MI CÓDIGO FUNCIONA, EXCEPTO POR UNA LINEA ( 147 )
Publicado por CRISTIAN OMAR (13 intervenciones) el 03/06/2021 18:13:40
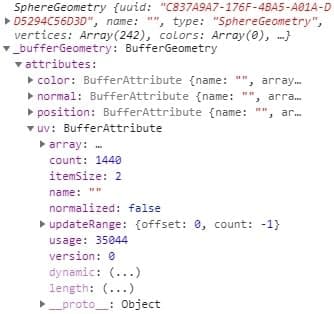
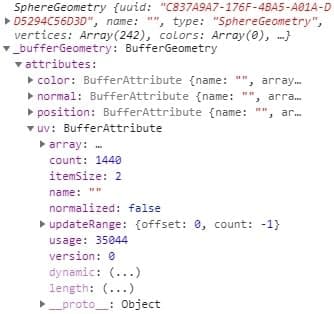
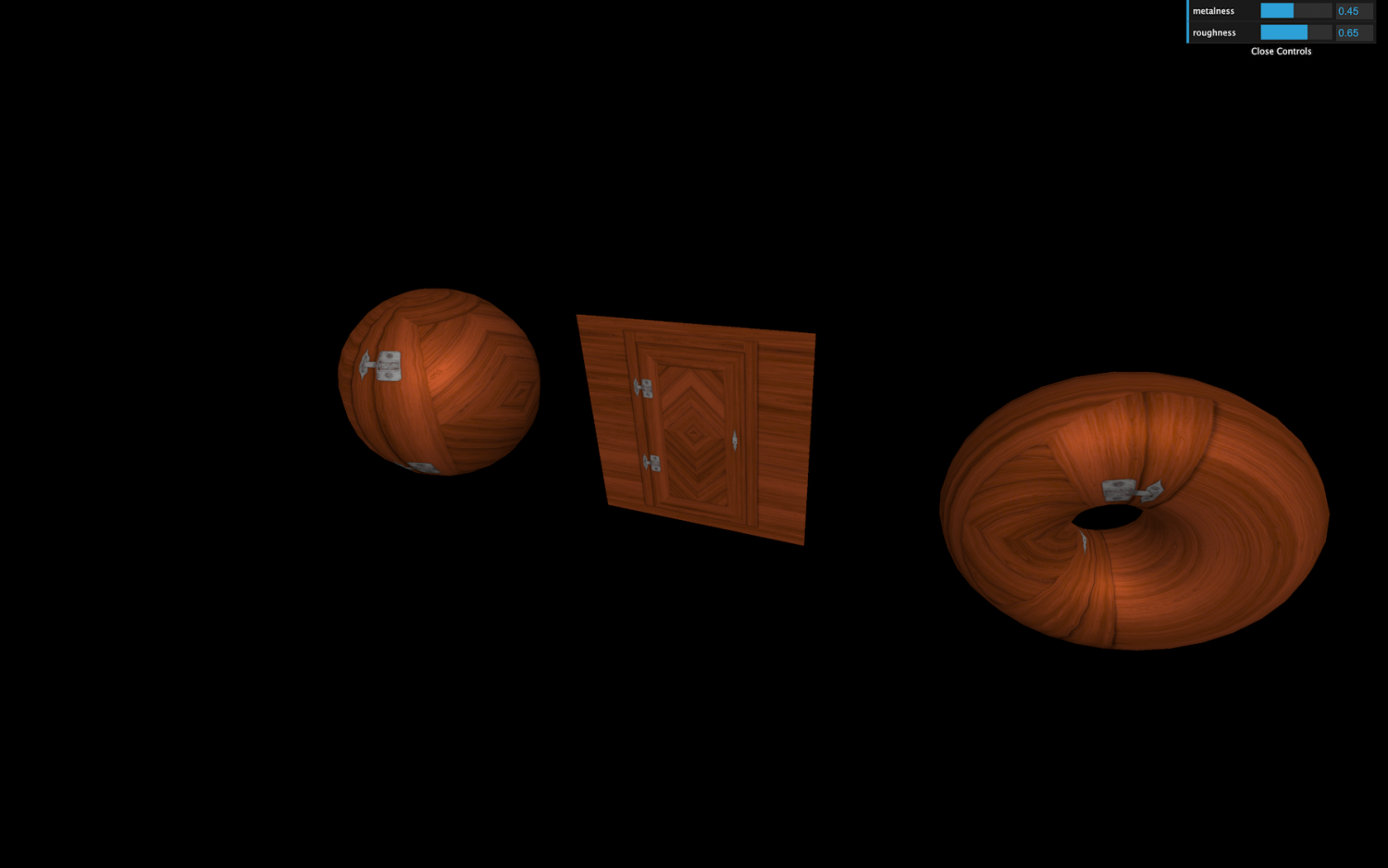
EN LA IMAGEN 1.jpg BUSCO ACCEDER A LA PROPIEDAD DEL ARRAY UV

