ERROR FUNCION UPDATE PANEL
Publicado por JOSE ANTONIO DE JESUS (5 intervenciones) el 04/02/2020 18:01:06
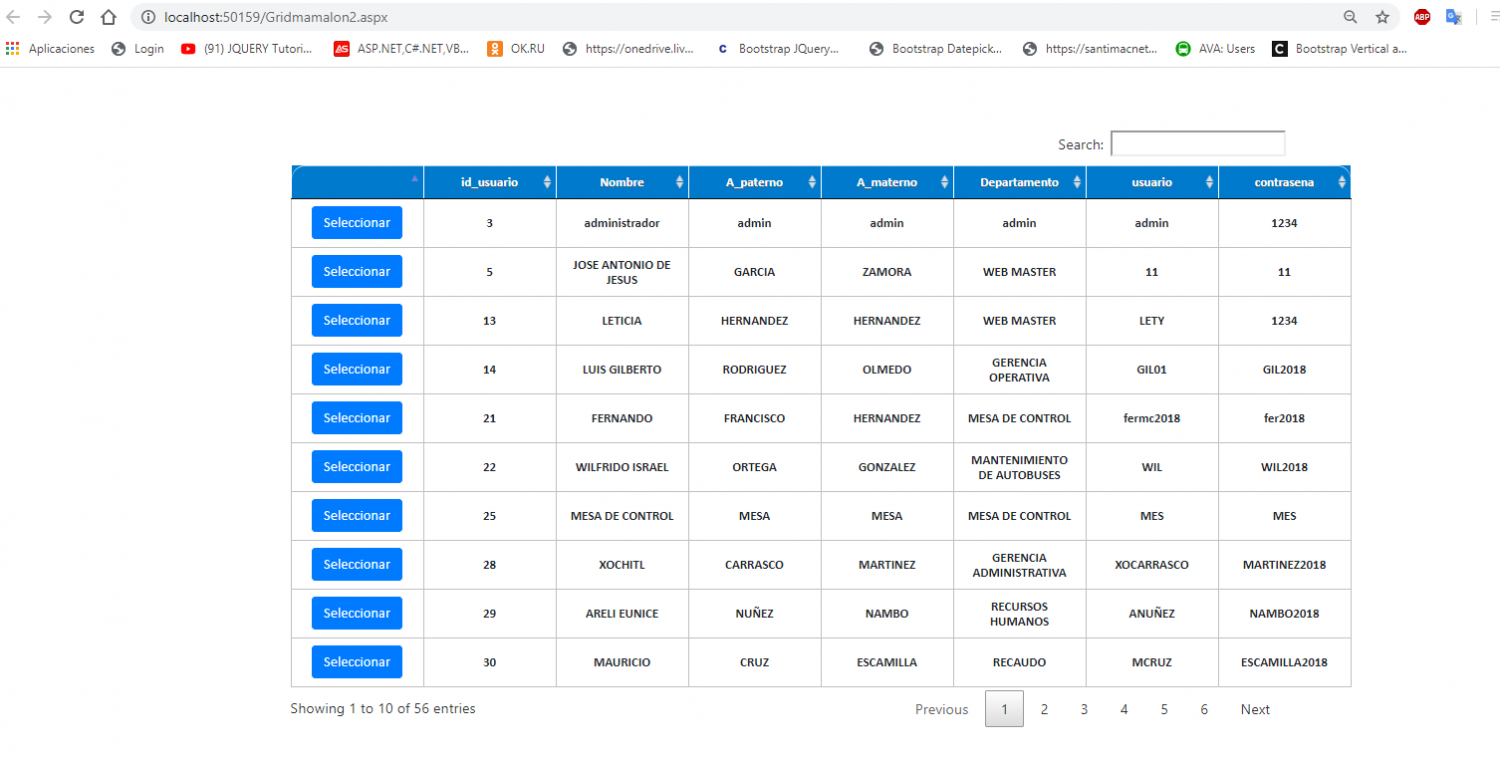
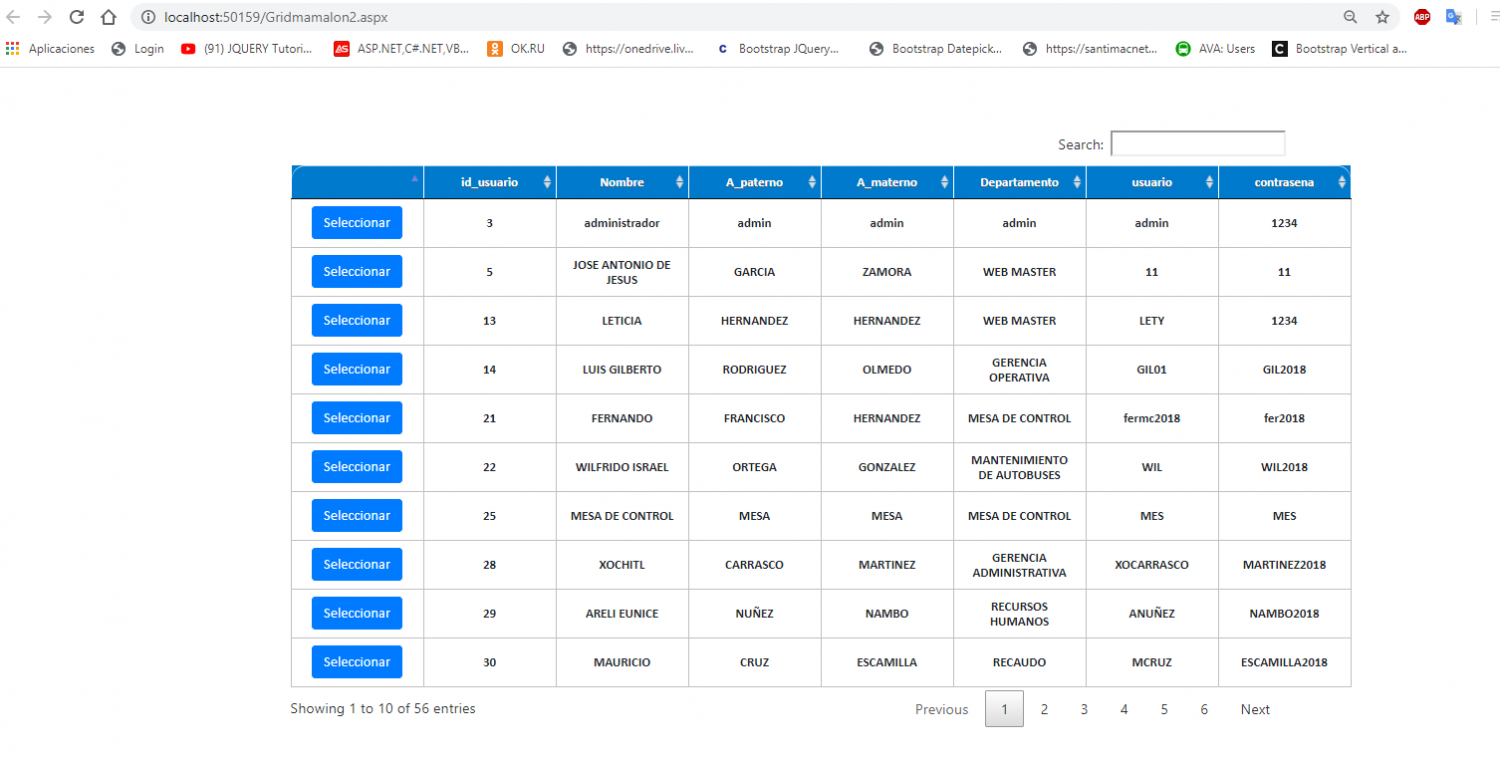
Buenos días al hacer click en seleccionar un registro
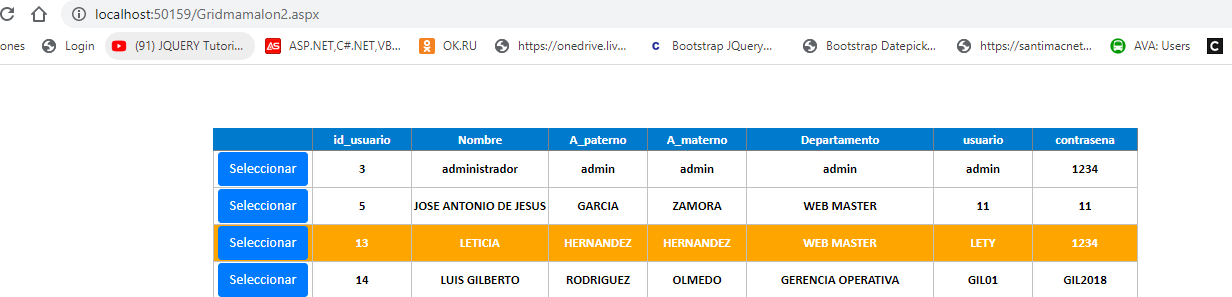
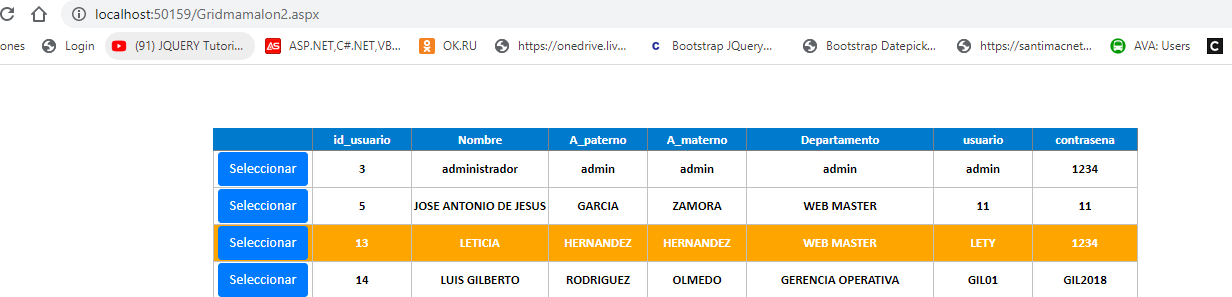
se pierde el paginado y la funcion javascript que le da formato al grid view
ojala alguien me pueda ayudar saludos
dejo ejemplo del codigo html
cuando le doy click en seleccionar se pierde el formato y la pagina
saludos


se pierde el paginado y la funcion javascript que le da formato al grid view
ojala alguien me pueda ayudar saludos
dejo ejemplo del codigo html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Gridmamalon2.aspx.vb" Inherits="diseño_interfazes.Gridmamalon2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.js"></script>
</head>
<body>
<form id="no" method="post" runat="server">
<script type="text/javascript">
$(document).ready(function fun1() {
var table = $('[id*=GridView1]').prepend($("<thead></thead>").append($(this).find("tr:first"))).DataTable({
dom: 'Bfrtip',
dom: 'frtipB',
searching: true,
scrollX: false,
scrollCollapse: true,
autoWidth: true,
responsive: true,
select: true,
rowReorder: true,
deferRender: true,
scroller: true,
