Buenas Dennis, la respuesta a tu pregunta es curiosamente que
la segunda opción es mas veloz que la primera. ¿Cómo lo se y como confirmarlo? Bueno, improvisé un código que ejecuta cada función una y otra vez durante un segundo, luego compara la cantidad de veces que se ejecutaron y te termina indicando cual es mas rápida y en que porcentaje es mas rápida con respecto a la función determinada como la mas lenta.
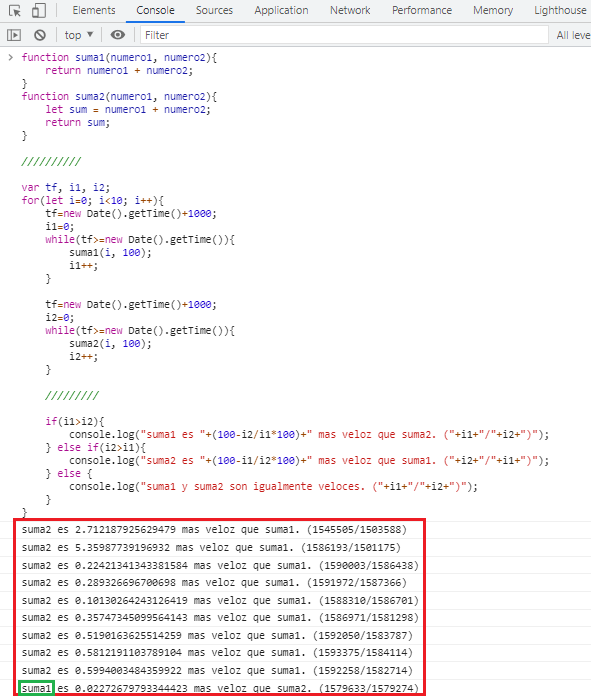
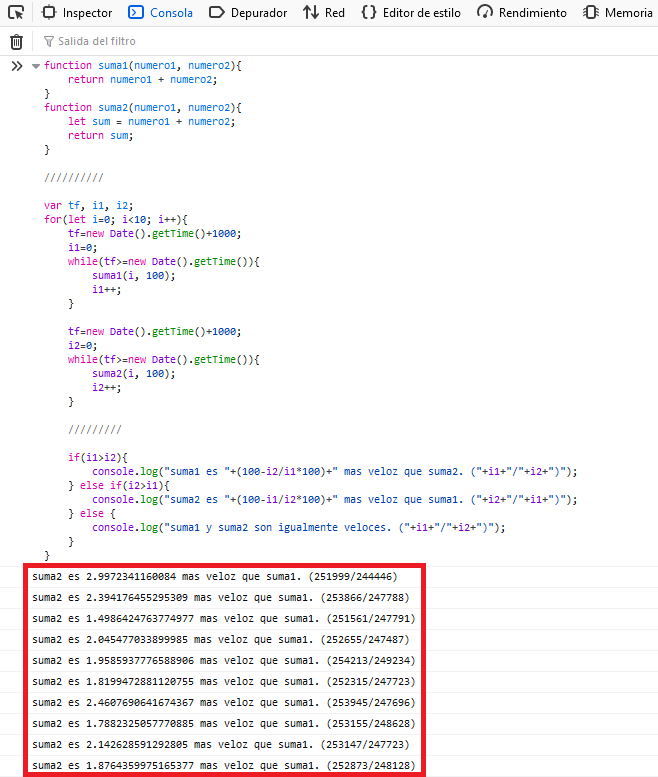
Código usado:
Mis resultados en la consola de Google Chrome:
Mis resultados en la consola de Fire Fox:
Posible explicación de por que puede ser así: Lo lógico sería pensar que la primera función es más optima que la segunda porque se ve mas limpia y va al grano, pero precisamente por ello es que es menos optima, javascript tendrá que encontrar la secuencia de pasos para completar las instrucciones que te ahorraste en escribir. En pocas palabras, mientras mas se complica el programador, mas fácil se le hará al programa al ejecutarse ya que el programador le ahorra trabajo, esto se lo conoce como "programación a bajo nivel" por si no sabes lo que es y te interesa el tema, en internet encontraras mejores definiciones de las que te puedo dar yo.
Te pondré un ejemplo en la vida real: Imagina que un profesor (representará al programador y vos representas la ejecución de un programa) solo te dice que tienes que hacer un trabajo sobre el medio ambiente (esto representa la primera función de suma que planteaste en el post, es una simple instrucción y va al grano). Ahora imagina un caso distinto donde tu profesor te dice que tienes que hacer un trabajo sobre el medio ambiente pero además te da una lista con links de páginas web de donde puedes sacar información sobre el tema (esto representa la segunda función de suma que planteaste en tu post, no solo es la instrucción de hacer esa investigación, si no que también te proporciona una ayudita con la lista de links, esto te va a ahorrar tiempo a la hora de investigar sobre el tema y vas a terminar tu tarea antes). En el segundo caso, tu profesor (programador) se está complicando más para que vos (ejecucion de un programa) te compliqués menos.
Nota: te aconsejo
poner en ejecución el código sin tener programas en ejecución y con el navegador limpio (sin pestañas abiertas) para obtener valores mas precisos. También tené en cuanta que
no fue considerado cuanto tarda tu navegador en obtener el valor devuelto por "new Date().getTime()" en la comparación del while,
por lo que el resultado no va a ser 100% preciso pero si estará muy cerca de la realidad.
Ojalá te sirva todo esto, un saludo!