
Error en calendario php mysql
Publicado por IVAN (2 intervenciones) el 22/04/2017 14:20:31
Hola, he cogido un código que he visto y lo he modificado a mi gusto, pero tengo unos problemas.
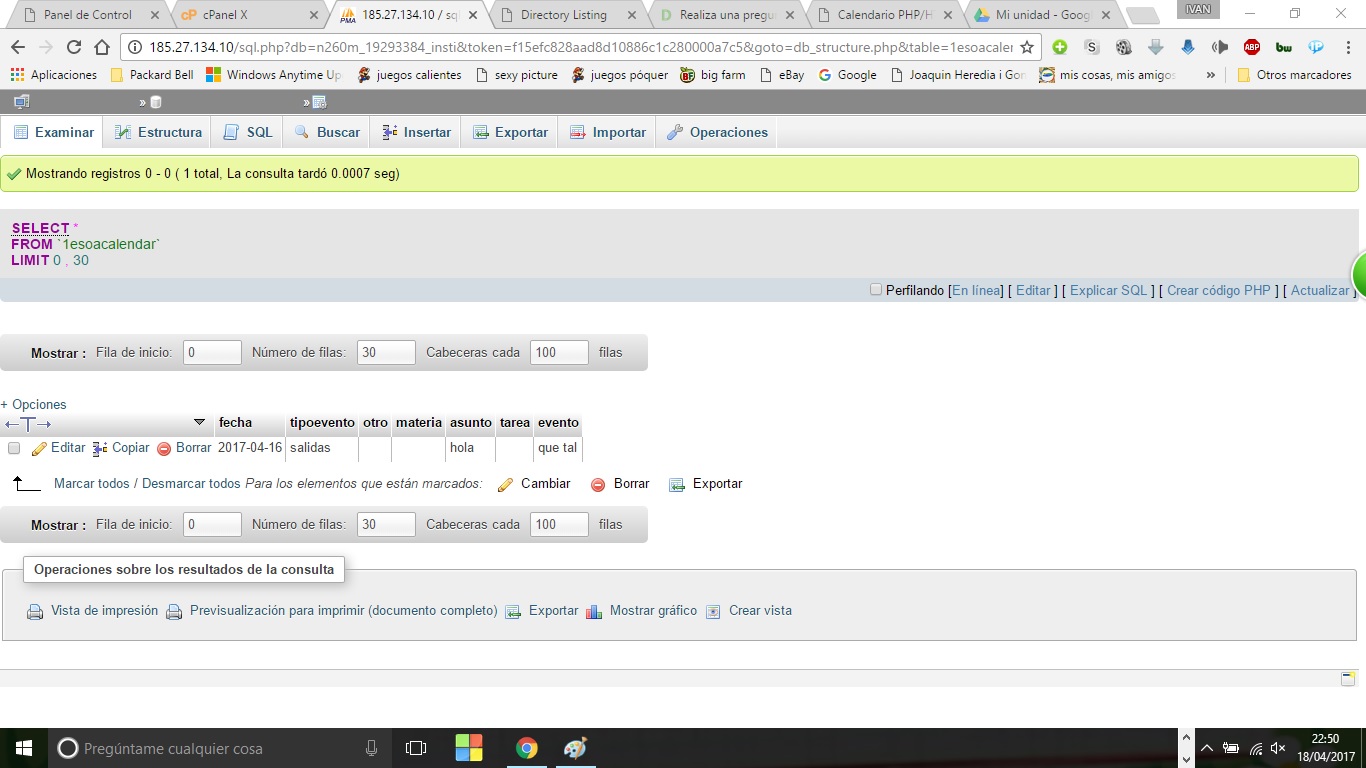
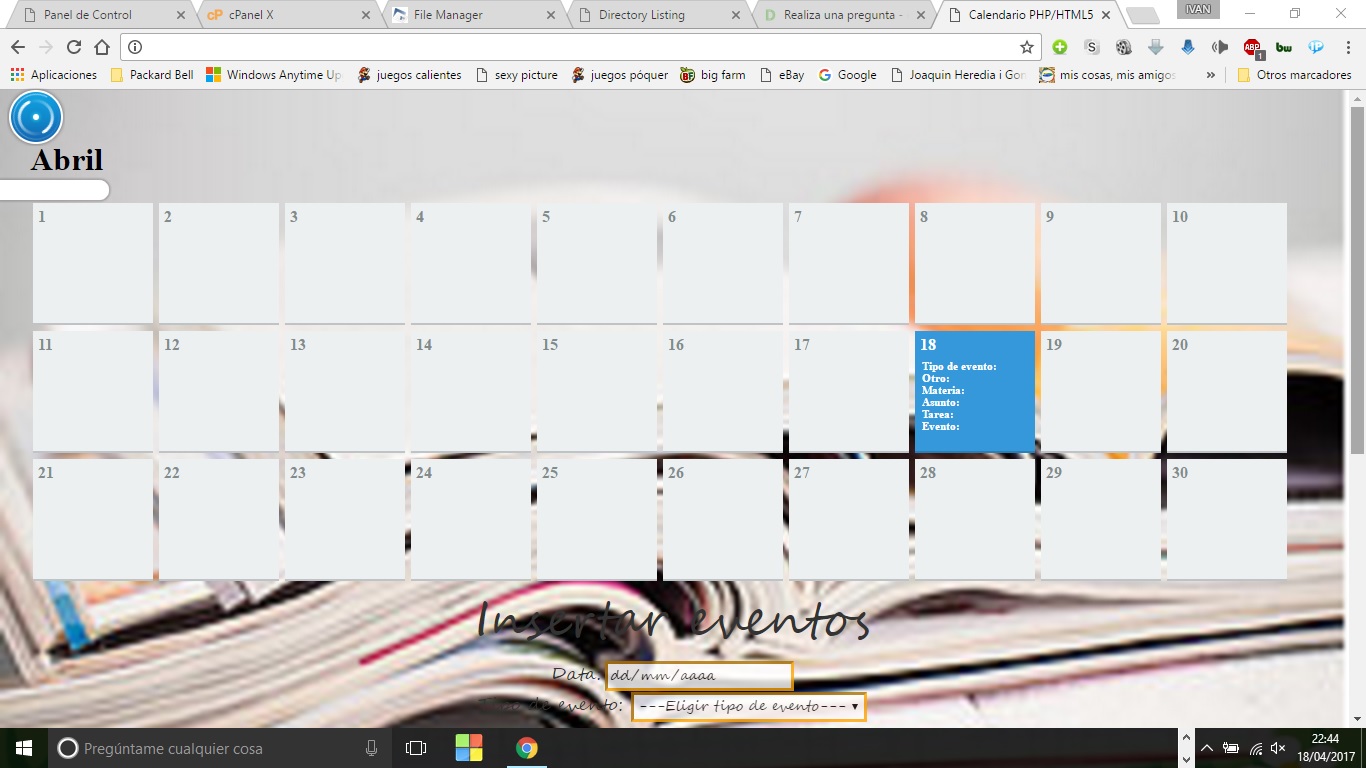
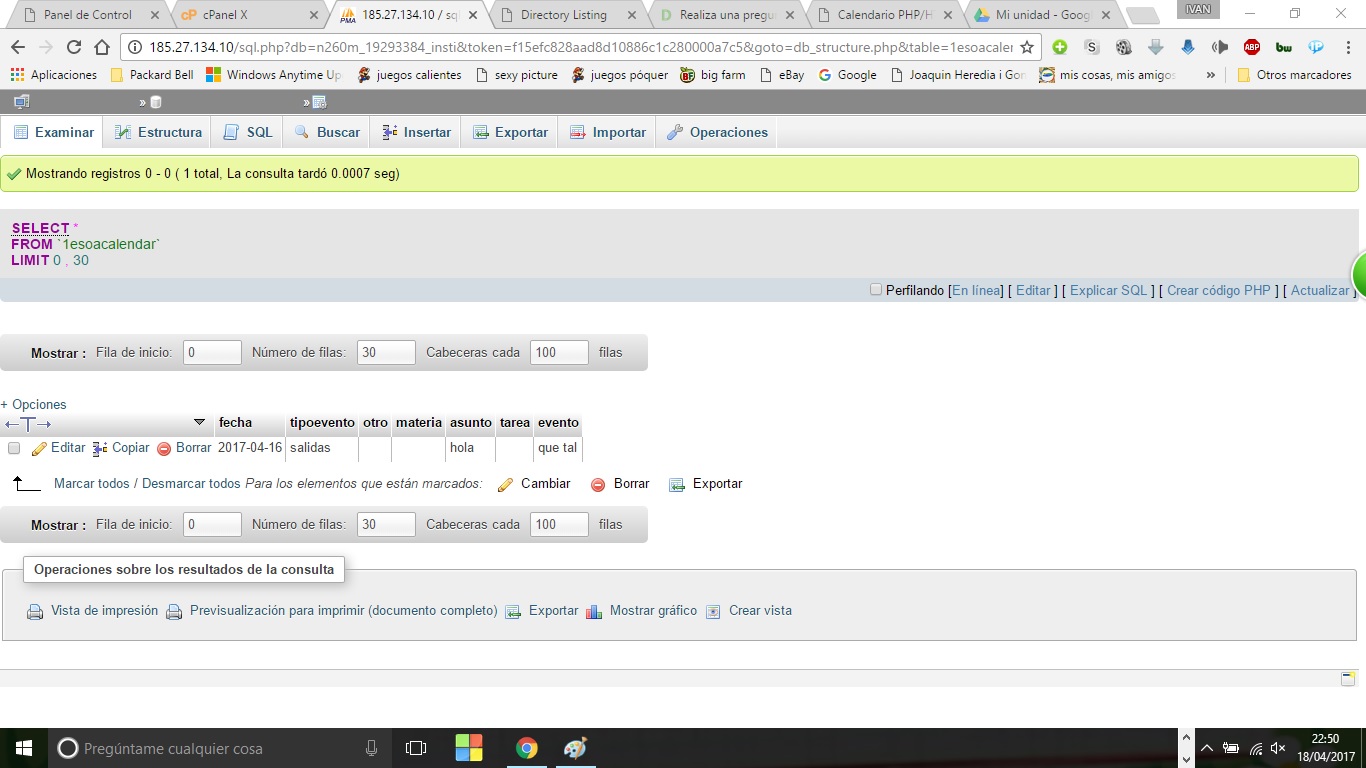
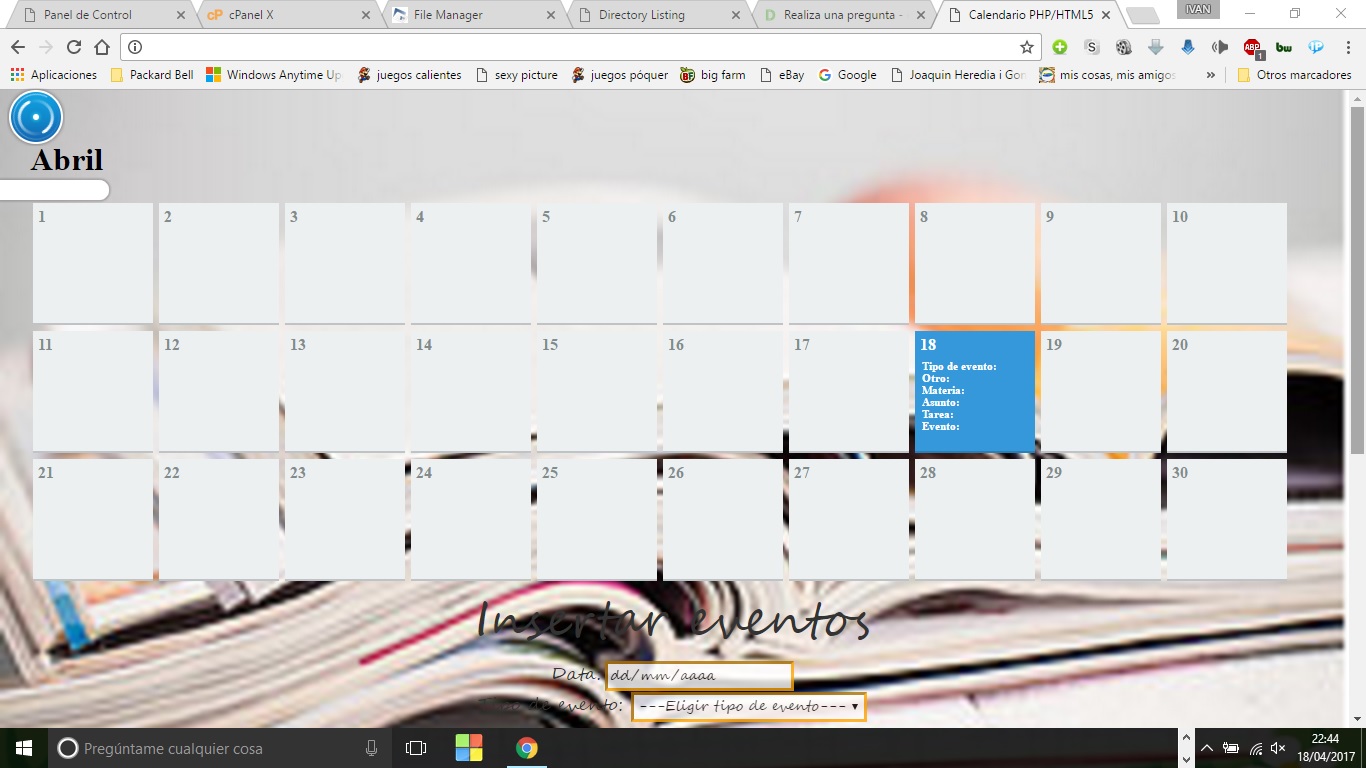
Tengo el calendario y un formulario que hice yo, que a√Īade los datos en la DB. El calendario no me muestra los datos guardados en la DB, es decir me lo muestra pero sin los datos, y tendr√≠a que guardarlo en la fecha correspondiente (que yo la