cargar imagen según su nombre en un input
Publicado por Eduardo Arroyo (186 intervenciones) el 29/10/2022 05:49:01
Hola a todos espero estén bien todos.. tengo una consulta y espero me puedan ayudar
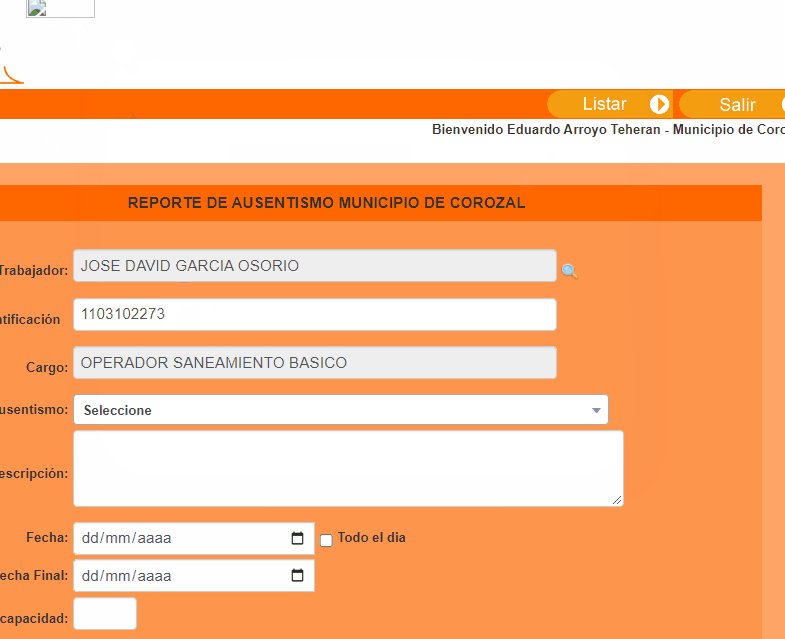
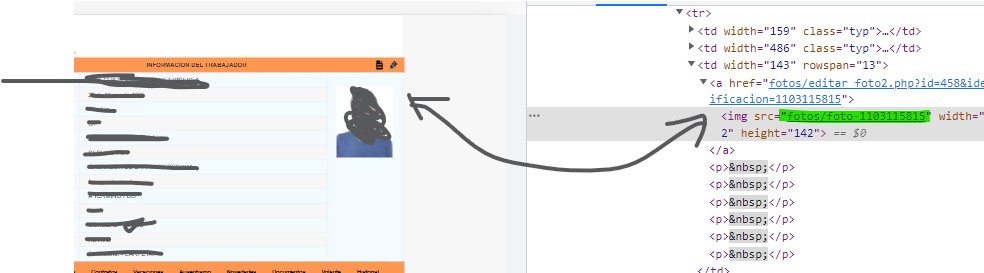
cargo en un campo input el nombre de una imagen de una base de datos
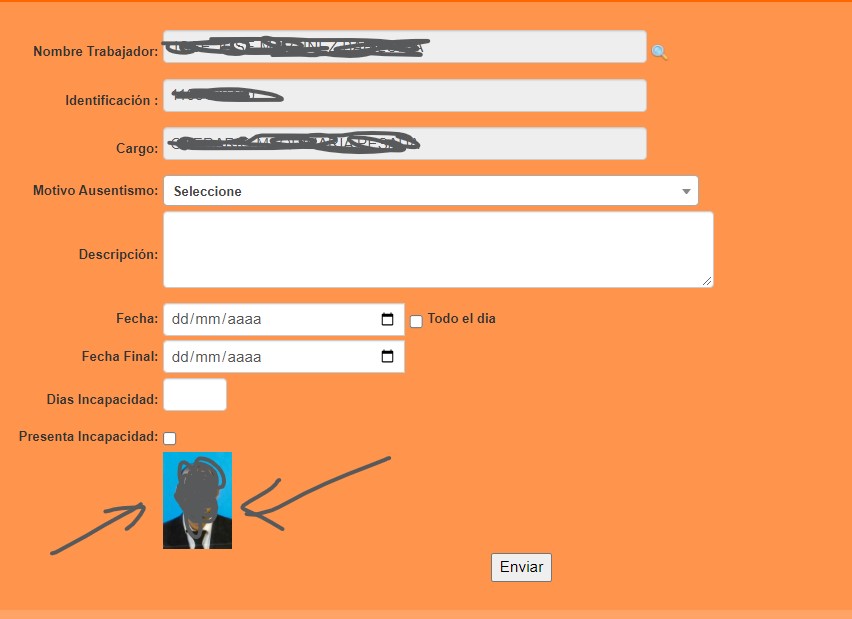
como hago para que cuando se cargue alli el nombre de la imagen se muestre en automático la imagen..
mil gracias----
cargo en un campo input el nombre de una imagen de una base de datos
1
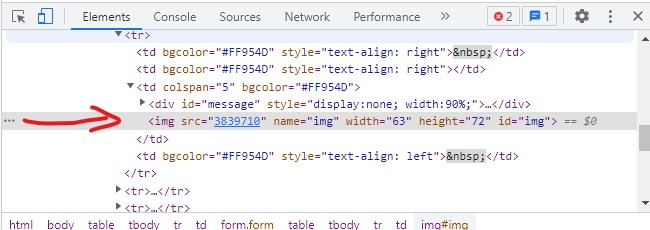
<input name="foto" type="text" required="required" id="foto" style="width:70%" autocomplete="off" readonly="readonly" />
como hago para que cuando se cargue alli el nombre de la imagen se muestre en automático la imagen..
1
<img src="fotos/aquinombredelaimagen.jpg" name="foto" width="139" height="173" id="foto" />
mil gracias----
Valora esta pregunta


0