Ayuda agregar boton a textarea creado y posicionarlo
Publicado por Manuel (3 intervenciones) el 14/04/2021 10:28:12
Buenos días, a ver si entre todos podeis orientarme un poco.
Os cuento....tengo un pequeño formulario donde tengo un input para un título, un botón donde le doy y aparece un textarea y un botón enviar.
La idea principal es que en el formulario aparezca el input para el título y un textarea (a su vez, en la parte derecha superior que aparezca un botón eliminar para eliminar ese comentario y en la parte derecha inferior que aparezca un boton para agregar otro textarea).
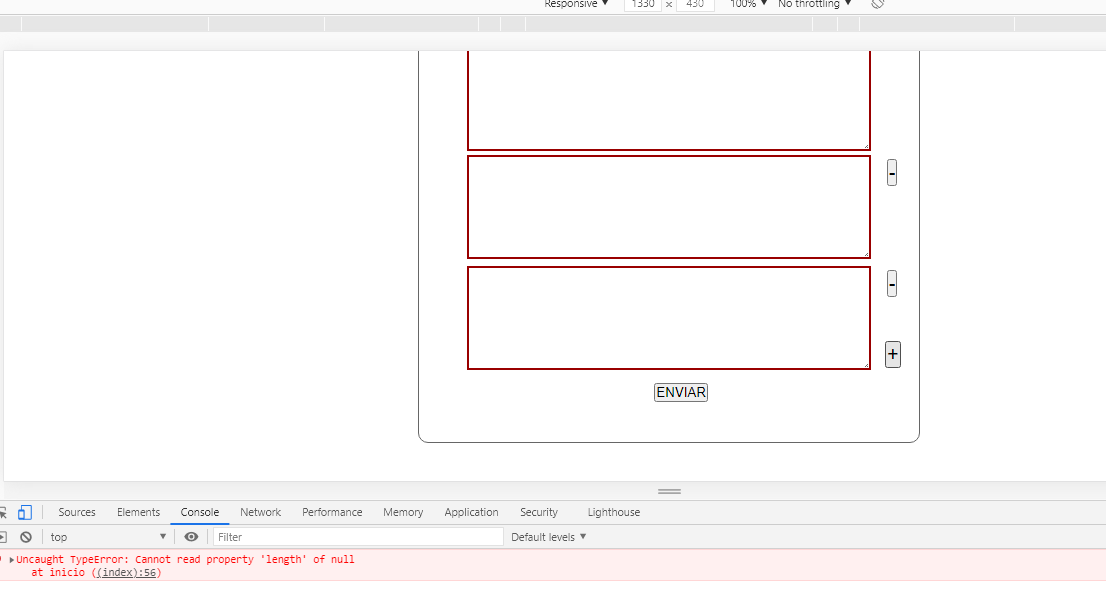
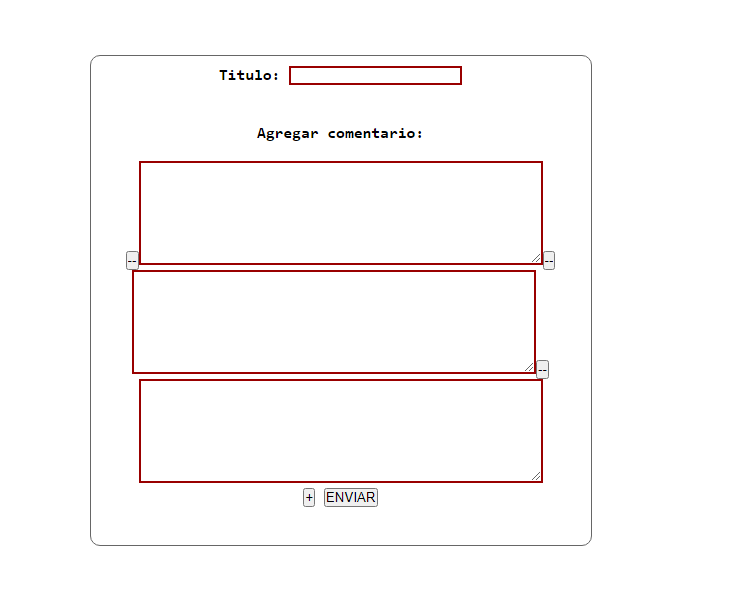
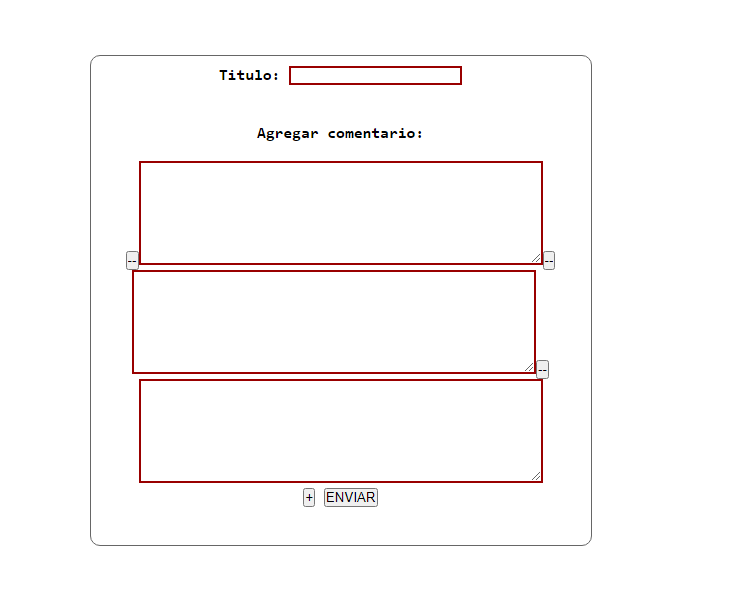
Como veis en la imagen..el botón de agregar textarea aparece abajo y los botones de eliminar no aparecen tampoco de donde deben..he probado con float y position pero no consigo posicionarlos.



Os cuento....tengo un pequeño formulario donde tengo un input para un título, un botón donde le doy y aparece un textarea y un botón enviar.
La idea principal es que en el formulario aparezca el input para el título y un textarea (a su vez, en la parte derecha superior que aparezca un botón eliminar para eliminar ese comentario y en la parte derecha inferior que aparezca un boton para agregar otro textarea).
Como veis en la imagen..el botón de agregar textarea aparece abajo y los botones de eliminar no aparecen tampoco de donde deben..he probado con float y position pero no consigo posicionarlos.



Valora esta pregunta


0