a√Īada) pero lo guarda en la fecha actual, y si a√Īado m√°s de una, tambi√©n. No entiendo que pasa.
Yo pensé que era por este código:
Código PHP :
Que hay una variable
Código PHP :
cuya variable es:
Código PHP :
Creo que lo que esta diciendo el c√≥digo es que a√Īada los datos en el d√≠a actual y yo lo quiero dependiendo de lo que ponga en el input databox tipo date, no ser√≠a as√≠ :
Código PHP :
pero lo hice y me da error.


Gracias.
Atentamente IV√ĀN HEREDIA PLANAS
Tengo el calendario y un formulario que hice yo, que a√Īade los datos en la DB. El calendario no me muestra los datos guardados en la DB, es decir me lo muestra pero sin los datos, y tendr√≠a que guardarlo en la fecha correspondiente (que yo la a√Īada) pero lo guarda en la fecha actual, y si a√Īado m√°s de una, tambi√©n. No entiendo que pasa.
Yo pensé que era por este código:
Código PHP :
1
2
3
4
5
6
7
// si el día del evento coincide lo marcamos y guardamos la información
if($event_day == $day)
{ $marked = true; $events_list = $event;break;
}Código PHP :
1
$day
Código PHP :
1
$day= $start_date->format('j');
Código PHP :
1
$day=$start_date->$_POST['materiabox'];
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
Código PHP :<!-- Codigo javascript --><script>
$(function dias_seleccionados() {
var events = ['15-1-2011', '02-1-2011', '17-1-2011', '17-2-2011'];
$( "#datepicker" ).datepicker({
beforeShowDay: function(date) {
var current = $.datepicker.formatDate('dd-m-yy', date);
return jQuery.inArray(current, events) == -1 ? [true, ''] : [true, 'ui-state-hover', 'ui-state-highlight'];
}});
});
</script>
<script type='text/javascript'>
document.getElementById('tipoEventos').addEventListener('change', function(){
var valor = this.value;
// Si el valor elegido del select == otro, habilitar la caja de texto.
