no mostrar div si hay un campo required aun sin completar
Publicado por Eduardo (186 intervenciones) el 24/05/2020 15:53:33
Hola.. espero que todos estén muy bien...
Explicación Preliminar:
Tengo un div oculto el cual al hacer clic en el botón enviar aparece dicho div... ese div contiene un gif de un preload y el texto "espere cargando..." puesto que es para enviar un formulario que aveces tarda un poquito y poner ese mensaje de "cargando" resulta muy agradable para que se espere mientras se procesan los datos(es un formulario que crea campos para enviar luego con un arreglo []) y se pasa al php que procesa y envía a la base de datos.. todo funciona bien
Solo que al oprimir el botón de enviar y si hay un campo con required al que le salta la alerta (Completa este Campo) que se debe obligatoriamente llenar...
Pregunta Concreta:
¿Existe alguna manera que si estas alertas required salen en los campos requeridos, no salga ese Div oculto hasta que este todo el formulario OK...?
Codigos y Recursos utilizados:
Este es el code del div:
Este es el code css el cual oculta el div al cargar la pagina:
Este es el código del botón del formulario que activa el evento mostrar al ser pulsado y muestra el div oculto
y este el script que muestra el div oculto...
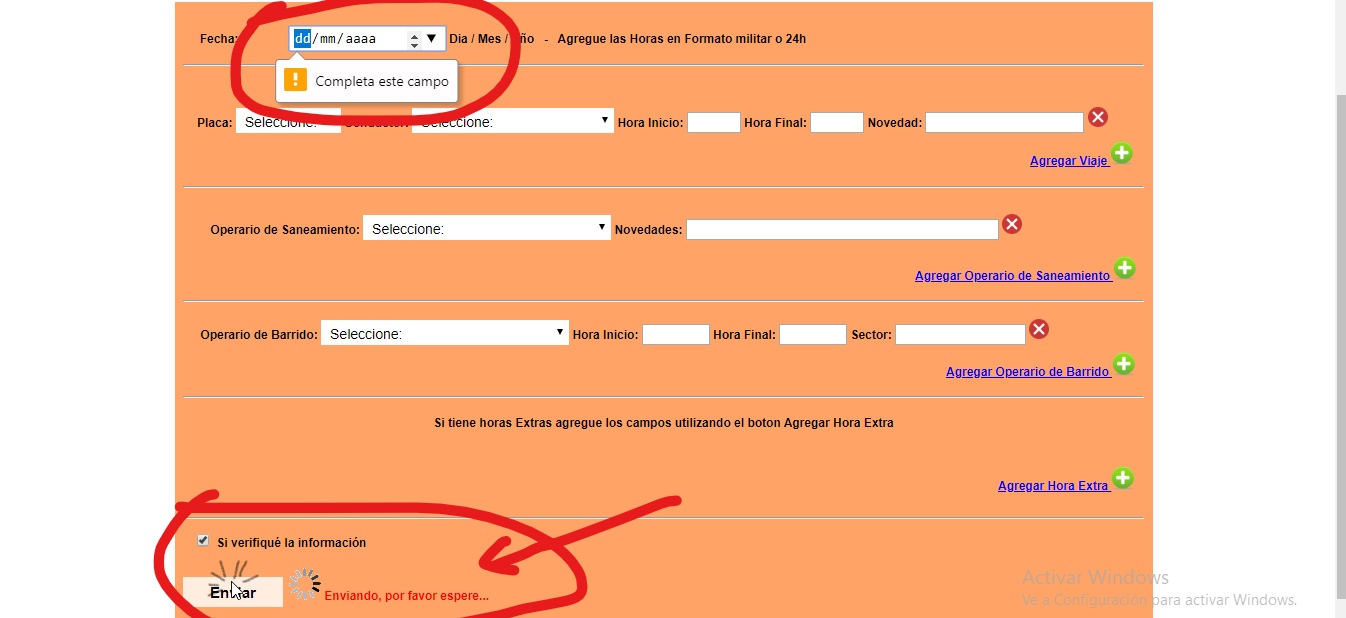
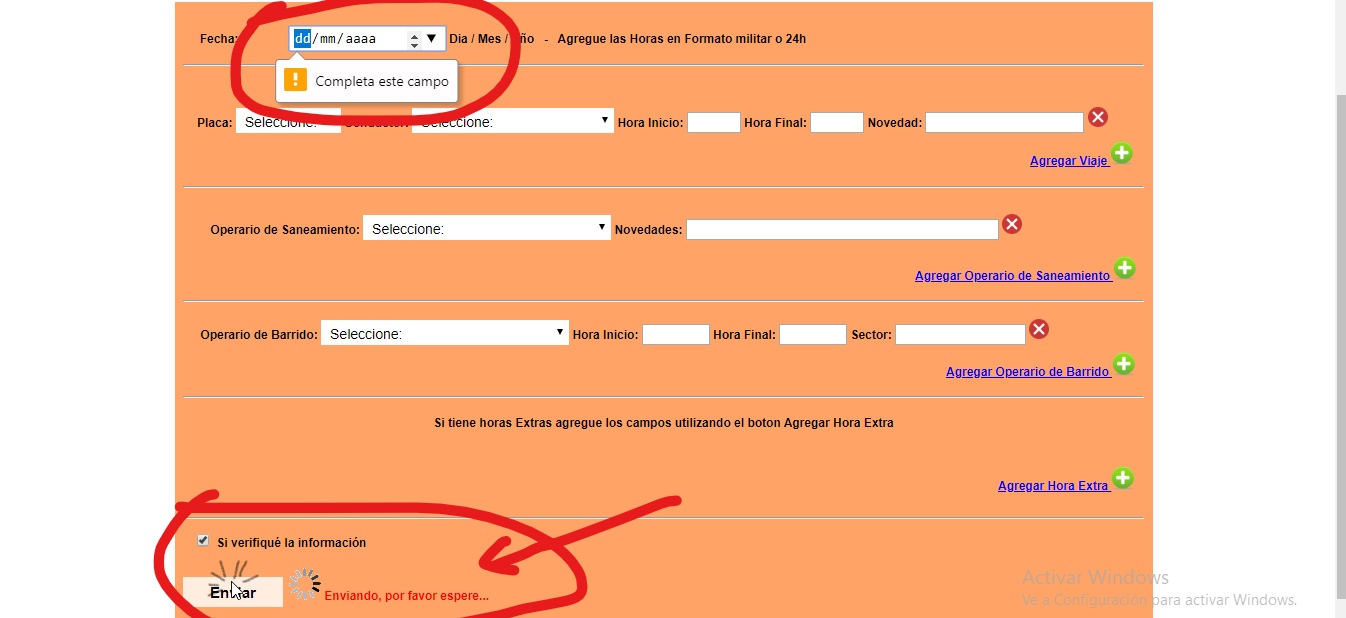
Captura de Pantalla del problema:

