Ventana modal mouseover a un th
Publicado por iván (8 intervenciones) el 03/05/2020 10:45:08
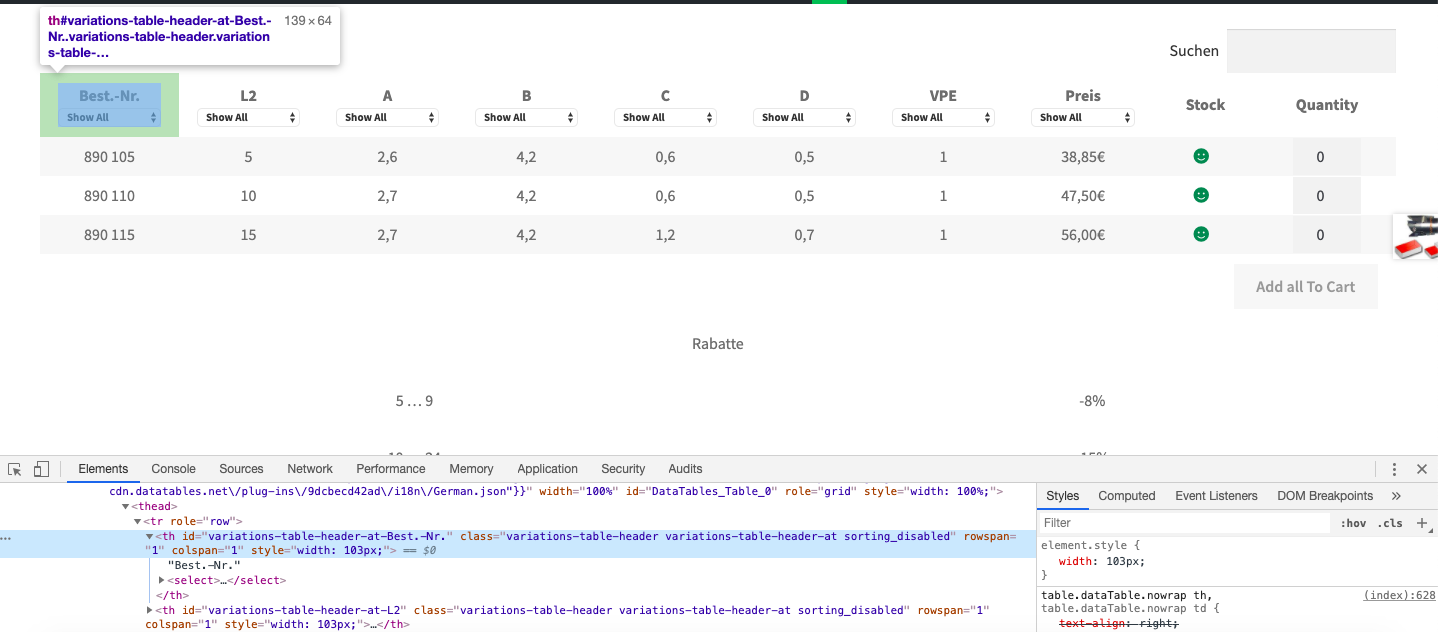
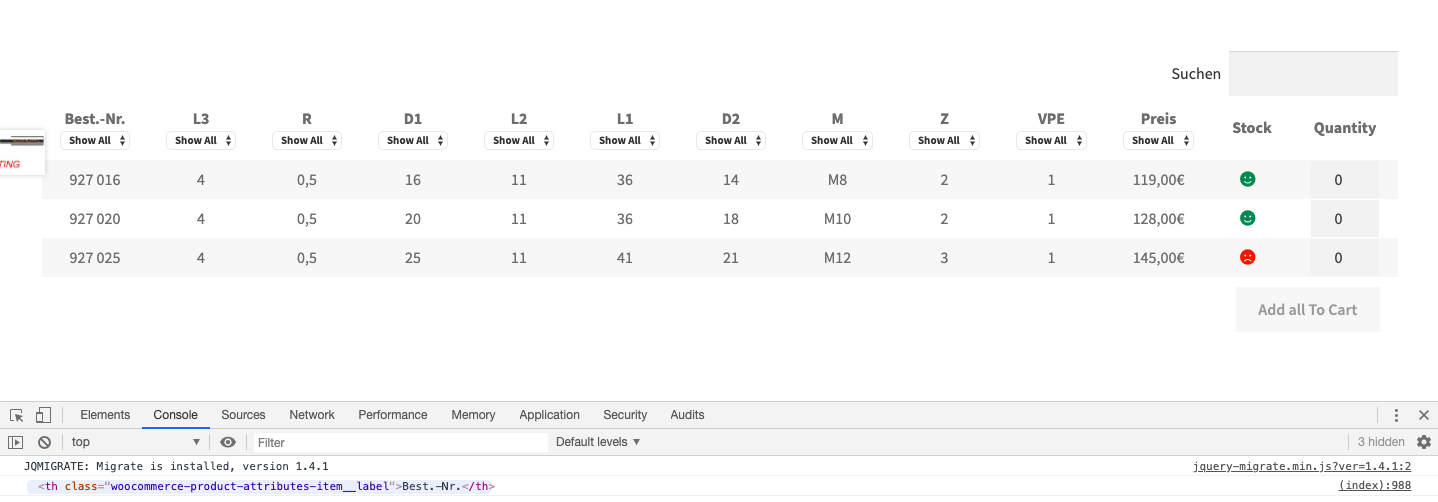
Hola a ver si alguien pudiera ayudarme estoy algo atascado, tengo una variación de tabla con unos elementos y quiero que al pasar el raton por encima de los th del thead salga una ventana modal, lo estoy haciendo en javascrip pero no consigo que salga, a ver si alguien puede ayudarme por favor.
Os pego el codigo, lo he intentado de 3 formas y ninguna hace nada.
Lo que tengo comentado de cerrar la ventana con span, es porque me da error y de momento lo tengo comentado.
Saludos muchas gracias.
Os pego el codigo, lo he intentado de 3 formas y ninguna hace nada.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
<script>
if(document.getElementsByTagName("th")){
var modal = document.getElementById("tvesModal");
//var btn = document.getElementById("btnModal");var span = document.getElementsByClassName("close")[0];
var body = document.getElementsByTagName("body")[0];
//var titulosElts = document.getElementsByTagName("th"); //var titulosElts = document.getElementById("variations-table-header-at-Best.-Nr.");var titulosElts = document.getElementsByClassName("woocommerce-product-attributes-item__label");
var d1 = titulosElts;d1.onmouseover = function() {
modal.style.display = "block";
body.style.position = "static";
body.style.height = "100%";
body.style.overflow = "hidden";
} //span.onclick = function() { // modal.style.display = "none"; // body.style.position = "inherit"; // body.style.height = "auto"; // body.style.overflow = "visible"; // }window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
body.style.position = "inherit";
body.style.height = "auto";
body.style.overflow = "visible";
} } }</script>
<style>
.modalContainer {
display: none; position: fixed;z-index: 1;
padding-top: 100px;
left: 0; top: 0;width: 100%;
height: 100%;
overflow: auto;background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}.modalContainer .modal-content {
background-color: #fefefe;
margin: auto; padding: 20px; border: 1px solid lightgray;border-top: 10px solid #58abb7;
width: 60%;
}.modalContainer .close {
color: #aaaaaa;
float: right;font-size: 28px;
font-weight: bold;
}.modalContainer .close:hover,
.modalContainer .close:focus {
color: #000;
text-decoration: none;
cursor: pointer; }</style>
Lo que tengo comentado de cerrar la ventana con span, es porque me da error y de momento lo tengo comentado.
Saludos muchas gracias.
Valora esta pregunta


0