Añadir campo nuevo a tabla
Publicado por Gonzalo (2 intervenciones) el 15/06/2021 12:24:47
Buenos dias!
Tengo un problema a la hora de añadir un campo nuevo a una tabla que esta creada con javascript. Tengo muy poco conocimiento en java por lo que no entiendo muy bien como hacen para que se vayan añadiendo los campos linealmente.
Esto es el html de la tabla
Mi duda es, quiero añadir una nueva línea que se llame subfamilia (el campo en BBDD se llama "subfam").

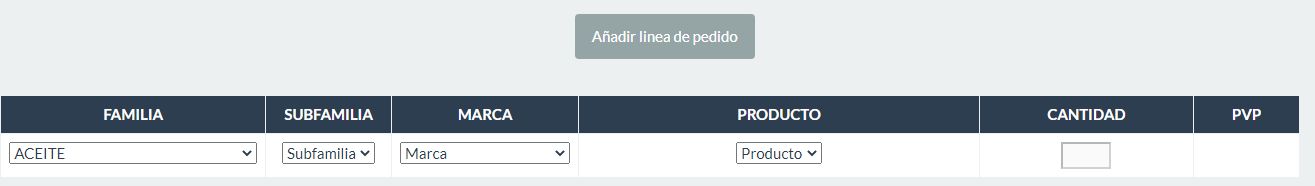
Como podéis ver, en la tabla cuando elijo la familia, se activa el campo marca y cuando escojo una opción del campo "marca", se activa la celda "producto", pero hasta que no elijo una opción no se activa la siguiente celda.
En este momento, tengo en el HTML el campo SUBFAMILIA puesto, pero no me muestra nada cuando selecciono una familia.
Como podría añadir ese campo en el Javascript?
Saludos y gracias de antemano!
Tengo un problema a la hora de añadir un campo nuevo a una tabla que esta creada con javascript. Tengo muy poco conocimiento en java por lo que no entiendo muy bien como hacen para que se vayan añadiendo los campos linealmente.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
function crearfila(){
var filaactual = window.filaactual;
var fila = document.getElementById('tablappal').insertRow(-1);
fila.id = "fila"+filaactual;
var t="";
t += "<td bgcolor='#ffffff'><select name=\"fam"+filaactual+"\" id=\"fam"+filaactual+"\" size=\"1\" disabled=\"true\">"+familiastexto+"</select></td>";
t += "<td bgcolor='#ffffff'><select name=\"subfam"+filaactual+"\" id=\"subfam"+filaactual+"\" size=\"1\"><option value=>Subfamilia</option></select></td>";
t += "<td bgcolor='#ffffff'><select name=\"marca"+filaactual+"\" id=\"marca"+filaactual+"\" size=\"1\"><option value=>Marca</option></select></td>";
t += "<td bgcolor='#ffffff'><select name=\"prod"+filaactual+"\" id=\"prod"+filaactual+"\" size=\"1\"><option value=>Producto</option></select></td>";
//t += "<td bgcolor='#ffffff' id=\"ref"+filaactual+"\"></td>"; //t += "<td bgcolor='#ffffff' id=\"emb"+filaactual+"\"></td>";t += "<td bgcolor='#ffffff'><input id=\"cant"+filaactual+"\" type=\"number\" name=\"cant"+filaactual+"\" step=\"1\" disabled=\"true\" style=\"text-align: center; width: 50px\"></td>";
//t += "<td bgcolor='#ffffff' id=\"caj"+filaactual+"\"></td>";t += "<td bgcolor='#ffffff' id=\"pvp"+filaactual+"\"></td>";
t += "<td><button type=\"button\" id=\"borrar"+filaactual+"\" onclick=\"eliminarfila("+filaactual+");\" style='border:none;background-color: transparent'><img src='../botones/borrar.png' class='img-responsive' alt='Borrar producto' width='24'></button></td>";
fila.innerHTML = t;
document.getElementById('fam'+filaactual).onchange = function(){
deshabilitar(filaactual);
var select = document.getElementById("marca"+filaactual);
var length = select.options.length;
for (i = 0; i < length; i++) select.options[i] = null;
var data = "";
$.ajax({
type: 'GET',
url: 'filtro_promociones.php?o=f1&fam='+$( "#fam"+filaactual ).val(),
data: data,
success: function(data, textStatus, jqXHR)
{var t = "<option value=>Marca</option>";
var marcas = jQuery.parseJSON("["+data+"]");
for(var i=0; i<marcas[0].length; i++){
t += "<option value="+marcas[0][i]+">"+marcas[0][i]+"</option>";
}document.getElementById("marca"+filaactual).innerHTML = t;
