como mandar datos a MYSQL a través de un modal dialog con bootstrap?
Publicado por fanny (6 intervenciones) el 25/10/2016 20:51:04
que tal, ojala alguien me pueda ayudar, llevo rato sin poder realizar esta acción, apenas estoy empezando y no se mucho.
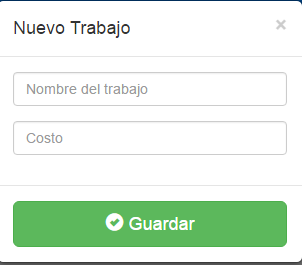
Les platico, estoy trabajando con bootstrap y tengo una ventana modal con dos cajas de texto, una "txt_trabajo" y la otra "txt_costo"

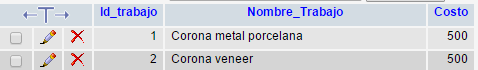
ahora, lo que quiero hacer es que al llenar los campos y hacer click en el boton GUARDAR, aparezca en automático en mi BD llamada trabajos, que tiene 3 campos "Id_trabajo", "Nombre_Trabajo" y "Costo"

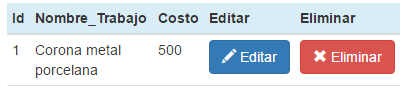
y que también aparezca en mi tabla que tengo debajo del boton donde sale el modal

como le puedo hacer?
como mando los datos? unos me dicen que mediante ajax, pero no se como hacerlo
este es mi código de mi ventana modal
como puedo hacerlo para que me muestre los datos?
gracias
Les platico, estoy trabajando con bootstrap y tengo una ventana modal con dos cajas de texto, una "txt_trabajo" y la otra "txt_costo"
ahora, lo que quiero hacer es que al llenar los campos y hacer click en el boton GUARDAR, aparezca en automático en mi BD llamada trabajos, que tiene 3 campos "Id_trabajo", "Nombre_Trabajo" y "Costo"
y que también aparezca en mi tabla que tengo debajo del boton donde sale el modal
como le puedo hacer?
como mando los datos? unos me dicen que mediante ajax, pero no se como hacerlo
este es mi código de mi ventana modal
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
<!--Boton para agregar un nuvo trabajo a la lista--><div id="btnAddUser" class="center addUser">
<div class='col-xs-6'>
<h3 class='text-right'>
<button id="goNuevoUser" type="button" class="btn btn-info" data-toggle="modal" data-target="#myModal"><i class='glyphicon glyphicon-plus'></i> Agregar</button>
</h3>
</div>
</div>
<!--MODAL PARA AGREGAR UN NUEVO trabajo A LA BD Y A LA TABLA--><!-- Modal --><div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog modal-sm">
<!-- Modal content--><div class="modal-content">
<!--Cabecera del modal--><div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Nuevo Trabajo</h4>
</div>
<!--Contenido del modal--><div class="modal-body">
<div class="form-group">
<div class="col-xm-6">
<input class="form-control " type="text" name="txt_nombre" placeholder="Nombre del trabajo">
</div>
</div>
<div class="form-group">
<div class="col-xm-6">
<input class="form-control " type="text" name="txt_costo" placeholder="Costo">
</div>
</div>
</div>
<!--Final del modal--><div class="modal-footer">
<button type="button" class="btn btn-success btn-lg" style="width: 100%;"><span class="glyphicon glyphicon-ok-sign"></span> Guardar</button>
</div>
</div>
</div>
</div>
como puedo hacerlo para que me muestre los datos?
gracias
Valora esta pregunta


0