'aoColumnDefs': [{ 'bSortable': true, 'aTargets': [5] }],
'iDisplayLength': 10,
buttons: [
{ extend: 'copy', text: 'Copy to clipboard', className: 'exportExcel', exportOptions: { modifier: { page: 'all' } } },
{ extend: 'excel', text: 'Export to Excel', className: 'exportExcel', filename: 'Agenda_Excel', exportOptions: { modifier: { page: 'all' } } },
{ extend: 'csv', text: 'Export to CSV', className: 'exportExcel', filename: 'Agenda_Csv', exportOptions: { modifier: { page: 'all' } } },
{ extend: 'pdf', text: 'Export to PDF', className: 'exportExcel', filename: 'Agenda_Pdf', orientation: 'landscape', pageSize: 'LEGAL', exportOptions: { modifier: { page: 'all' }, columns: ':visible' } }
]});
});
</script>
<div class="container">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">
<Triggers>
<%--<asp:PostBackTrigger ControlID="GridView1"/>--%><asp:AsyncPostBackTrigger ControlID="GridView1" EventName="SelectedIndexChanged" />
</Triggers>
<ContentTemplate>
<br />
<br />
<br />
<asp:GridView ID="GridView1" CssClass="footable" runat="server" AutoGenerateColumns="False" DataKeyNames="id_usuario" DataSourceID="SqlDataSource1">
<Columns>
<asp:CommandField ButtonType="Button" ShowSelectButton="True">
<ControlStyle CssClass="btn btn-primary" />
</asp:CommandField>