if(valor === 'otro'){
var cajaTexto = document.getElementById('otroTipoEventos');
cajaTexto.disabled = false;
cajaTexto.style.display = 'none';
}});
</script>
<style>
.btnm√°s {
background-color:transparent;
border: transparent;font-size: 30px;
cursor: pointer;border-radius: 1000px;
font-family: segoe script;
}</style>
<style>
.textbox {
background: transparent;font-family: segoe script;
border: none; }</style>
<style>
.btn1 {
background: #e09410;
background-image: -webkit-linear-gradient(top, #e09410, #ffb700);
background-image: -moz-linear-gradient(top, #e09410, #ffb700);
background-image: -ms-linear-gradient(top, #e09410, #ffb700);
background-image: -o-linear-gradient(top, #e09410, #ffb700);
background-image: linear-gradient(to bottom, #e09410, #ffb700);
-webkit-border-radius: 60;
-moz-border-radius: 60;
border-radius: 10px;
border: none;font-size:15px;
font-family: segoe script;
padding: 1px 20px 2px 5px;text-decoration: none;
width: 1px; height: 30px; cursor: pointer; }.btn1:hover {
background: #ffcc00;
text-decoration: none;
}</style>
<style>
.btn2 {
background: #e09410;
background-image: -webkit-linear-gradient(top, #e09410, #ffb700);
background-image: -moz-linear-gradient(top, #e09410, #ffb700);
background-image: -ms-linear-gradient(top, #e09410, #ffb700);
background-image: -o-linear-gradient(top, #e09410, #ffb700);
background-image: linear-gradient(to bottom, #e09410, #ffb700);
-webkit-border-radius: 60;
-moz-border-radius: 60;
border-radius: 10px;
border: none;font-size:15px;
font-family: segoe script;
padding: 1px 120px 2px 5px;text-decoration: none;
width: 1px; height: 30px; cursor: pointer; }.btn2:hover {
background: #ffcc00;
text-decoration: none;
}</style>
<style>
.btn3 {
background: #e09410;
background-image: -webkit-linear-gradient(top, #e09410, #ffb700);
background-image: -moz-linear-gradient(top, #e09410, #ffb700);
background-image: -ms-linear-gradient(top, #e09410, #ffb700);
background-image: -o-linear-gradient(top, #e09410, #ffb700);
background-image: linear-gradient(to bottom, #e09410, #ffb700);
-webkit-border-radius: 60;
-moz-border-radius: 60;
border-radius: 10px;
border: none;font-size:15px;
font-family: segoe script;
padding: 1px 170px 2px 5px;text-decoration: none;
width: 1px; height: 30px; cursor: pointer; }.btn3:hover {
background: #ffcc00;
text-decoration: none;
}</style>
<style>
.btn4 {
background: #e09410;
background-image: -webkit-linear-gradient(top, #e09410, #ffb700);
background-image: -moz-linear-gradient(top, #e09410, #ffb700);
background-image: -ms-linear-gradient(top, #e09410, #ffb700);
background-image: -o-linear-gradient(top, #e09410, #ffb700);
background-image: linear-gradient(to bottom, #e09410, #ffb700);
-webkit-border-radius: 60;
-moz-border-radius: 60;
border-radius: 10px;
border: none;font-size:15px;
font-family: segoe script;
padding: 1px 120px 2px 5px;text-decoration: none;
width: 1px; height: 30px; cursor: pointer; }.btn4:hover {
background: #ffcc00;
text-decoration: none;
}</style>
<style type='text/css'>
#tipoEventos {
border: inset;border-color: orange;
opacity: 0.8;
font-family: sgoe script;
font-size: 14px;
} #tipoEventos option {
font-family: sgoe script;
color: #333;
font-size: 1.5em;
} #otroTipoEventos {
display: none; border: inset;border-color: orange;
opacity: 0.8;
font-family:segoe script;
font-size: 14px;
position: center; }</style>
<?php
// Establecer el idioma al Espa√Īol para strftime().
