Enviar un valor de jquery a un modal en donde se almacene en una varibale php para usar en un query
Publicado por Anderson Proaño (5 intervenciones) el 13/06/2021 22:07:03
Este es mi codigo de la funcion que al darle click en un boton "Seleccionar" aparece y realiza una peticion que funciona bien. el asunto es que en el modal donde se carga todo esto necesito que se almacene en una variable php el "idd" que esta recibiendo la funcion modal_call para poder usarla en una consulta mysql
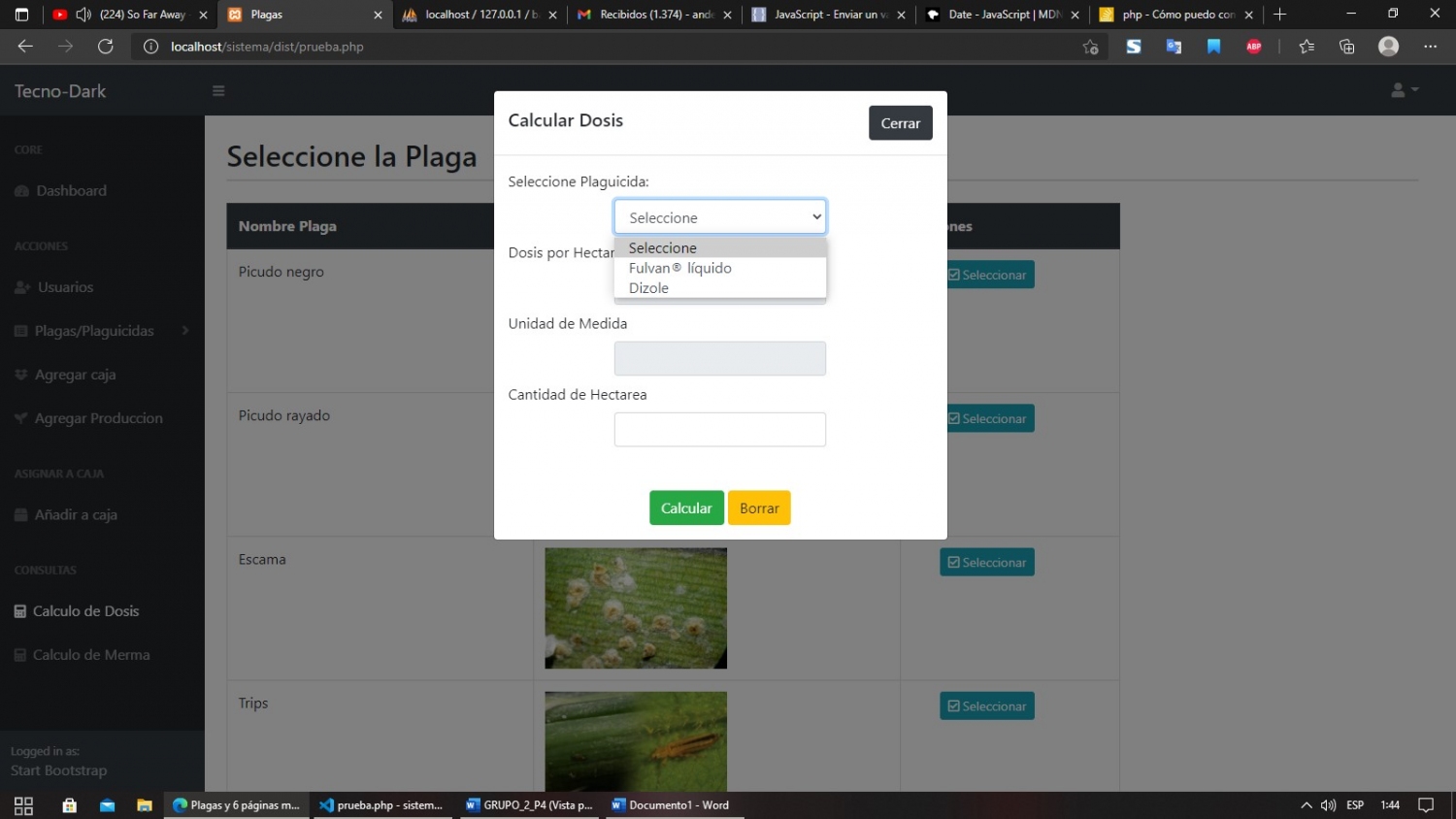
Adjunto el modal de la pagina prueba.php
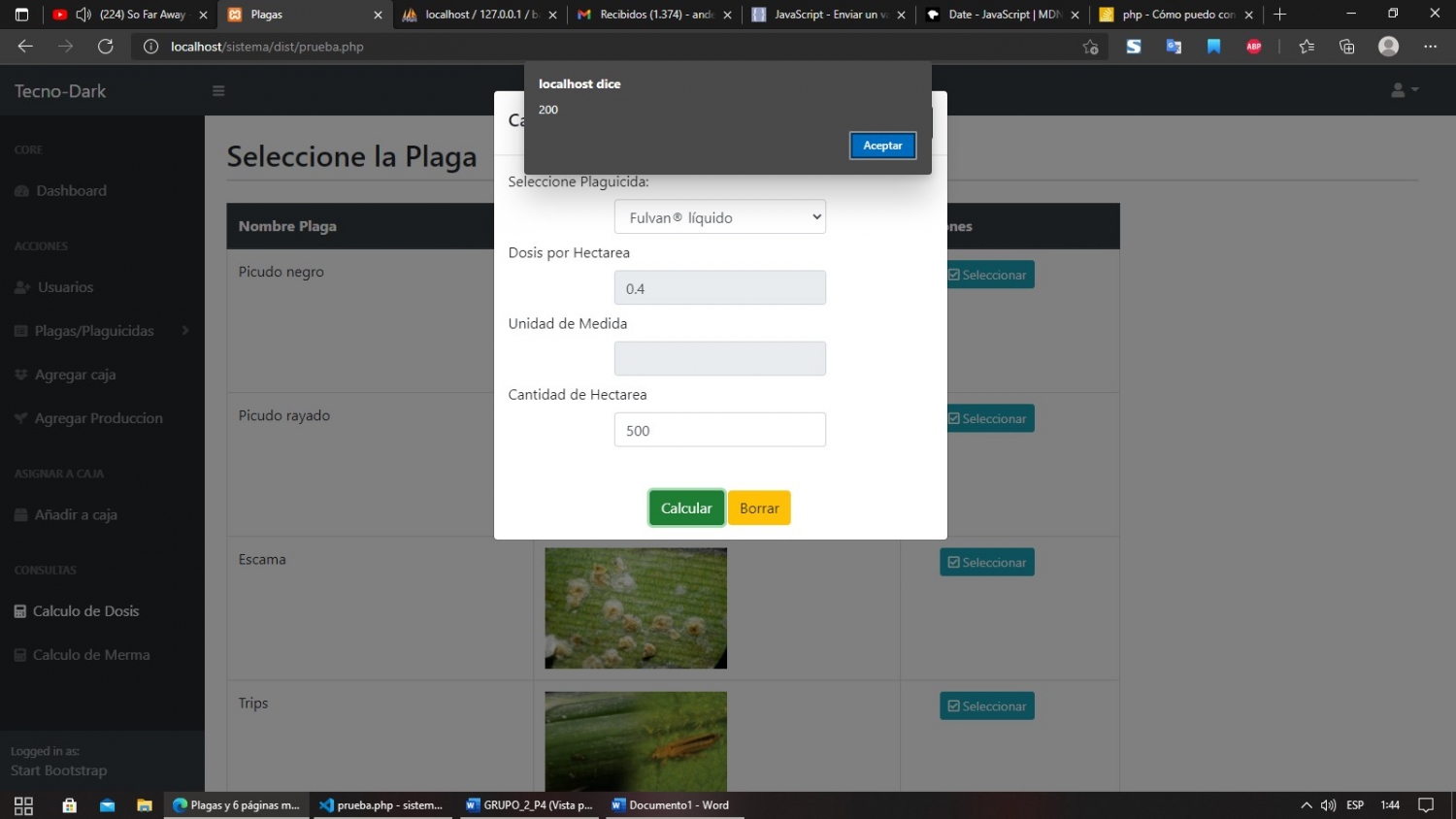
Entonces la consulta que se realiza para llenar el select es la que necesito que se compare con el valor que deseo enviar desde la funcion call_modal, para reemplazar ese "9" de ejemplo y que asi sea dinamico , e usado enviarla por Ajax mismo dentro de la funcion pero no me sirve pq la coloca en la pagina pero no en el modal , es como si la recibiera despues de que todo vaya normal , entonces no srive, ayuda soy nuevo en todo esto. apenas aprendi a usar ajax y estoy perdido en algunas cosas perdon
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
function modal_call(idd){
$("#id_operacion").val(idd)
$(document).on('change','#calculo',function(){
var id = $("#calculo").val()
$.ajax({
url: 'post_add/post_calculo.php',
data: { id: id},
type: 'POST',
dataType: 'json',
success : function(res){
$.each(res, function( index, v ) {
$('#dosis_plag').val(res[index].dosis_plag);
});
},
error : function(xhr, status) {
},
// código a ejecutar sin importar si la petición falló o nocomplete : function(xhr, status) {
}});
});
$("#modal_calculo").modal()
}Adjunto el modal de la pagina prueba.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
