<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Documento sin título</title>
<style type="text/css">
.texy { font-family: Arial, Helvetica, sans-serif; font-size: 12px;
font-weight: bold;
}
</style>
</head>
<body>
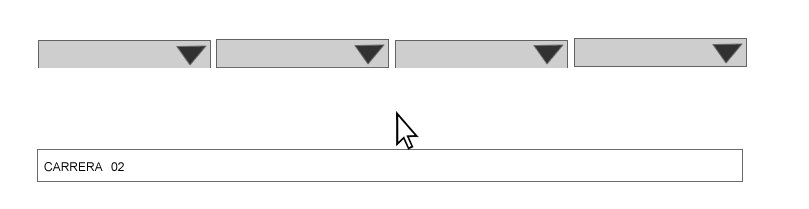
<span class="texy2" style="float:left;" >
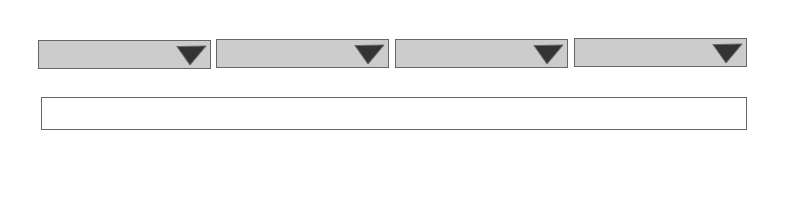
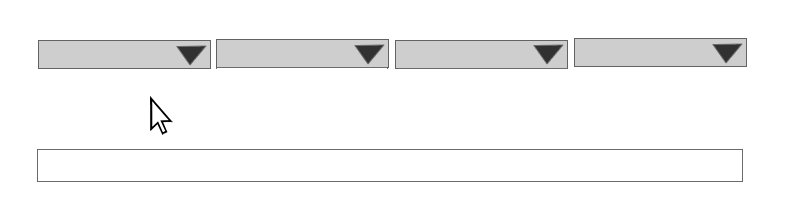
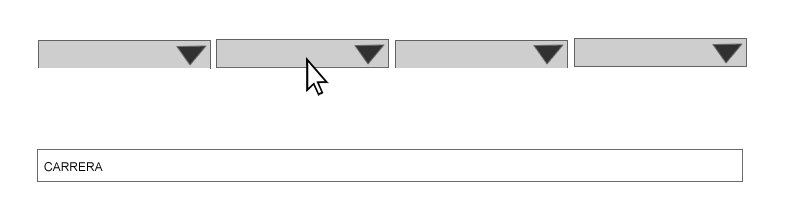
<select style="font-size:10px; text-align:left" name="dir1" class='mi-selector' id="dir1" onchange="updateInput('dir1')" required="required"> <option value=""></option>
<option value="CL">CALLE</option>
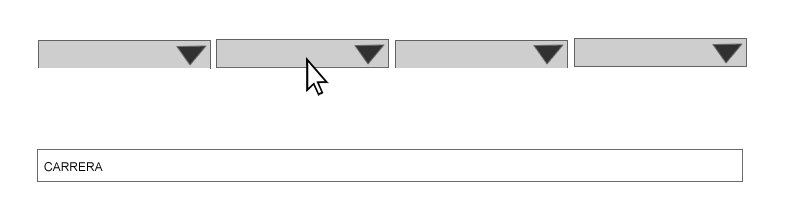
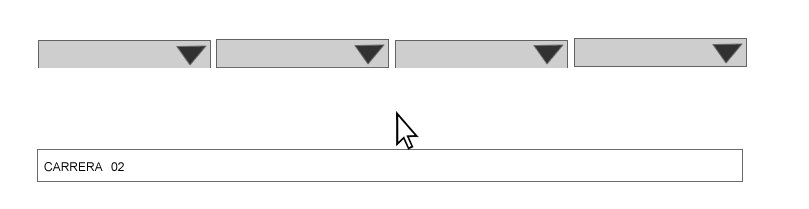
<option value="CR">CARRERA</option>
<option value="AV">AVENIDA</option>
<option value="DG">DIAGONAL</option>
</select>
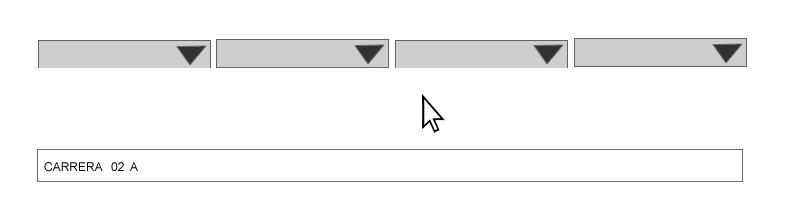
<input name="dir2" type="text" required="required" id="dir2" style="text-align:center; width:40px" value="" size="5" onchange="updateInput('dir2')" onkeypress="return valideKey(event);" /><select style="font-size:10px; text-align:left; width:60px" name="dir3" class='mi-selector' id="dir3" onchange="updateInput('dir3')"> <option value=""></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
<select style="font-size:10px; text-align:left" name="dir4" class='mi-selector' id="dir4" required="required" onchange="updateInput('dir4')"> <option value=""> </option>
<option value="#">#</option>
<option value="CL">CALLE</option>
<option value="CR">CARRERA</option>
<option value="AV">AVENIDA</option>
</select>
<input name="dir5"type="text" required="required" id="dir5" style="text-align:center; width:40px" value="" size="5" onkeypress="return valideKey(event);" onchange="updateInput('dir5')" /><select style="font-size:10px; text-align:left;width:60px" name="dir6" class='mi-selector' id="dir6" onchange="updateInput('dir6')"> <option value=""></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
- </span><span class="texy2" style="float:left;">
<input name="dir7"type="text" id="dir7" style="text-align:center; width:50px" value="" size="5" onkeypress="return valideKey(event);" onchange="updateInput('dir7')" /></span><br />
<span class="texy">
<br />
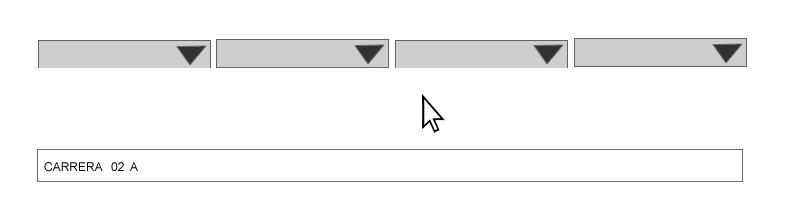
<input name="dircompleta" type="text" id="dircompleta" value="" size="80" readonly="readonly" />
<script>
// Mantener un registro de elementos seleccionados
let selectedElements = {};
function updateInput(selectId) { // Actualizar el valor del campo de entrada en el objeto
selectedElements[selectId] = document.getElementById(selectId).value;
// Actualizar el valor del campo de entrada
document.getElementById('dircompleta').value = Object.values(selectedElements).join(' '); }
</script>
</span>
</body>
</html>