
Juego Javascript Números Aleatorios
Publicado por Antonio (1 intervención) el 03/03/2022 21:22:28
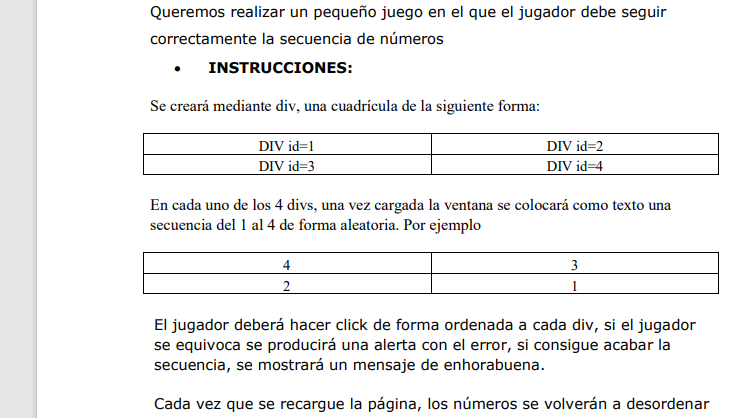
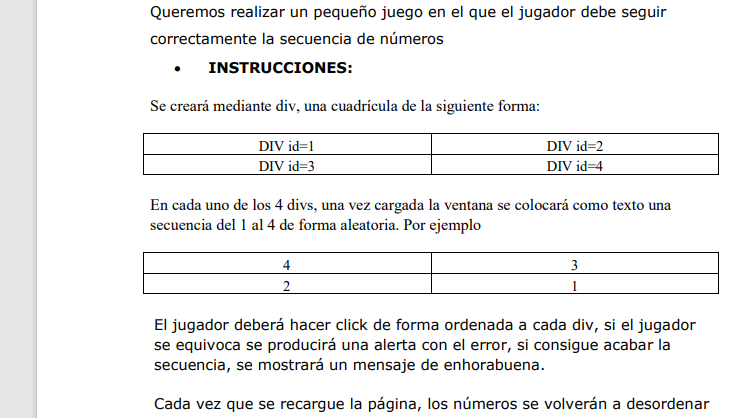
Hola a todos, estoy atascado en una actividad en la cual no consigo realizar la segunda parte (ordenar los números). He conseguido que se desordenen y cada vez que recargue la página aparezcan aleatoriamente. Pero no consigo ordenarlos de menos a mayor seleccionandolos con evento onclick, estoy en proceso de aprendizaje, cualquier ayuda la agrradezco! Muchas gracias de antemano quien me ayude.


Valora esta pregunta


0

