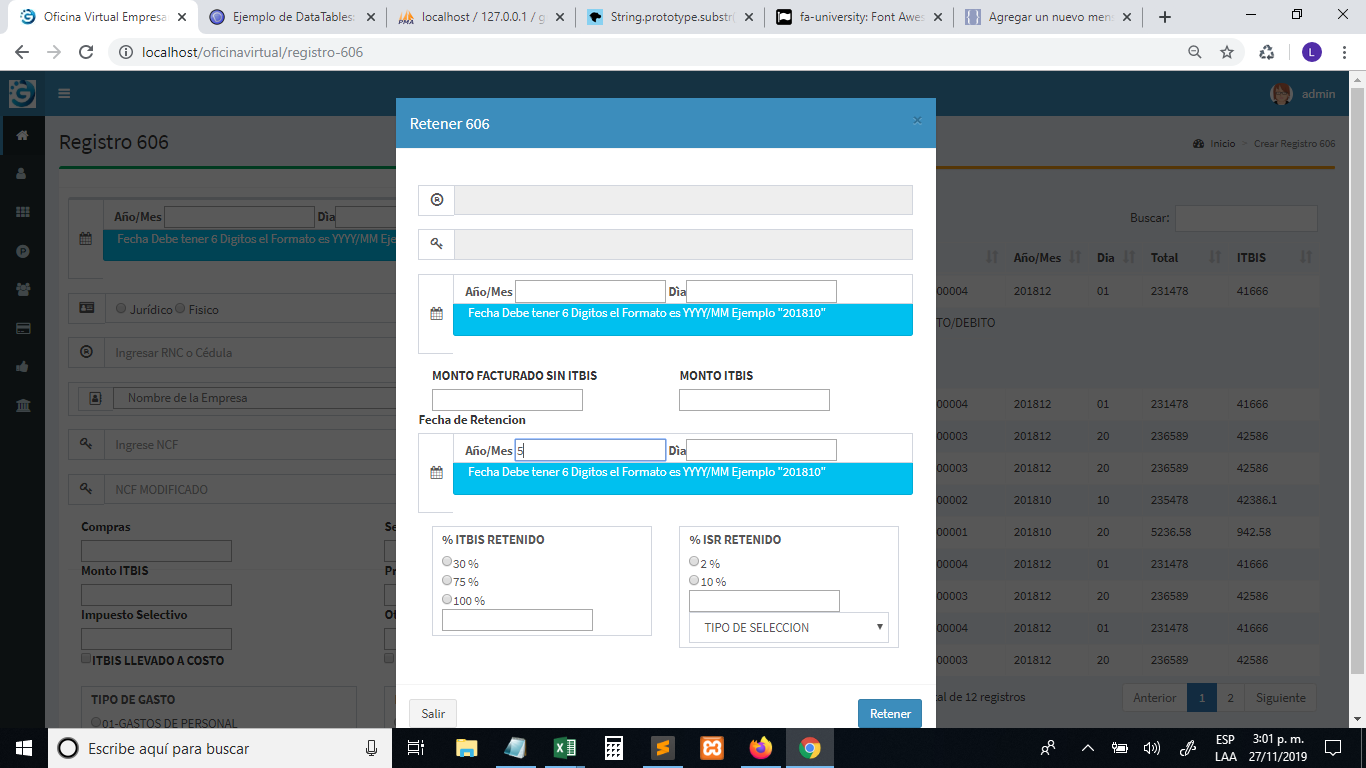
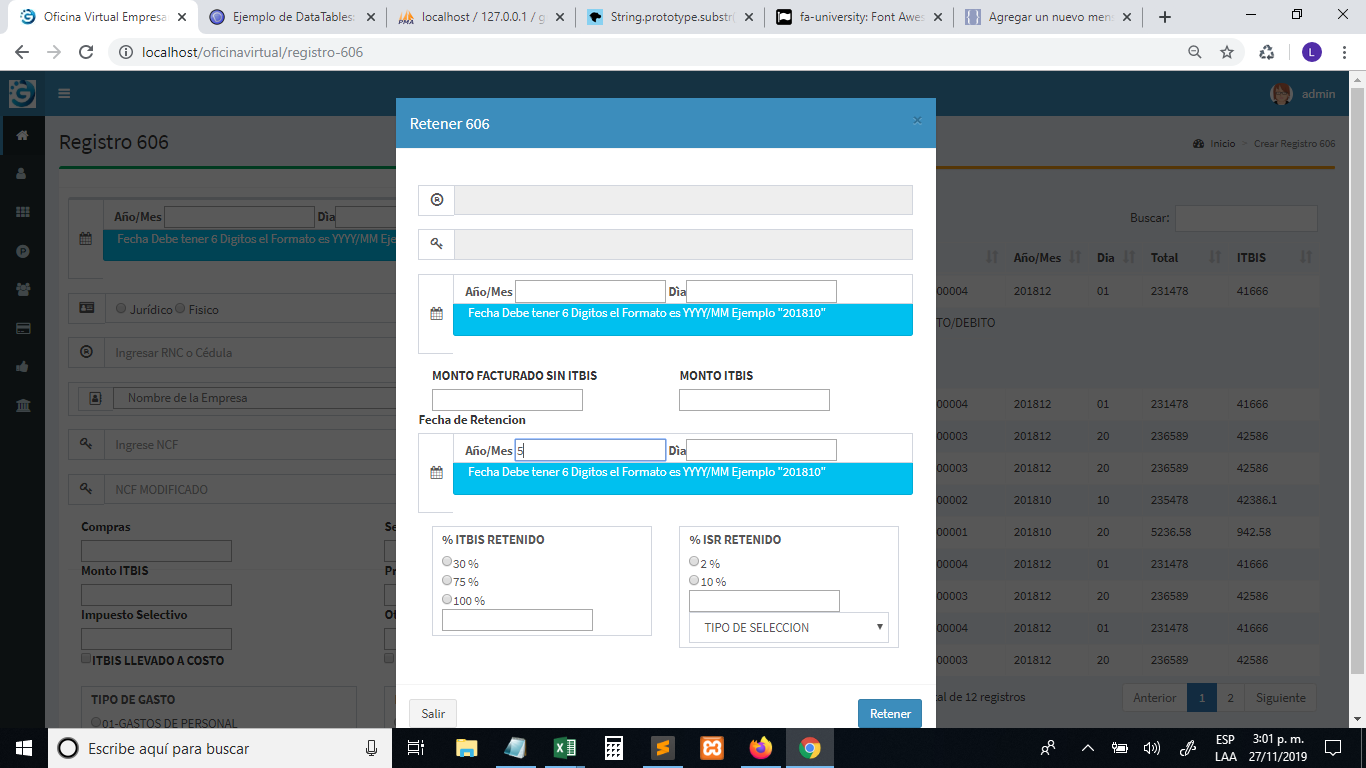
tengo un campo de fechas donde quiero que se cumplan unas validaciones cree, una clase pero se me ejecuta en todas las clases de los input, aunque los name son distintos , lo que deseo es hacer la funcion globar y me funcione en todas los input con esa clase pero me da el siguiente erro y deseo es evitar esto