document.getElementById("prod"+filaactual).innerHTML = "<option value=>Producto </option>";
$("#prod"+filaactual).change();
}});
};deshabilitar(filaactual);
document.getElementById('marca'+filaactual).onchange = function(){
deshabilitar(filaactual);
var select = document.getElementById("prod"+filaactual);
var length = select.options.length;
for (i = 0; i < length; i++) select.options[i] = null;
var data = "";
$.ajax({
type: 'GET',
url: 'filtro_promociones.php?o=f2&fam='+$( "#fam"+filaactual ).val()+'&marca='+$( "#marca"+filaactual ).val(),
data: data,
success: function(data, textStatus, jqXHR)
{var t = "<option value=>Producto</option>";
var productos = jQuery.parseJSON("["+data+"]");
for(var i=0; i<productos[0].length; i++){
t += "<option value="+productos[0][i][0]+">"+productos[0][i][1]+"</option>";
}document.getElementById("prod"+filaactual).innerHTML = t;
$("#prod"+filaactual).change();
}});
};document.getElementById('prod'+filaactual).onchange = function(){
deshabilitar(filaactual);
var data = "";
$.ajax({
type: 'GET',
url: 'filtro_promociones.php?o=f3&prod='+$( "#prod"+filaactual ).val(),
data: data,
success: function(data, textStatus, jqXHR)
{producto[filaactual] = jQuery.parseJSON(data);
//document.getElementById("ref"+filaactual).innerHTML = producto[filaactual]["ref"];document.getElementById("pvp"+filaactual).innerHTML = parseFloat(producto[filaactual]["pvp"]).toFixed(2);
//document.getElementById("emb"+filaactual).innerHTML = producto[filaactual]["caja"];habilitar(filaactual);
}});
};document.getElementById('cant'+filaactual).onchange = function(){
if($( "#cant"+filaactual ).val()=="") $( "#cant"+filaactual ).val(producto[filaactual]["caja"]);
//document.getElementById("caj"+filaactual).innerHTML = (parseInt($( "#cant"+filaactual ).val())/parseInt(producto[filaactual]["caja"])).toFixed(2);cambiartotal(filaactual);
};habilitarselects(filaactual);
window.filaactual++;
}Esto es el html de la tabla
1
2
3
4
5
6
7
8
9
10
11
<table class="table table-bordered" align="center" width="100%" style="text-align: center" id="tablappal" name="tablappal">
<tr style="color:white">
<th style="text-align:center; vertical-align:middle" bgcolor="#2c3e50" width="10%">FAMILIA</th>
<th style="text-align:center; vertical-align:middle" bgcolor="#2c3e50" width="10%">SUBFAMILIA</th>
<th style="text-align:center; vertical-align:middle" bgcolor="#2c3e50" width="10%">MARCA</th>
<th style="text-align:center; vertical-align:middle" bgcolor="#2c3e50" width="40%">PRODUCTO</th>
<th style="text-align:center; vertical-align:middle" bgcolor="#2c3e50" width="20%">CANTIDAD</th>
<th style="text-align:center; vertical-align:middle" bgcolor="#2c3e50" width="10%">PVP</th>
<th style="text-align:center; vertical-align:middle" width="5%"></th>
</tr>
</table>
Mi duda es, quiero añadir una nueva línea que se llame subfamilia (el campo en BBDD se llama "subfam").
Como podéis ver, en la tabla cuando elijo la familia, se activa el campo marca y cuando escojo una opción del campo "marca", se activa la celda "producto", pero hasta que no elijo una opción no se activa la siguiente celda.
En este momento, tengo en el HTML el campo SUBFAMILIA puesto, pero no me muestra nada cuando selecciono una familia.
Como podría añadir ese campo en el Javascript?
Saludos y gracias de antemano!
Valora esta pregunta


0