<asp:BoundField DataField="id_usuario" HeaderText="id_usuario" InsertVisible="False" ReadOnly="True" SortExpression="id_usuario" />
<asp:BoundField DataField="Nombre" HeaderText="Nombre" SortExpression="Nombre" />
<asp:BoundField DataField="A_paterno" HeaderText="A_paterno" SortExpression="A_paterno" />
<asp:BoundField DataField="A_materno" HeaderText="A_materno" SortExpression="A_materno" />
<asp:BoundField DataField="Departamento" HeaderText="Departamento" SortExpression="Departamento" />
<asp:BoundField DataField="usuario" HeaderText="usuario" SortExpression="usuario" />
<asp:BoundField DataField="contrasena" HeaderText="contrasena" SortExpression="contrasena" />
</Columns>
</asp:GridView>
<link href="estilos/CrearActividad.css" type="text/css" rel="stylesheet" />
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:beatectraConnectionString %>" SelectCommand="SELECT * FROM [usuarios]"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<%--<script type="text/javascript"> //Script para Re-asignación de evento jquery Fecha y Empleado $(document).ready(function () { fun1(); Sys.WebForms.PageRequestManager.getInstance().add_endRequest(fun1); }); </script>--%></form>
</body>
</html>
cuando le doy click en seleccionar se pierde el formato y la pagina
saludos


Valora esta pregunta


0
