Mandar array javascript a php o mysql
Publicado por Emilio (7 intervenciones) el 28/12/2020 21:51:43
Buenas a todos. Soy nuevo por aqui.
Mi problema es el siguiente:
Tengo un test en linea, y cuando el usuario hace click en la opción deseada A B C o D, a través de una función en javascript almacena los valores de elección de usuario en un arrayLetras.
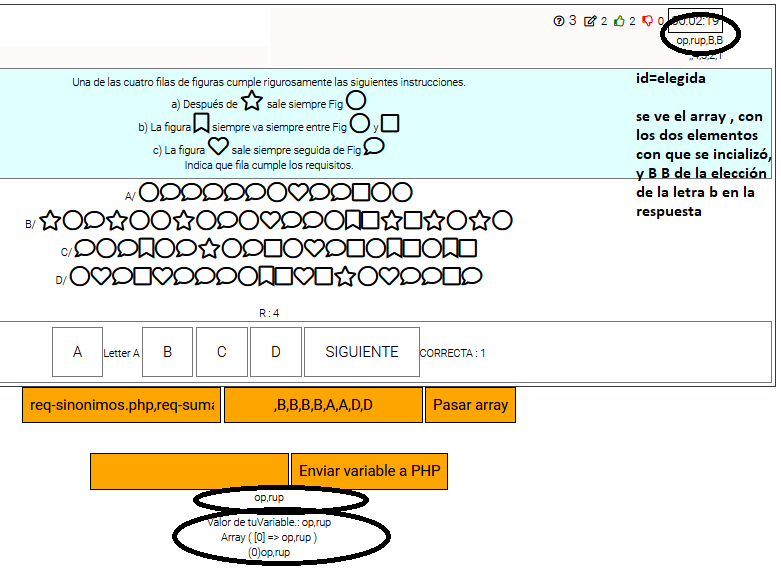
A través del DOM siu consigo que cada vez que el usuario clicke se inserte un nuevo elemento en el array citado. Lo puedo visualizar en pantalla don un innerHtml.
Mi problema viene cuando intento acceder a los elementos de ese arrayLetras. Ni consigo pasarlo por Get po Post a php, ya que sólo me lee el array en el principio, cuando aún está vacío.
Tampoco consigo insertar esos valores del array en una tabla mysql.
He4 probado varias opciones, y el problema siempre parece el mismo, si consigo acceder a valores del array si los introduco a la hora de declarar el array, pero nunca a los elementos que se van almacenando con el array.push.
Agradecería una ayudita. Gracias de antemano
Como digo, si sevisualizan las letras en el div tras el innerHTML.
Pero
¿Como acceder a los valores de arrayLetras para pasarlos a php o insertarlos en mysql? (me sirva cualquiera de las dos cosas).
Mi problema es el siguiente:
Tengo un test en linea, y cuando el usuario hace click en la opción deseada A B C o D, a través de una función en javascript almacena los valores de elección de usuario en un arrayLetras.
A través del DOM siu consigo que cada vez que el usuario clicke se inserte un nuevo elemento en el array citado. Lo puedo visualizar en pantalla don un innerHtml.
Mi problema viene cuando intento acceder a los elementos de ese arrayLetras. Ni consigo pasarlo por Get po Post a php, ya que sólo me lee el array en el principio, cuando aún está vacío.
Tampoco consigo insertar esos valores del array en una tabla mysql.
He4 probado varias opciones, y el problema siempre parece el mismo, si consigo acceder a valores del array si los introduco a la hora de declarar el array, pero nunca a los elementos que se van almacenando con el array.push.
Agradecería una ayudita. Gracias de antemano
1
2
3
4
5
6
7
8
9
var arrayLetras=[];
<div onlcick='mandarLetraA(letA)'>A</div>
<div id="elegida">00</div>
function mandarLetraA(letA){
arrayLetras.push(letA);
document.getElementById("elegida").innerHTML = arrayLetras;
}Como digo, si sevisualizan las letras en el div tras el innerHTML.
Pero
¿Como acceder a los valores de arrayLetras para pasarlos a php o insertarlos en mysql? (me sirva cualquiera de las dos cosas).
Valora esta pregunta


0