setlocale( LC_TIME, 'spanish' );
// Si no se ha seleccionado mes, ponemos el actual y el a√Īo
$month = isset( $_GET[ 'month' ] ) ? $_GET[ 'month' ] : date( "Y-n" );
$week = 1;for ( $i=1;$i<=date( 't', strtotime( $month ) );$i++ ) {
$day_week = date( 'N', strtotime( $month.'-'.$i ) );
$calendar[ $week ][ $day_week ] = $i;
if ( $day_week == 7 )
$week++;
}?>
<!DOCTYPE html>
<html>
<head>
<title>Calendario PHP/HTML5</title>
<script src='https://www.google.com/recaptcha/api.js'></script>
<style type="text/css">body{margin:0;font-family:Lato;}ul,li{list-style-type:none; margin:0;padding:0;}.calendar{padding:30px;}.calendar .day{background:#ecf0f1;border-bottom:2px solid #bdc3c7;float:left;margin:3px;position:relative;height:120px;width:120px;}.day.marked{background:#3498db;border-color:#2980b9;}.day .day-number{color:#7f8c8d;left:5px;position:absolute;top:5px;}.day.marked .day-number{color:white;}.day .events{color:white;margin:29px 7px 7px;height:78px;overflow-x:hidden;overflow-y:hidden;}.day .events h5{margin:0 0 5px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;width:100%;}.day .events strong,.day .events span{display:block;font-size:11px;}.day .events ul{}.day .events li{}
</style>
</head>
<body style="background-image: url('imagenes/fondo ies calvia proyecto.jpg'); background-repeat: no-repeat; background-position: all; background-attachment: fixed; background-size: cover;">
<div class="calendar">
<?php
$mysqli = new mysqli('censurado', 'censurado', 'censurado', 'censurado');
if ( $mysqli->connect_errno )
{die( $mysqli->mysqli_connect_error() );
}$result = $mysqli->query('SELECT fecha, tipoevento, otro, materia, asunto, tarea, evento FROM 1esoacalendar');
if( !$result )
die( $mysqli->error );
$events = array();
while($rows = $result->fetch_assoc())
{$start_date = new DateTime($rows['fecha_inicio']);
$end_date = new DateTime($rows['fecha_fin']);
$day = $start_date->format('j');
$events[$day][] = array(
'start_hour' => $start_date->format('G:i a'),
'end_hour' => $end_date->format('G:i a'),
'team_code' => $rows['cod_equipo'],
'description' => $rows['descripcion'],
'tipoevento' => $rows['tipoEventos'],
'otro' => $rows['otroTipoEventos'],
'materia' => $rows['materiabox'],
'asunto' => $rows['asuntobox'],
'tarea' => $rows['tareabox'],
'evento' => $rows['eventobox'],
); }$datetime = new DateTime();
// mes en texto
$txt_months = array(
'Enero', 'Febrero', 'Marzo',
'Abril', 'Mayo', 'Junio',
'Julio', 'Agosto', 'septiembre',
'Octubre', 'Noviembre', 'Diciembre'
);$month_txt = $txt_months[$datetime->format('n')-1];
// ultimo dia del mes
$month_days = date('j', strtotime("last day of"));
echo '<h1>' . $month_txt . '</h1>';
foreach(range(1, $month_days) as $day)
{ $marked = false;$events_list = array();
foreach($events as $event_day => $event)
{ // si el dia del evento coincide lo marcamos y guardamos la informacion
if($event_day == $day)
{ $marked = true; $events_list = $event;break;
} } echo '<div class="day' . ($marked ? ' marked' : '') . '">
<strong class="day-number">' . $day . '</strong>
<div class="events"><ul>';foreach($events_list as $event)
{ echo '<li> <div>
<strong>Tipo de evento:</strong>
<span>' . $event['tipoevento'] . '</span>
</div>
<div>
<strong>Otro:</strong>
<font>' . $event['otro'] . '</font>
</div>
<div>
<strong>Materia:</strong>
<font>' . $event['materia'] . '</font>
</div>
<div>
<strong>Asunto:</strong>
<font>' . $event['asunto'] . '</font>
</div>