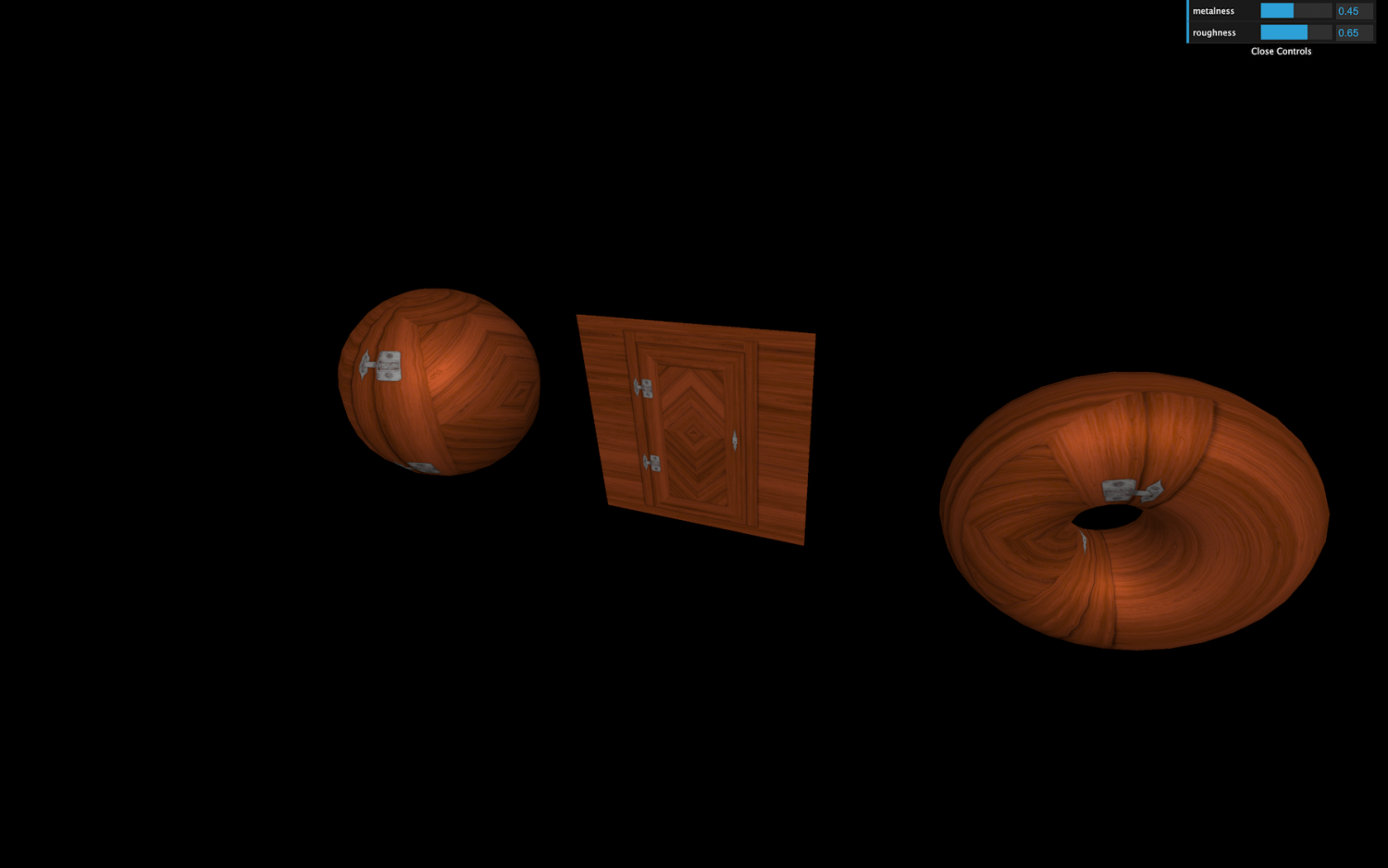
EN LA IMAGEN puerta.png ES EL RESULTADO QUE BUSCO, YA QUE ESTOY APRENDIENDO SOBRE MANIPULAR OBJETOS CON DIFERENTES TEXTURAS

*** ACLARACIONES, REQUISITOS Y RECOMENDACIONES PARA VISUALIZAR EL HTML ***
- NECESITO DE LIVESERVER EN MI VISUALSTUDIO PARA NO TENER PROBLEMAS CON EL CORS.
- EN EL ARCHIVO RAR SE ENCUENTRA MI CÓDIGO FUNCIONANDO CON LO MINIMO NECESARIO PARA PODER VISUALIZARLO EN UN NAVEGADOR, YO USO CHROME.
-COMENTE LAS LINES 147, 154 Y 160 ( AQUI ES DONDE SOLICITO VUESTRA AYUDA ), SI NO COMENTO ESTAS LINEAS 0.html:147 Uncaught TypeError: Cannot read property 'uv' of undefined
***TODO MI PROBLEMA SE RESUME A *** /b]
sphere.geometry.setAttribute('uv2', new THREE.BufferAttribute(sphere.geometry.attributes.uv.array, 2))
Cannot read property 'uv' of undefined
[b] ***OS AGRADEZCO A QUIEN PUEDA AYUDARME***

EN LA IMAGEN puerta.png ES EL RESULTADO QUE BUSCO, YA QUE ESTOY APRENDIENDO SOBRE MANIPULAR OBJETOS CON DIFERENTES TEXTURAS

*** ACLARACIONES, REQUISITOS Y RECOMENDACIONES PARA VISUALIZAR EL HTML ***
- NECESITO DE LIVESERVER EN MI VISUALSTUDIO PARA NO TENER PROBLEMAS CON EL CORS.
- EN EL ARCHIVO RAR SE ENCUENTRA MI CÓDIGO FUNCIONANDO CON LO MINIMO NECESARIO PARA PODER VISUALIZARLO EN UN NAVEGADOR, YO USO CHROME.
-COMENTE LAS LINES 147, 154 Y 160 ( AQUI ES DONDE SOLICITO VUESTRA AYUDA ), SI NO COMENTO ESTAS LINEAS 0.html:147 Uncaught TypeError: Cannot read property 'uv' of undefined
***TODO MI PROBLEMA SE RESUME A *** /b]
sphere.geometry.setAttribute('uv2', new THREE.BufferAttribute(sphere.geometry.attributes.uv.array, 2))
Cannot read property 'uv' of undefined
[b] ***OS AGRADEZCO A QUIEN PUEDA AYUDARME***
- uv.rar(2,8 MB)
Valora esta pregunta


0