Clasificar números introducidos en tres grupos
Publicado por Jose luis (2 intervenciones) el 19/02/2020 17:21:33

Valora esta pregunta


0



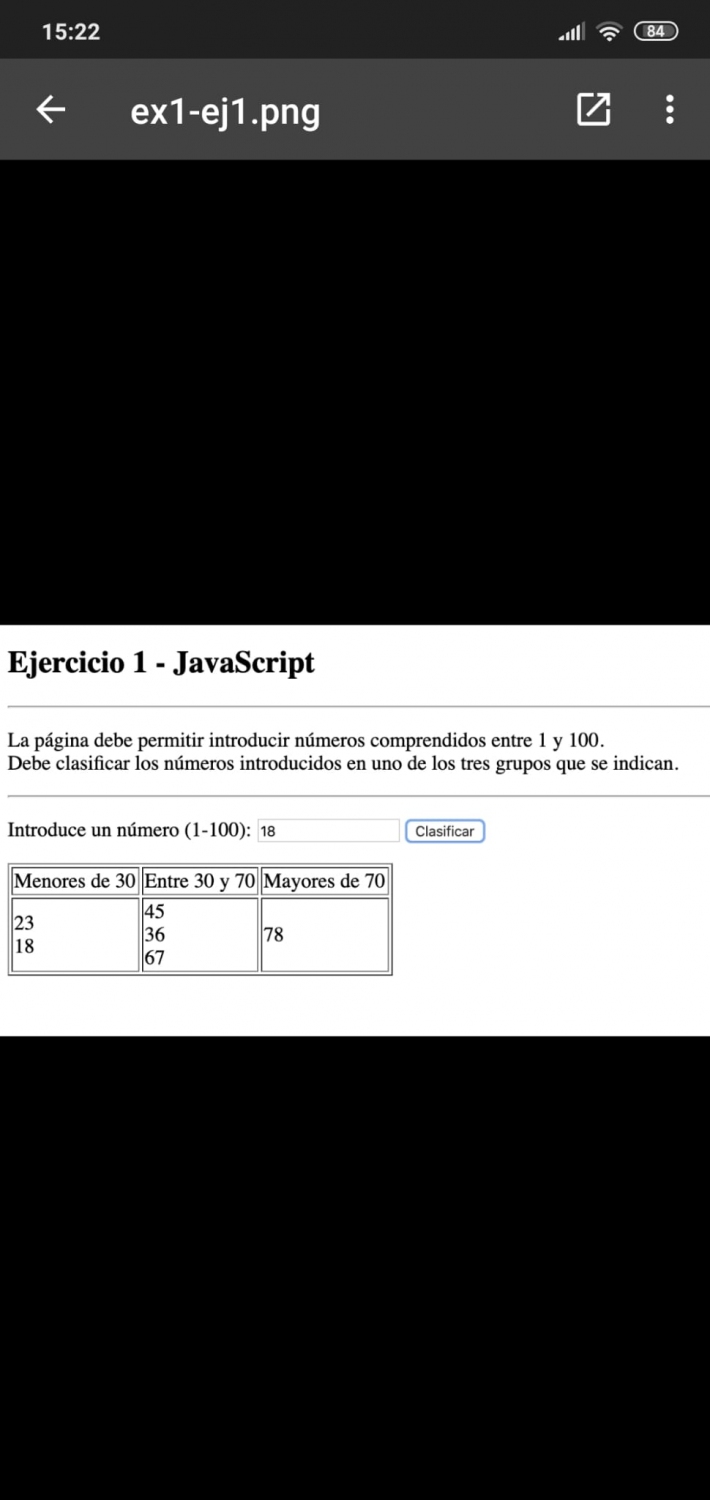
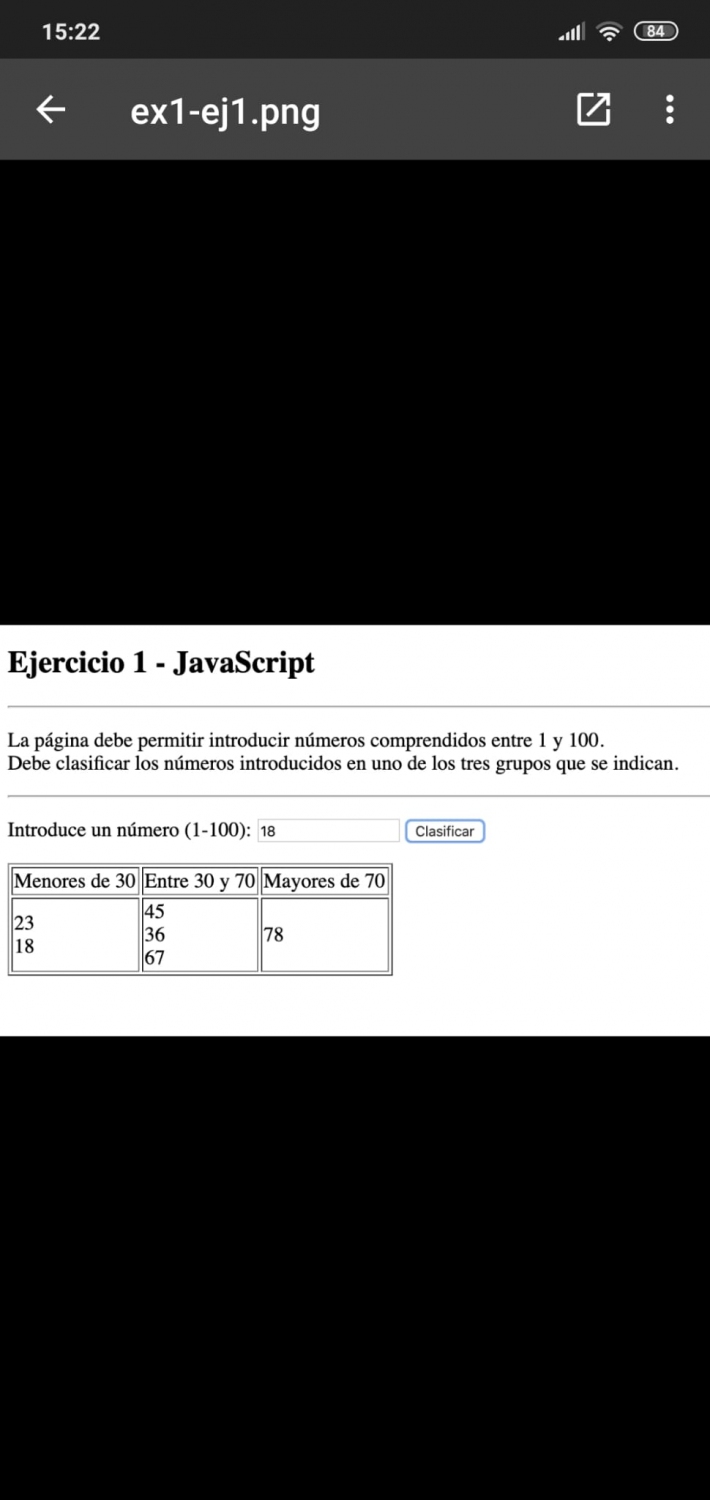
Introduce un número (1-100):<input type="text" id="txtNum" />
<button id="cmdProcess">Clasificar</button>
<table border="1">
<tr>
<td>Menores de 30</td> <td>Entre 30 y 70</td> <td>Mayores de 70</td>
</tr>
<tr>
<td id="men30"></td> <td id="men70"></td> <td id="may70"></td>
</tr>
</table>
<script>
document.getElementById('cmdProcess').addEventListener('click',function(){
nNum = document.getElementById('txtNum').value;
switch (true){
case (nNum>0 && nNum<=30 ):
document.getElementById('men30').innerHTML += `${nNum}<br />`;
break;
case (nNum>30 && nNum<=70 ):
document.getElementById('men70').innerHTML += `${nNum}<br />`;
break;
case (nNum>70 && nNum<=100):
document.getElementById('may70').innerHTML += `${nNum}<br />`;
break;
}document.getElementById('txtNum').value='';
document.getElementById('txtNum').focus();
});
</script>