codigo HTML

codigo HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<div class="form-group">
<div class="input-group col-xs-12">
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
<div class="input-group form-control Fecha">
<label>Año/Mes</label>
<input type="text" class="Fechames" maxlength="6" id="FechaRetenecionmes_606" name="FechaRetenecionmes_606" required>
<label>Dìa</label><input type="text" class="Fechadia" maxlength="2" id="FechaReteneciondia_606" name="FechaFacturadia_606" required>
</div>
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
/*JAVA*/$('.Fechames').on('input', function(event){
$(".alert").remove();
this.value = this.value.replace(/[^0-9]/g,'');
var Fecha = $(this).val();
var ano = Fecha.substr(0,4);
var mes = Fecha.substr(4,2);
console.log("ano", ano);
console.log("mes", mes);
if(Fecha.length<6){
$(".Fecha").after('<div class="alert alert-info">Fecha Debe tener 6 Digitos el Formato es YYYY/MM Ejemplo "201810" </div>');
}else if(Fecha.length=6){
$(".alert").remove();
if((ano < 2018) || (ano >2021 ) || (mes == 0) || (mes > 12)){
$(".Fecha").after('<div class="alert alert-warning">Fecha Invalida el Formato es YYYY/MM Ejemplo "201810" </div>');
} }});
Valora esta pregunta


0

