Mostrar 2 variables de arreglo en etiqueta
Publicado por Eduardo (186 intervenciones) el 07/06/2023 22:04:37
Hola a todos tengo el siguiente dilema usando graficas Potly lo cual es javascript les cuento:
hago la consulta a la BD y luego creo las variables tipo array
me imagino que esta parte hace el llenado de los arrays
luego esos datos pasan a json
y luego esas variables las vuelvo a incluir de php a javascript
hasta allí es pura manipulación de los datos de las variables y arrays, pasarlos de un lenguaje a otro...
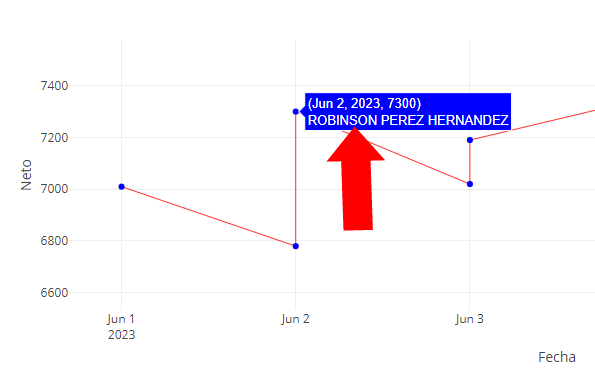
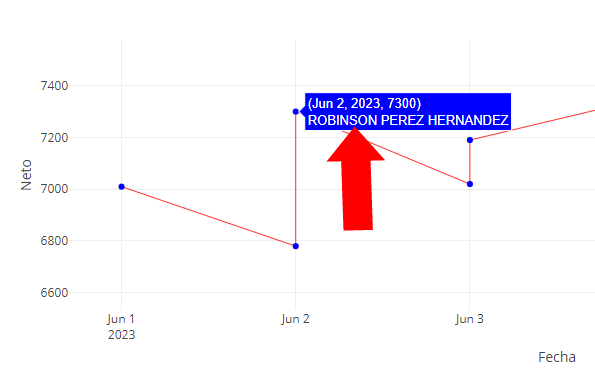
ahora viene la parte donde yo deseo hacer algo.. pues le incluí una parte para agregar un texto adicional del que sale en la etiqueta al posicionarme en los nodos de la grafica (tomado de la BD) el cual es la variable text: municipio, y aparece pero solo el municipio y si la cambio a text: conductor, sale el conductor pero me gustaría Combinar que salga ambos, Conductor y Municipio.
pues hasta el momento se ve así:

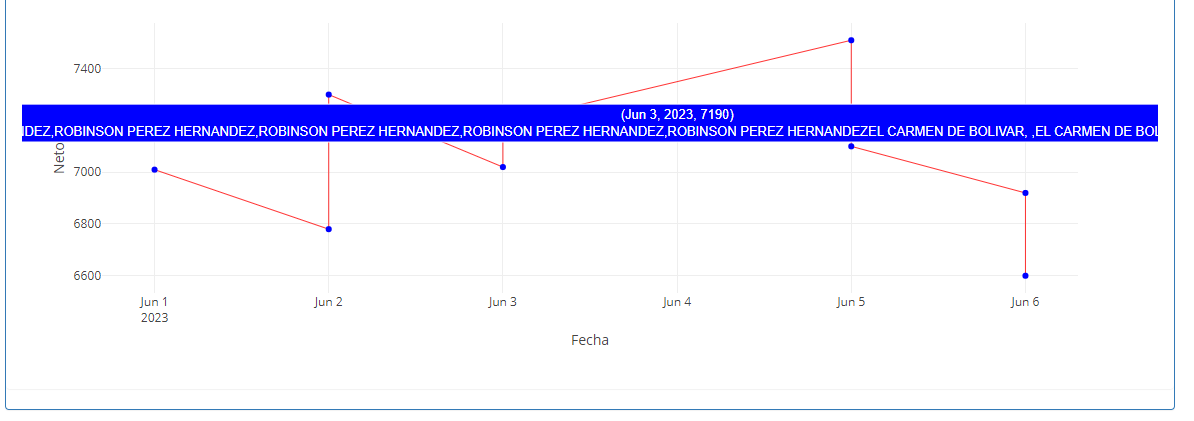
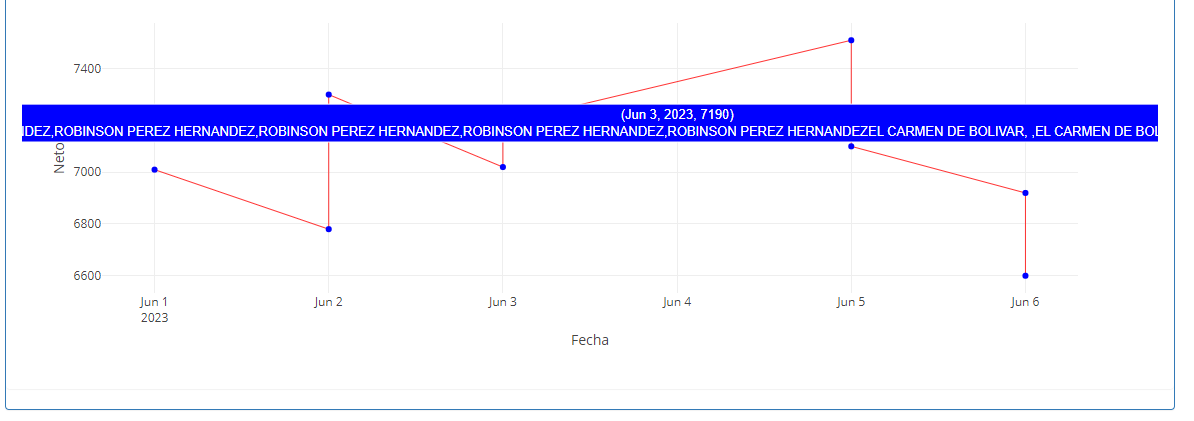
y si le incluso esta parte para unir los 2 array (no se si asi se haga)
me los muestra mal ya que saca todo el array

