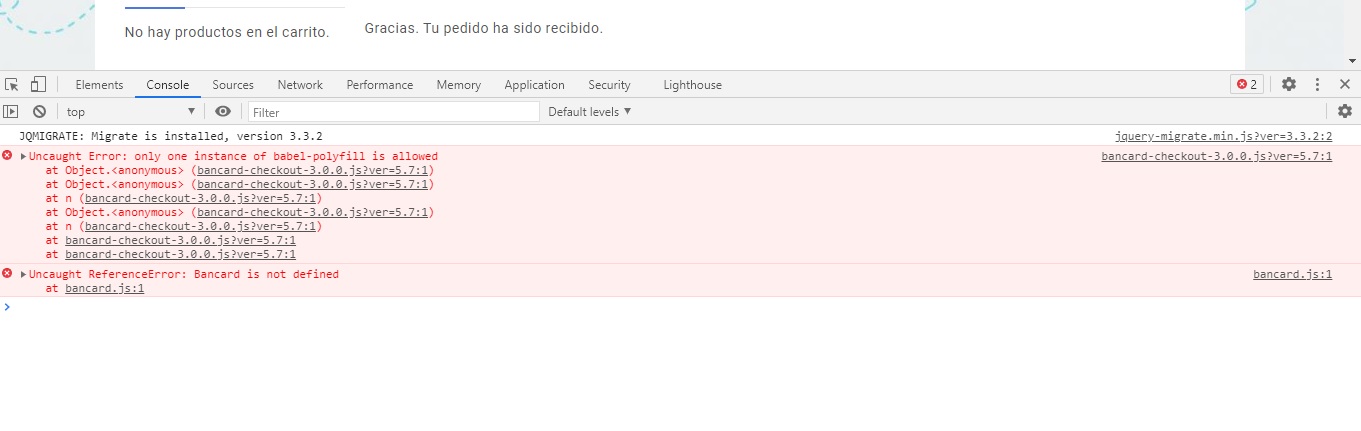
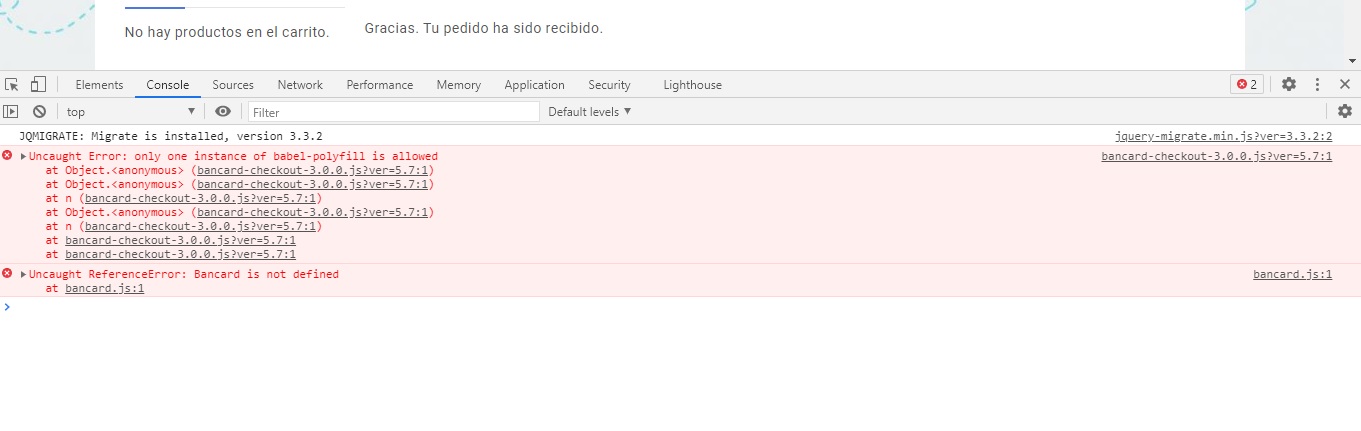
Uncaught Error: only one instance of babel-polyfill is allowed
Publicado por Alejandro (2 intervenciones) el 10/03/2021 20:21:56
Hola, si hay alguien quien podria ayudarme con este error, trato de aplicar un plugin a una pagina de woocommerce, pero al intentar levantar el formulario de pago, salta este error: Uncaught Error: only one instance of babel-polyfill is allowed, segun lei carga dos veces el bebel polyfill, pero no se como detectar esa doble carga, algun entendido que quiseira ayudarme?


Valora esta pregunta


0