<div>
<strong>Tarea:</strong>
<font>' . $event['tarea'] . '</font>
</div>
<div>
<strong>Evento:</strong>
<font>' . $event['evento'] . '</font>
</div>
</li>'; } echo '</ul></div> </div>'; }?>
</div>
<form id="demo" align="center" action="a√Īadirevento.php" method="post">
<font face="segoe script" size="+6" color="#333333">Insertar eventos</font>
<br>
<font face="segoe script" size="+1" color="#333333">Data:</font> <input type="date" name="databox" style="border: inset;border-color: orange; opacity: 0.8; font-family: segoe script; font-size:14px;" required>
<br>
<font face="segoe script" size="+1" color="#333333">Tipo de evento:</font>
<select name="tipoEventos" id="tipoEventos" style="border: inset;border-color: orange; opacity: 0.8; font-family: segoe script; font-size: 14px;" required>
<option value="null" selected disabled><font face="segoe script" size="+1">---Eligir tipo de evento---</font></option>
<option value="deberes"><font face="segoe script" size="+1">Deberes</font></option>
<option value="trabajos"><font face="segoe script" size="+1">Trabajos</font></option>
<option value="controles"><font face="segoe script" size="+1">Controles</font></option>
<option value="salidas"><font face="segoe script" size="+1">Salidas</font></option>
<option value="vacaciones"><font face="segoe script" size="+1">Vacaciones</font></option>
<option value="otro"><font face="segoe script" size="+1">Otro...</font></option>
</select>
<script type='text/javascript'>
document.getElementById('tipoEventos').addEventListener('change', function(){
var valor = this.value;
// Si el valor elegido del select == otro, habilitar la caja de texto.
if(valor === 'otro'){
var cajaTexto = document.getElementById('otroTipoEventos');
cajaTexto.disabled = false;
cajaTexto.style.display = 'inherit';
var display = document.getElementById('cambiartexto');
display.innerHTML='Asunto:';
var none = document.getElementById('cambiartextarea');
none.innerHTML='Evento:';
}});
</script>
<script type='text/javascript'>
document.getElementById('tipoEventos').addEventListener('change', function(){
var valor = this.value;
if(valor === 'vacaciones'){
var display = document.getElementById('cambiartexto');
display.innerHTML='Asunto:';
var none = document.getElementById('cambiartextarea');
none.innerHTML='Evento:';
}if (valor == 'salidas') {
var display = document.getElementById('cambiartexto');
display.innerHTML='Asunto:';
var none = document.getElementById('cambiartextarea');
none.innerHTML='Evento:';
}if (valor == 'deberes') {
var display = document.getElementById('cambiartexto');
display.innerHTML='Materia:';
var none = document.getElementById('cambiartextarea');
none.innerHTML='Tarea:';
}if (valor == 'trabajos') {
var display = document.getElementById('cambiartexto');
display.innerHTML='Materia:';
var none = document.getElementById('cambiartextarea');
none.innerHTML='Tarea:';
}if (valor == 'controles') {
var display = document.getElementById('cambiartexto');
display.innerHTML='Materia:';
var none = document.getElementById('cambiartextarea');
none.innerHTML='Tarea:';
}});
</script>
<script>
document.getElementById('tipoEventos').addEventListener('change', function(){
var valor= this.value;
if (valor=='deberes') {
var cajaTexto = document.getElementById('otroTipoEventos');
cajaTexto.disabled = false;
cajaTexto.style.display = 'none';
}if (valor=='trabajos') {
var cajaTexto = document.getElementById('otroTipoEventos');