Espero me puedan ayudar... mil gracias a Todos...
Explicación Preliminar:
Tengo un div oculto el cual al hacer clic en el botón enviar aparece dicho div... ese div contiene un gif de un preload y el texto "espere cargando..." puesto que es para enviar un formulario que aveces tarda un poquito y poner ese mensaje de "cargando" resulta muy agradable para que se espere mientras se procesan los datos(es un formulario que crea campos para enviar luego con un arreglo []) y se pasa al php que procesa y envía a la base de datos.. todo funciona bien
Solo que al oprimir el botón de enviar y si hay un campo con required al que le salta la alerta (Completa este Campo) que se debe obligatoriamente llenar...
Pregunta Concreta:
¿Existe alguna manera que si estas alertas required salen en los campos requeridos, no salga ese Div oculto hasta que este todo el formulario OK...?
Codigos y Recursos utilizados:
Este es el code del div:
1
2
3
<div id="alerta">
<p><b> <img src="cargando-pro.gif" width="32" height="32" /><span class="fg"> Enviando, por favor espere...</span></b></p>
</div>
Este es el code css el cual oculta el div al cargar la pagina:
1
2
3
4
5
6
7
8
9
10
<style>
#alerta{margin-top:1 0px;
display: none;}#alerta p{color: #FF0000;
}</style>
Este es el código del botón del formulario que activa el evento mostrar al ser pulsado y muestra el div oculto
1
<input name="botons" type="submit" class="boton" id="button" value="Enviar" onclick="mostrar()" />
y este el script que muestra el div oculto...
1
2
3
4
5
6
7
8
9
10
11
<script>
window.addEventListener("load",mostrar);
function mostrar() {
var x = document.getElementById('alerta');
if (x.style.display === 'none') {
x.style.display = 'block';
} else {
x.style.display = 'none';
}}</script>
Captura de Pantalla del problema:

Espero me puedan ayudar... mil gracias a Todos...
Valora esta pregunta


0

