problemas al usar el metodo appendChild()
Publicado por DANIEL ALEXANDER (6 intervenciones) el 28/02/2023 03:17:36
Buenas a todos necesito ayuda para poder usar este metodo en javascript appendChild()
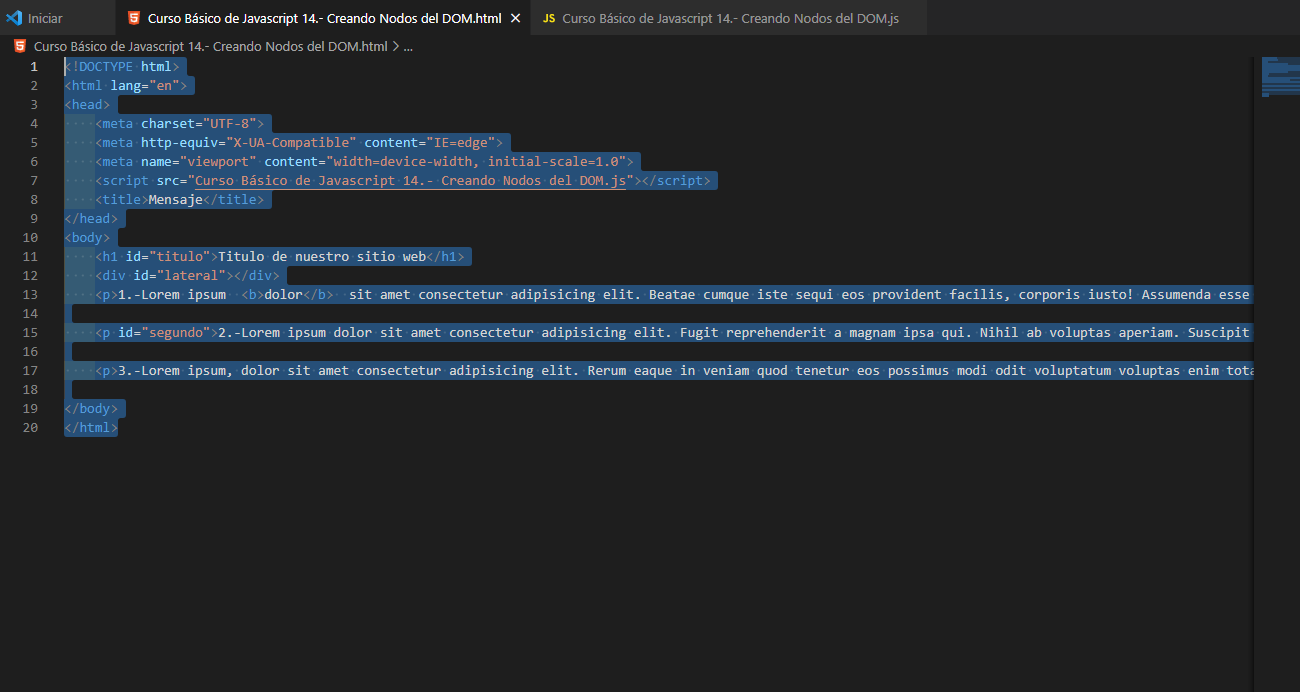
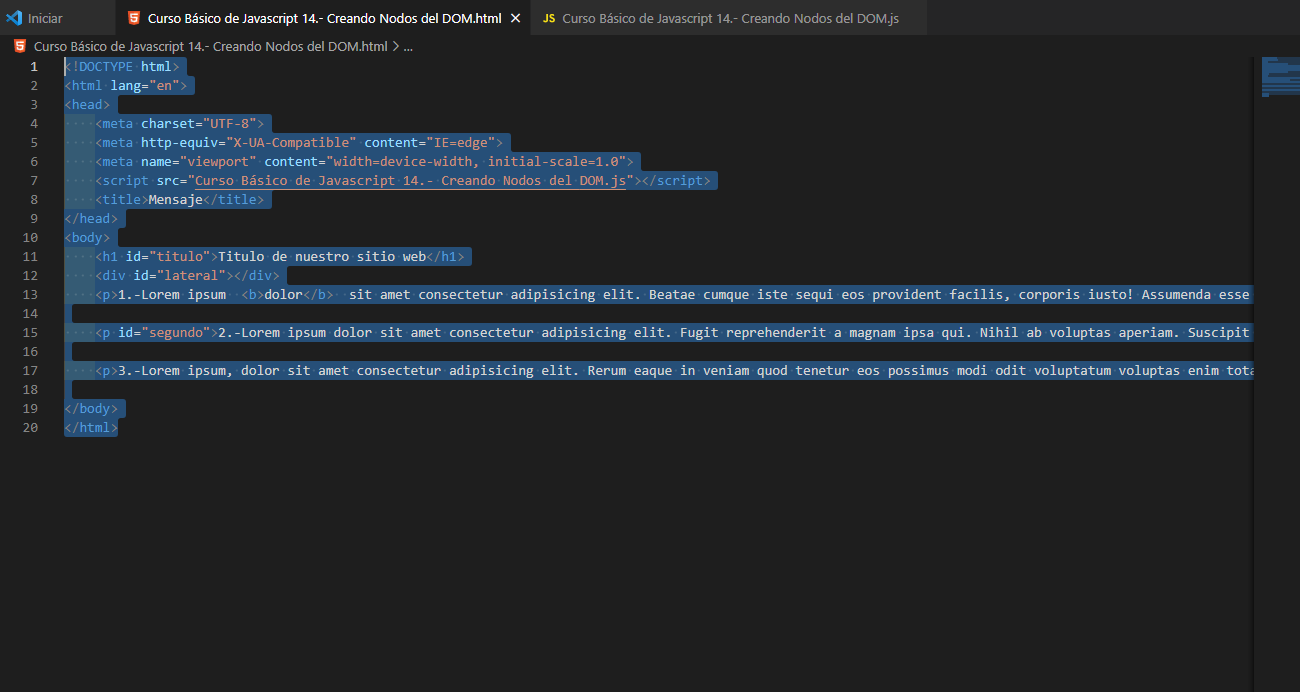
Tengo el siguiente codigo html:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="Curso Básico de Javascript 14.- Creando Nodos del DOM.js"></script>
<title>Mensaje</title>
</head>
<body>
<h1 id="titulo">Titulo de nuestro sitio web</h1>
<div id="subtitulo"></div>
