cargar combo box dependientes
Publicado por Hfr (93 intervenciones) el 09/09/2015 08:10:52
hola chicos la otra a vez hice varios foros de php y sqlserver , la verdad me ayudaron mucho y les agradezco sus consejos y opiniones
hoy estoy generando un combo box dependiente en php
me pareció genial este video de youtube
este es mi código php
y este otro es el php de consultas

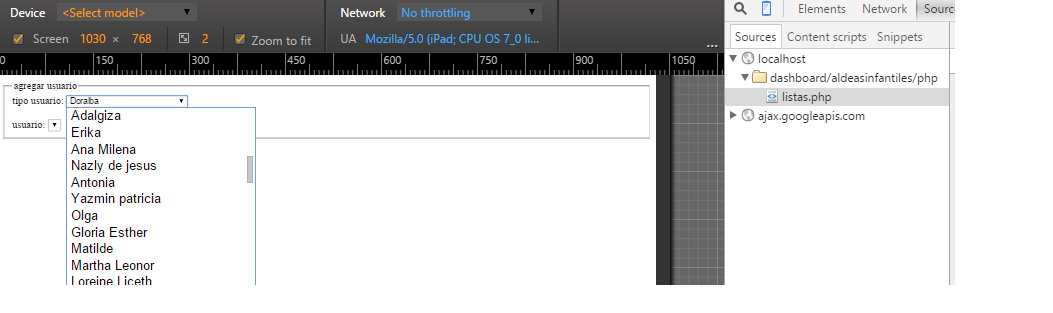
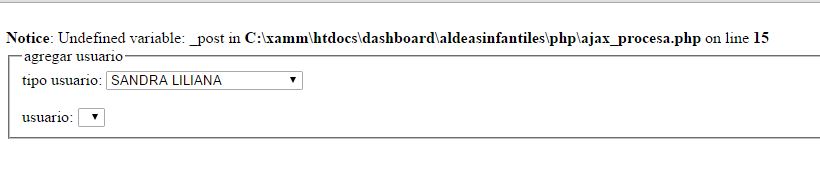
y ese es el resultado
hoy estoy generando un combo box dependiente en php
me pareció genial este video de youtube
este es mi código php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
<?php include ("ajax_procesa.php"); ?>
<html>
<head> <title> listas despegables </title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script>
</head>
<script type="text/javascript">
function mostrar_user ()
{var user =$("#select_tipo").val();
$.ajax (
{url: 'ajax_procesa.php',
data: { tipouser: user },
type: 'post',
success: function (data)
{$("#select_user").html(data);
} } )}</script>
<body>
<form>
<fieldset>
<legend> agregar usuario </legend>
<label>tipo usuario: </label>
<select id="select_tipo" name ="tipo" onchange="mostrar_user()">
<?php while($row=mysqli_fetch_array($resul))
{?>
<option value= " <?php echo $row['cod_fm']?> " > <?php echo htmlentities($row['nom_cuida']);?> </option>
<?php } ?>
</select>
<br></br>
<label>usuario: </label>
<select id="select_user" name ="user">
</select>
</fieldset>
</form>
<body>
</html>
y este otro es el php de consultas
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<?php include ('con_mysql.php');
$linkx = new conexion();
$xCon= $linkx->conectar();
$sql=mysqli_query($xCon, "select nom_cuida, ape_cuida, cod_fm from familia");
$resul=($sql);
$user=$_post['tipouser'];
$sql=mysqli_query($xCon, "select * from nnja where nom_ciud='.$user.' and ape_ciud='.$user.' ") ;
$consulta=($sql);
while ($fil =mysqli_fetch_array($consulta))
{echo "<option value= \"".$fil['cod_nnja'] ."\">".utf8_decode($fil['nombre'])."</option>";
}?>
y ese es el resultado
Valora esta pregunta


0