cajaTexto.disabled = false;
cajaTexto.style.display = 'none';
}if (valor=='controles') {
var cajaTexto = document.getElementById('otroTipoEventos');
cajaTexto.disabled = false;
cajaTexto.style.display = 'none';
}if (valor=='salidas') {
var cajaTexto = document.getElementById('otroTipoEventos');
cajaTexto.disabled = false;
cajaTexto.style.display = 'none';
}if (valor=='vacaciones') {
var cajaTexto = document.getElementById('otroTipoEventos');
cajaTexto.disabled = false;
cajaTexto.style.display = 'none';
}});
</script>
<script>
document.getElementById('tipoEventos').addEventListener('change', function(){
var valor = this.value;
if(valor === 'otro'){
var cambiarmateriabox1 = document.getElementById("materia");
cambiarmateriabox1.setAttribute("name","asuntobox");
var cambiartareabox1 = document.getElementById("tarea");
cambiartareabox1.setAttribute("name","eventobox");
}});
</script>
<script>
document.getElementById('tipoEventos').addEventListener('change', function(){
var valor = this.value;
if(valor === 'vacaciones'){
var cambiarmateriabox2 = document.getElementById("materia");
cambiarmateriabox2.setAttribute("name","asuntobox");
var cambiartareabox2 = document.getElementById("tarea");
cambiartareabox2.setAttribute("name","eventobox");
}if (valor == 'salidas') {
var cambiarmateriabox3 = document.getElementById("materia");
cambiarmateriabox3.setAttribute("name","asuntobox");
var cambiartareabox3 = document.getElementById("tarea");
cambiartareabox3.setAttribute("name","eventobox");
}if (valor == 'deberes') {
var cambiarmateriabox4 = document.getElementById("materia");
cambiarmateriabox4.setAttribute("name","materiabox");
var cambiartareabox4 = document.getElementById("tarea");
cambiartareabox4.setAttribute("name","tareabox");
}if (valor == 'trabajos') {
var cambiarmateriabox5 = document.getElementById("materia");
cambiarmateriabox5.setAttribute("name","materiabox");
var cambiartareabox5 = document.getElementById("tarea");
cambiartareabox5.setAttribute("name","tareabox");
}if (valor == 'controles') {
var cambiarmateriabox6 = document.getElementById("materia");
cambiarmateriabox6.setAttribute("name","materiabox");
var cambiartareabox6 = document.getElementById("tarea");
cambiartareabox6.setAttribute("name","tareabox");
}});
</script>
<input type="text" name="otroTipoEventos" id="otroTipoEventos" style="position:relative; left:880px; top: -30px; display: none;" disabled>
<br>
<font face="segoe script" size="+1" color="#333333" id="cambiartexto">Materia:</font>
<br>
<input type="text" name="materiabox" style="border:inset; border-color: orange; opacity: 0.8; font-family: segoe script; font-size: 14px;" oncut="return false" onpaste="return false" oncut="return false" placeholder=" Escribe aquí..." required id="materia">
<br>
<font face="segoe script" size="+1" color="#333333" id="cambiartextarea">Tarea:</font>
<br>
<textarea name="tareabox" style="border:inset; border-color: orange; opacity: 0.8; font-family: segoe script; font-size:14px;" cols="50" rows="10" placeholder="Escribe aquí..." required id="tarea"></textarea>
<br>
<center>
<div class="g-recaptcha" data-sitekey="6Lc87RwUAAAAAJNPN8mZSXyelFGykTxpJ3rx3WQ9"></div>
</center>
<br>
<input type="submit" name="Enviar" value="Guardar datos" class="btn2"> <input type="reset" name="eliminar" class="btn3" value="Limpiar formulario">
</form>
</body>
</html>


Gracias.
Atentamente IV√ĀN HEREDIA PLANAS
Valora esta pregunta


0