<p>1.-Lorem ipsum <b>dolor</b> sit amet consectetur adipisicing elit. Beatae cumque iste sequi eos provident facilis, corporis iusto! Assumenda esse itaque veritatis recusandae rerum quo in ratione? Ab perspiciatis cumque reprehenderit.</p>
<p id="segundo">2.-Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugit reprehenderit a magnam ipsa qui. Nihil ab voluptas aperiam. Suscipit exercitationem voluptatum voluptate, nulla omnis et possimus odio quam ab nihil.</p>
<p>3.-Lorem ipsum, dolor sit amet consectetur adipisicing elit. Rerum eaque in veniam quod tenetur eos possimus modi odit voluptatum voluptas enim totam, repellat dignissimos natus fuga laboriosam ad autem aut?</p>
</body>
</html>
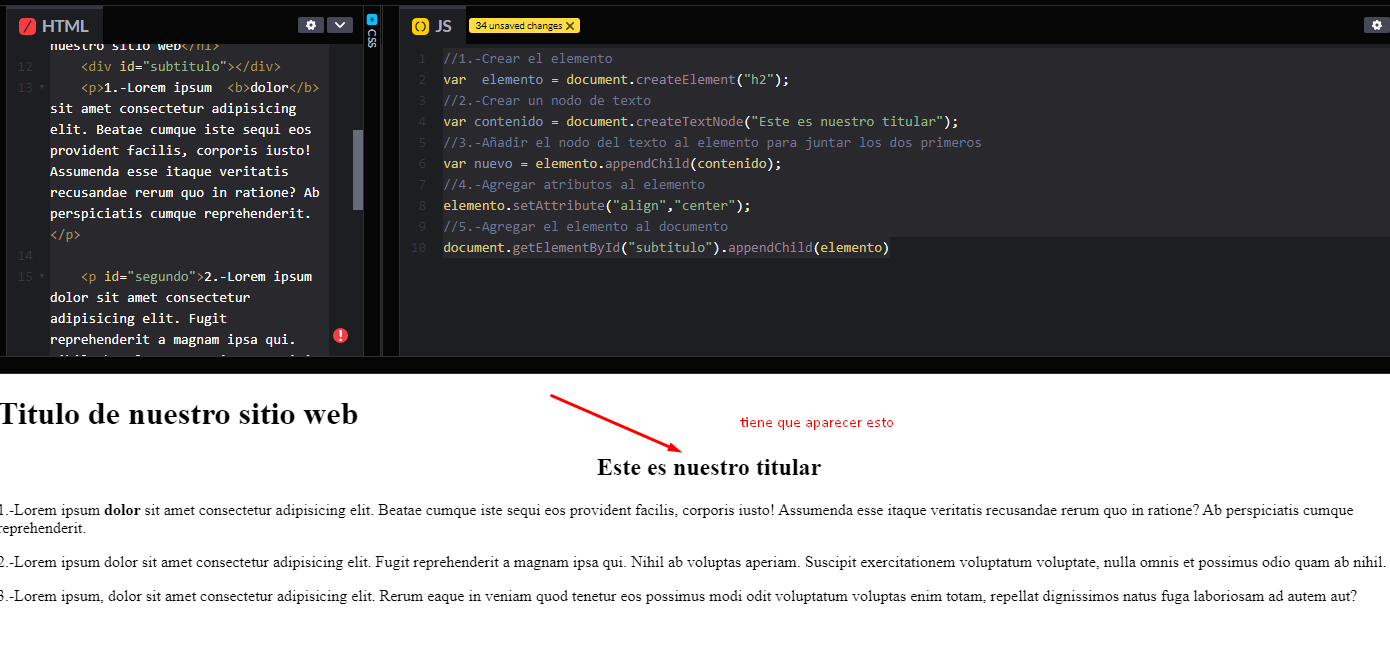
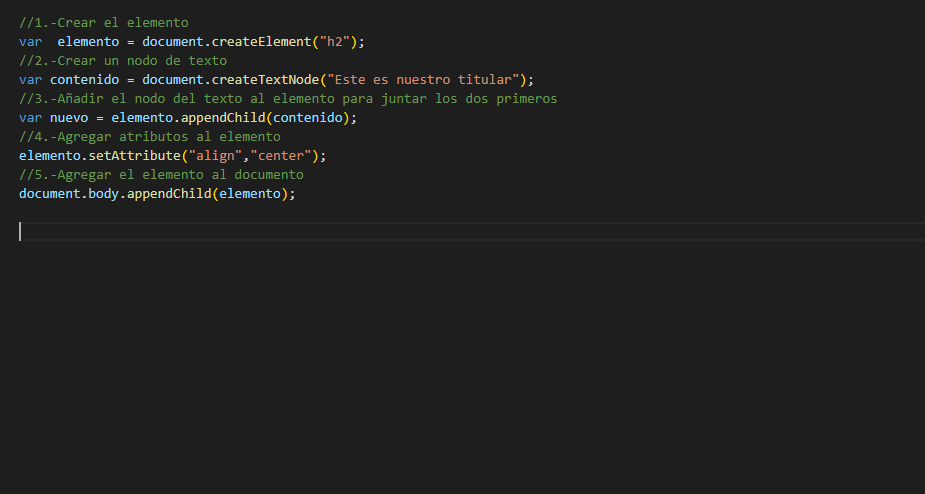
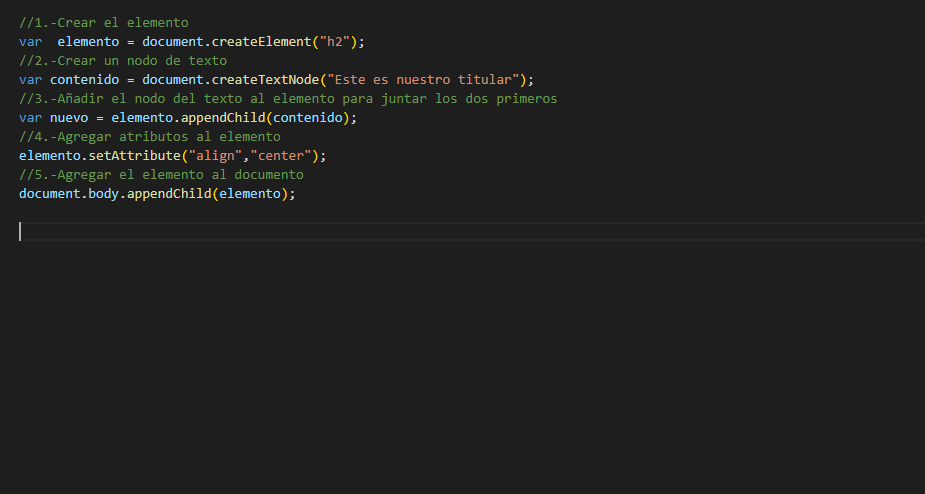
y este es el codigo javascript
//1.-Crear el elemento
var elemento = document.createElement("h2");
//2.-Crear un nodo de texto
var contenido = document.createTextNode("Este es nuestro titular");
//3.-Añadir el nodo del texto al elemento para juntar los dos primeros
var nuevo = elemento.appendChild(contenido);
//4.-Agregar atributos al elemento
elemento.setAttribute("align","center");
//5.-Agregar el elemento al documento