<!-- Modal --><div class="modal fade" id="modal_calculo" data-backdrop="static" data-keyboard="false"
tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Calcular Dosis</h5>
<button type="button" class="btn btn-dark" data-dismiss="modal" aria-label="Close">
Cerrar
</button>
</div>
<div class="modal-body">
<input type="text" class="form-control w-50 mx-auto" name="id_operacion" id="id_operacion" />
<label for="n_plaga">Seleccione Plaguicida: </label>
<?php
require_once 'bd/bd.php'; //$idd = $_POST["id_operacion"];$query = mysqli_query($conexion,"SELECT pl.cod_plag, pl.nom_comercial
FROM plag_plagui as pp INNER JOIN plaga as p ON pp.cod_plag = p.cod_plag INNER JOIN plaguicida as pl ON pp.cod_plagui= pl.cod_plagWHERE p.cod_plag =9");
$result = mysqli_num_rows($query);
?>
<label for="tipo_plag_m"></label>
<select class="form-control w-50 mx-auto" id="calculo">
<option value="-1">Seleccione</option>
<?php
if ($result>0) {
while ($tipo = mysqli_fetch_array($query)) {
# code...?>
<option value="<?php echo $tipo["cod_plag"];?>"><?php echo $tipo["nom_comercial"]; ?></option>
<?php
} }?>
</select>
<label for="dosis" class=" mt-2">Dosis por Hectarea</label>
<input type="text" id="dosis_plag" class="form-control w-50 mx-auto" disabled>
<label for="dosis" class=" mt-2">Unidad de Medida</label>
<input type="text" id="unidad_dosis" class="form-control w-50 mx-auto" disabled>
<label for="dosis" class=" mt-2">Cantidad de Hectarea</label>
<input type="text" id="hectareas" class="form-control w-50 mx-auto">
<div class=" text-center mt-5">
<button class="btn btn-success" onclick="calcular()">Calcular</button>
<button class="btn btn-warning" onclick ="borrar()">Borrar</button>
</div>
</div>
</div>
Valora esta pregunta


0