y es alli donde no se que hacer.. aca pongo la parte del code donde estan todas estas configuraciones de la grafica:
hago la consulta a la BD y luego creo las variables tipo array
1
2
3
4
$valoresY=array(); //neto
$valoresX=array(); //fecha
$conductorA=array(); //Conductor
$municipioA=array(); //Municipio
me imagino que esta parte hace el llenado de los arrays
1
2
3
4
5
6
7
while($ver=mysqli_fetch_row($result)){
$valoresX[]=$ver[0];
$valoresY[]=$ver[1];
$conductorA[]=$ver[2];
$municipioA[]=$ver[3];
$todoA[]=$ver[4];
}luego esos datos pasan a json
1
2
3
4
5
$datosX=json_encode($valoresX);
$datosY=json_encode($valoresY);
$conductor=json_encode($conductorA);
$municipio=json_encode($municipioA);
$datosY=str_replace(".","","$datosY");
y luego esas variables las vuelvo a incluir de php a javascript
1
2
3
4
5
datosX=crearCadenaLineal('<?php echo $datosX ?>');
datosY=crearCadenaLineal('<?php echo $datosY ?>');
// otros valores que deseo mostrar en la etiqueta---------conductor=crearCadenaLineal('<?php echo $conductor ?>');
municipio=crearCadenaLineal('<?php echo $municipio ?>');
hasta allí es pura manipulación de los datos de las variables y arrays, pasarlos de un lenguaje a otro...
ahora viene la parte donde yo deseo hacer algo.. pues le incluí una parte para agregar un texto adicional del que sale en la etiqueta al posicionarme en los nodos de la grafica (tomado de la BD) el cual es la variable text: municipio, y aparece pero solo el municipio y si la cambio a text: conductor, sale el conductor pero me gustaría Combinar que salga ambos, Conductor y Municipio.
pues hasta el momento se ve así:

y si le incluso esta parte para unir los 2 array (no se si asi se haga)
1
todo=conductor+municipio;
me los muestra mal ya que saca todo el array

y es alli donde no se que hacer.. aca pongo la parte del code donde estan todas estas configuraciones de la grafica:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
var trace1 = {
x: datosX,
y: datosY,
type: 'scatter',
line: {
//color:'blue',color:'<?php echo $colorw ?>',
width:0.8
},
text: municipio,
marker:{
//color:'blue',color:'<?php echo $colorpw ?>',
size:6 }}var layout={
title: 'Gráfica Disposición en Relleno Vehículo Placa <?=$placaw?> Fecha <?=$fecha22w?> a <?=$fecha33w?>',
xaxis:{
title:'Fecha'
},
yaxis:{
title: 'Neto'
}};var data = [trace1];
Plotly.newPlot('graficolineal', data, layout);
</script>
Valora esta pregunta


0