document.getElementById("subtitulo").appendChild(elemento)
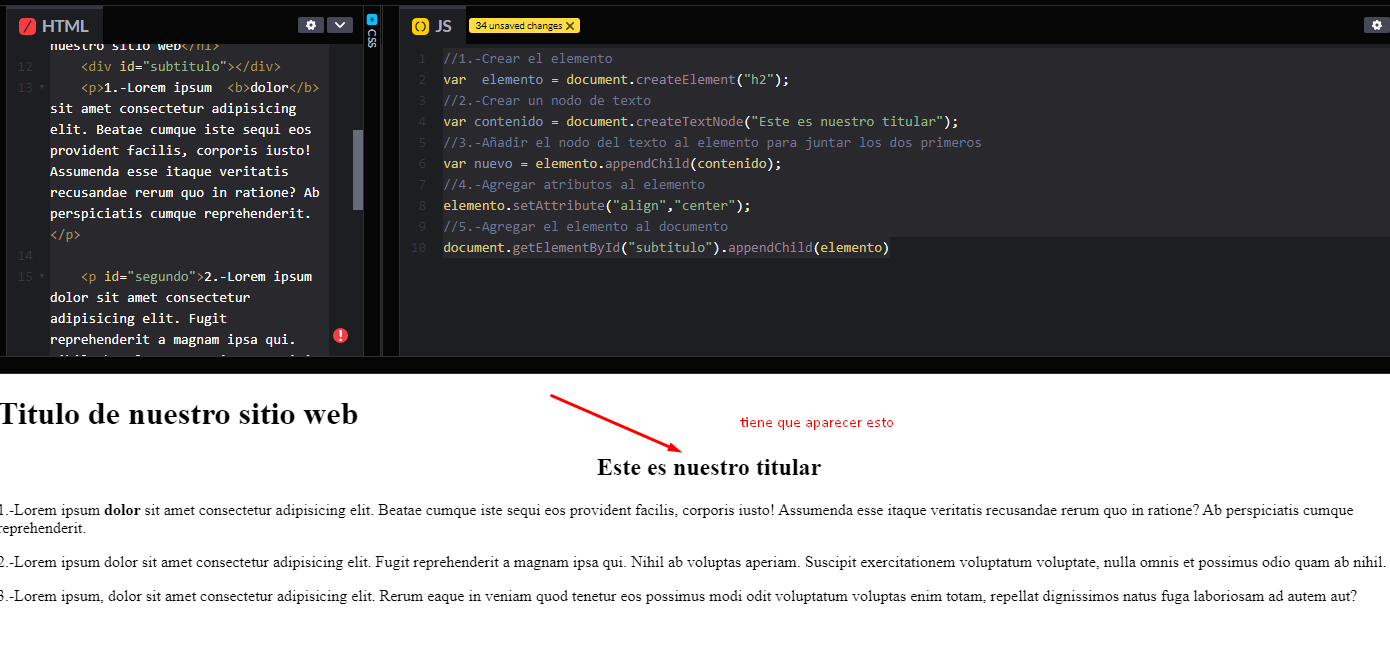
la situacion es la siguiente , cuando copio y pego este codigo en codepen.io funciona de maravilla sin problemas,

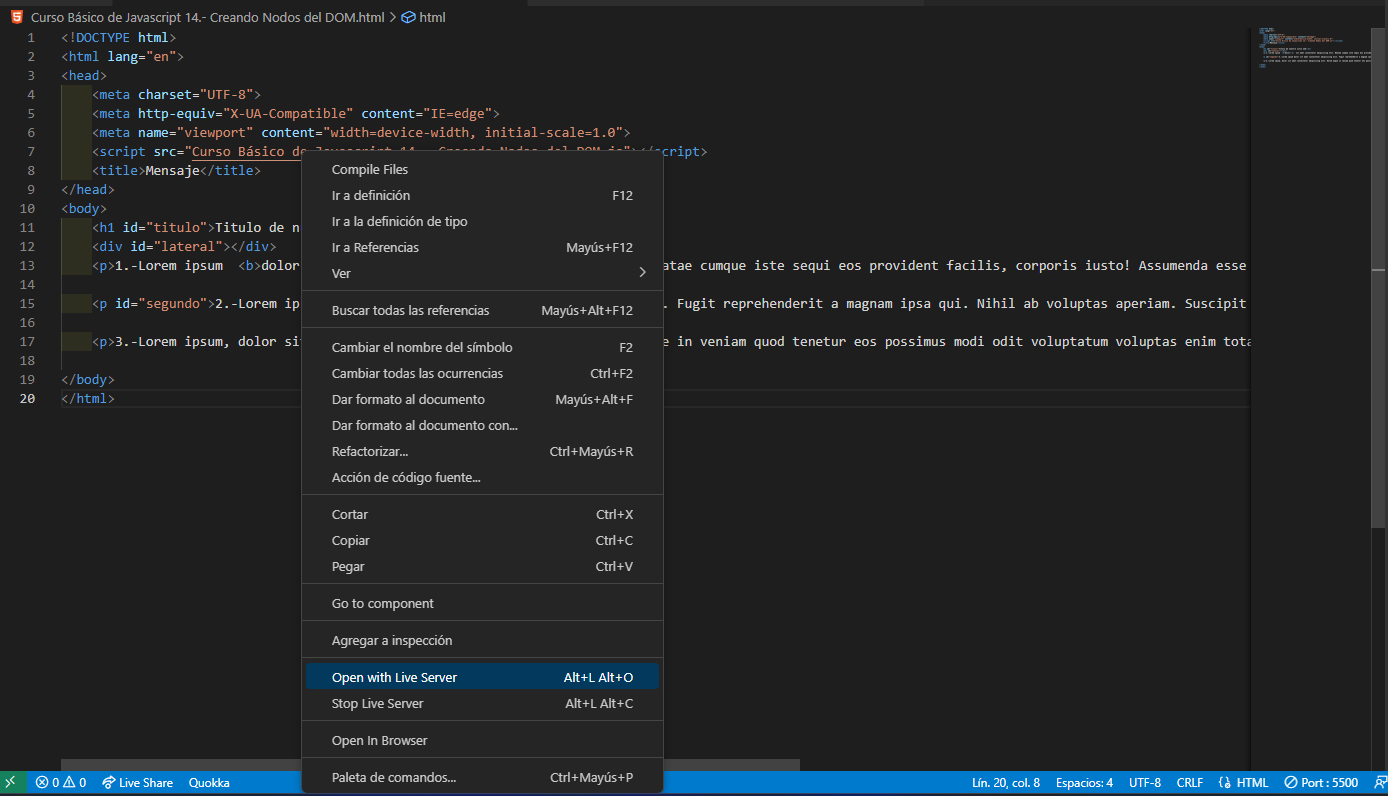
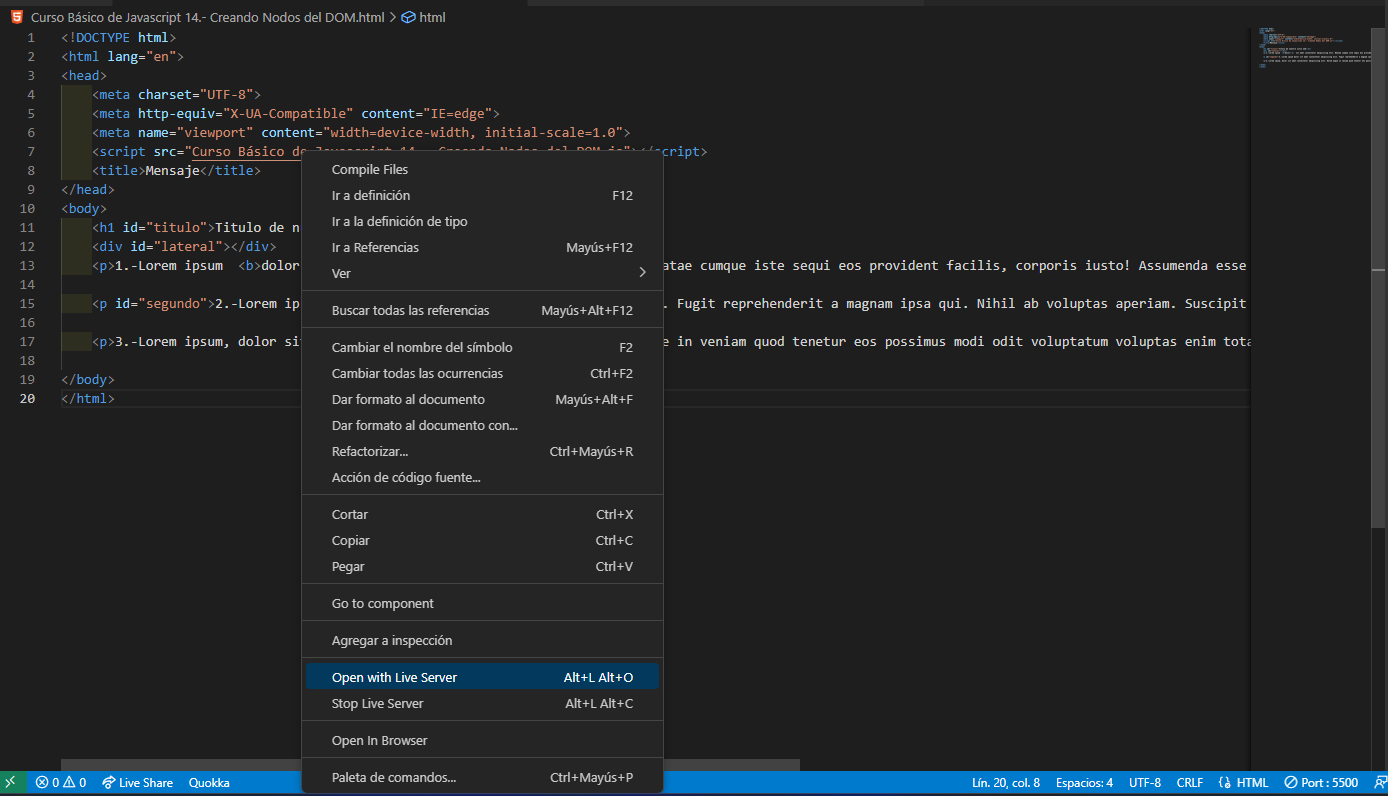
tambien tengo el mismo codigo en visual studio code:


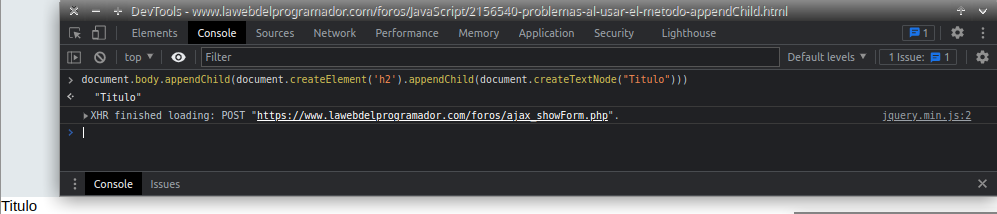
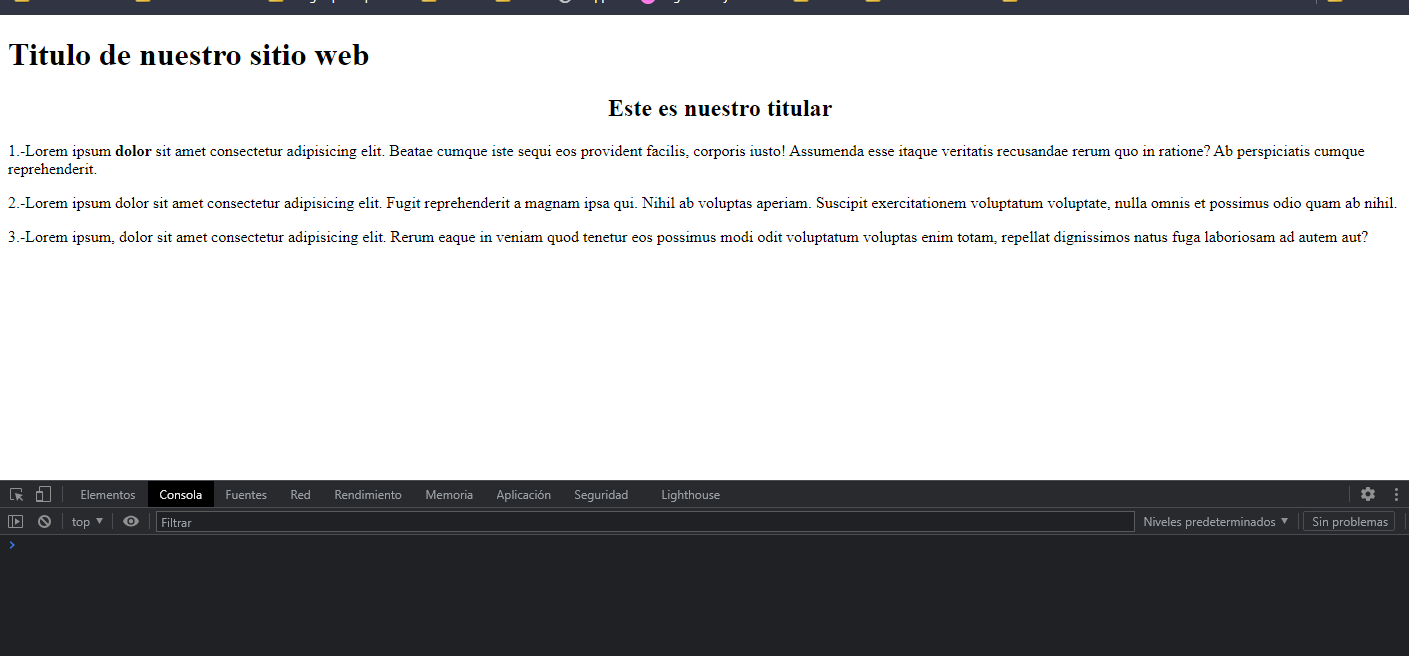
cuando lo ejecuto:

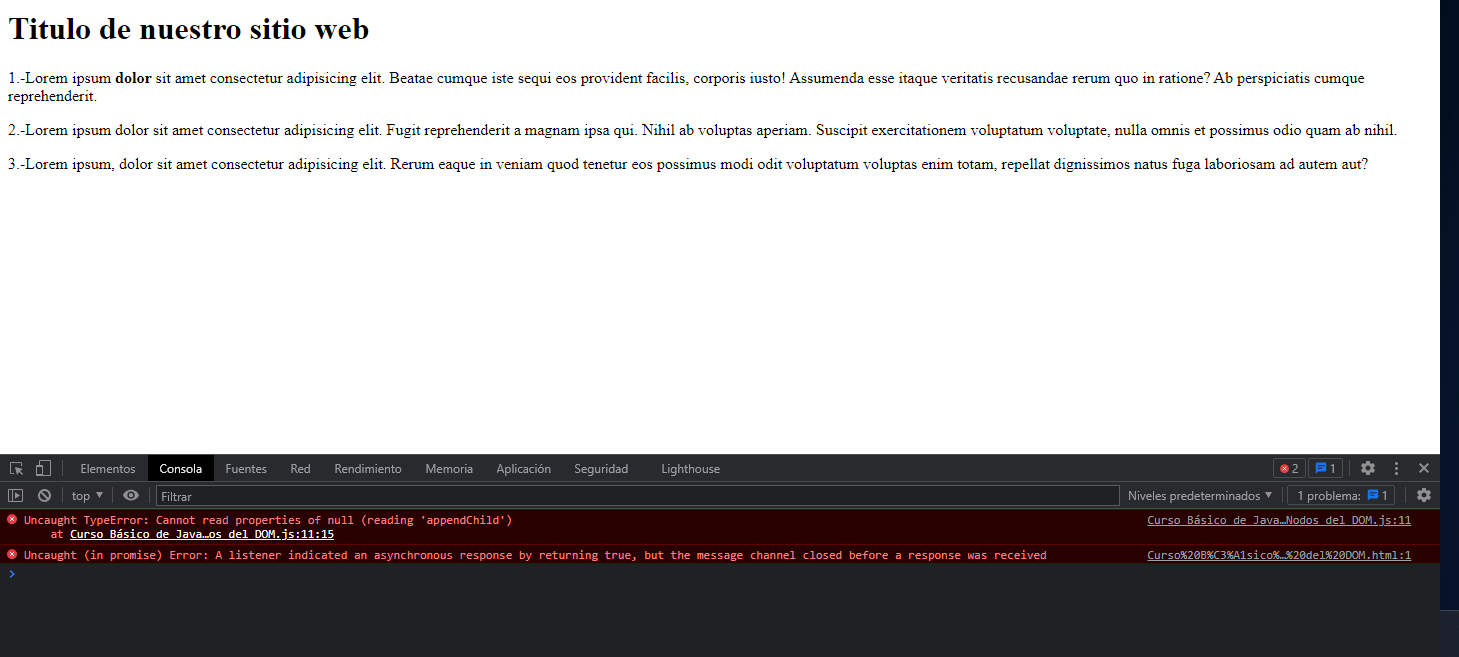
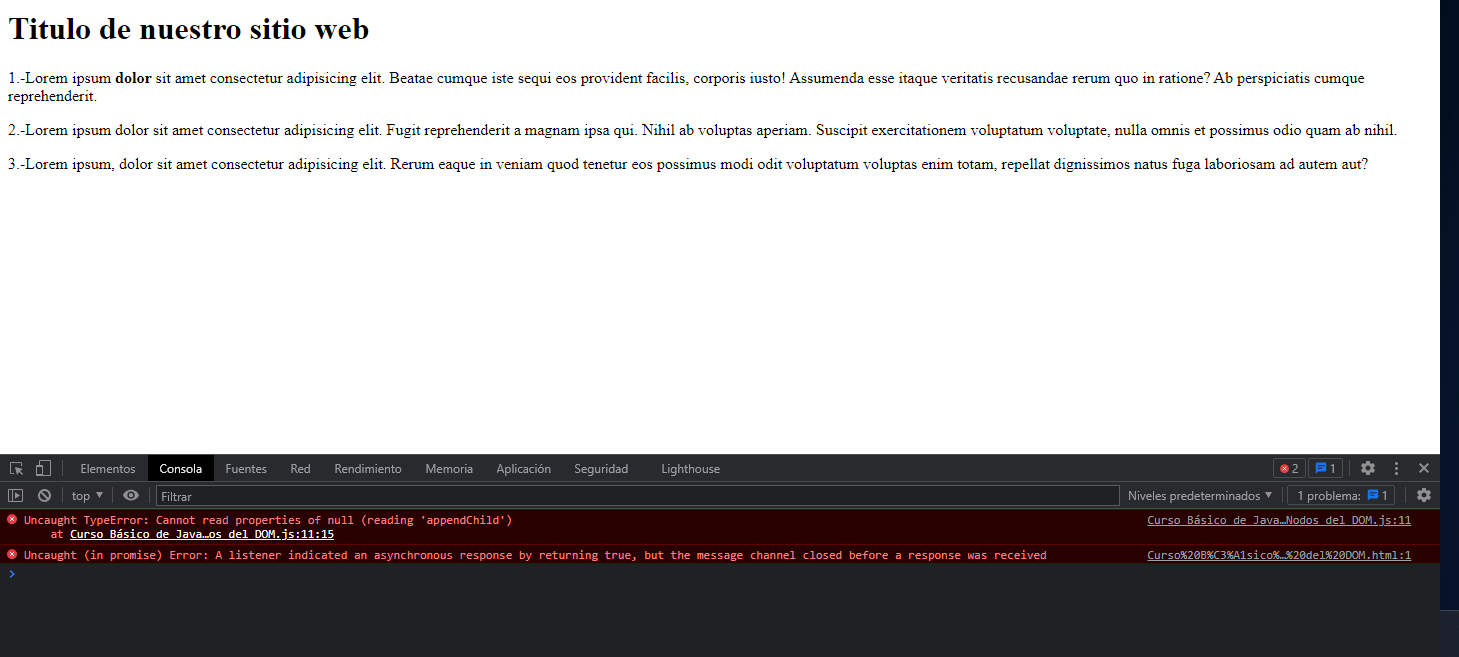
me aparece el siguiente error:

cuando dicho error no aparece con codepen y funciona de maravilla , no entiendo realmente que esta pasando, he revisado el codigo varias veces y esta bien , ¿porque pasa esto?,¿cual es la solución?, ya lo he probado en diferentes navegadores y el error no desaparece. espero y me puedan ayudar se los agradeceria de verdad y muchas gracias a todos.
Tengo el siguiente codigo html:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="Curso Básico de Javascript 14.- Creando Nodos del DOM.js"></script>
<title>Mensaje</title>
</head>
<body>
<h1 id="titulo">Titulo de nuestro sitio web</h1>
<div id="subtitulo"></div>
<p>1.-Lorem ipsum <b>dolor</b> sit amet consectetur adipisicing elit. Beatae cumque iste sequi eos provident facilis, corporis iusto! Assumenda esse itaque veritatis recusandae rerum quo in ratione? Ab perspiciatis cumque reprehenderit.</p>
<p id="segundo">2.-Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugit reprehenderit a magnam ipsa qui. Nihil ab voluptas aperiam. Suscipit exercitationem voluptatum voluptate, nulla omnis et possimus odio quam ab nihil.</p>
<p>3.-Lorem ipsum, dolor sit amet consectetur adipisicing elit. Rerum eaque in veniam quod tenetur eos possimus modi odit voluptatum voluptas enim totam, repellat dignissimos natus fuga laboriosam ad autem aut?</p>
</body>
</html>
y este es el codigo javascript
//1.-Crear el elemento
var elemento = document.createElement("h2");
//2.-Crear un nodo de texto
var contenido = document.createTextNode("Este es nuestro titular");
//3.-Añadir el nodo del texto al elemento para juntar los dos primeros
var nuevo = elemento.appendChild(contenido);
//4.-Agregar atributos al elemento
elemento.setAttribute("align","center");
//5.-Agregar el elemento al documento
document.getElementById("subtitulo").appendChild(elemento)
la situacion es la siguiente , cuando copio y pego este codigo en codepen.io funciona de maravilla sin problemas,

tambien tengo el mismo codigo en visual studio code:


cuando lo ejecuto:

me aparece el siguiente error:

cuando dicho error no aparece con codepen y funciona de maravilla , no entiendo realmente que esta pasando, he revisado el codigo varias veces y esta bien , ¿porque pasa esto?,¿cual es la solución?, ya lo he probado en diferentes navegadores y el error no desaparece. espero y me puedan ayudar se los agradeceria de verdad y muchas gracias a todos.
Valora esta pregunta


0