Creando grafico
Publicado por zendi (1058 intervenciones) el 08/08/2016 17:30:05
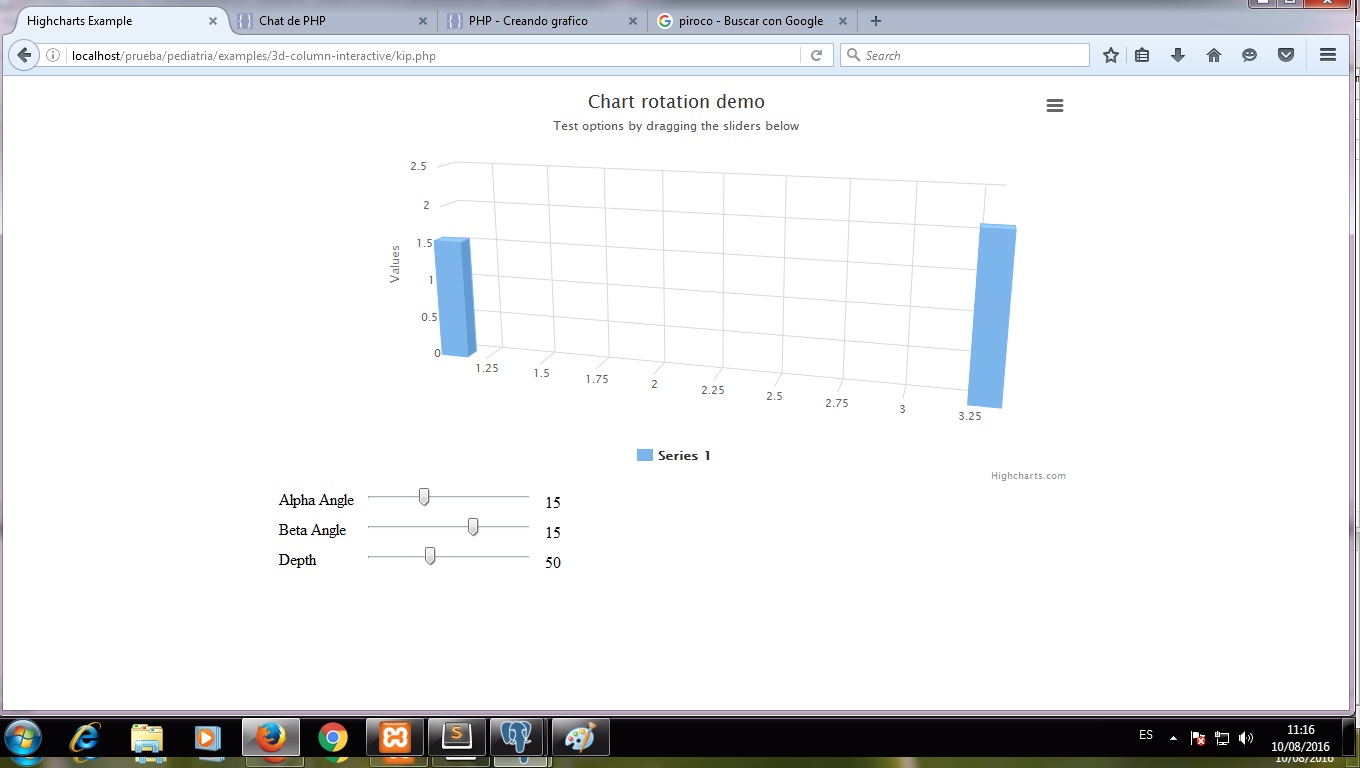
Que tal, tengo creé este codigo para diseñar un reporte con un grafico pero no esta imprimiendo nada en absoluto, la verdad no veo cual es el error.
si alguien puede ayudar
este es el codigo:
Nota en negrita estan los registros que no se imprimen
si alguien puede ayudar
este es el codigo:
Nota en negrita estan los registros que no se imprimen
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
<?php
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<style type="text/css">
#container, #sliders {
min-width: 310px;
max-width: 800px;
margin: 0 auto;}#container {
height: 400px;}</style>
<script type="text/javascript">
$(function () {
// Set up the chart
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column',
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25 }},
title: {
text: 'Chart rotation demo'
},
subtitle: {
text: 'Test options by dragging the sliders below'
},
plotOptions: {
column: {
depth: 25 }},
series: [{
data:<?php
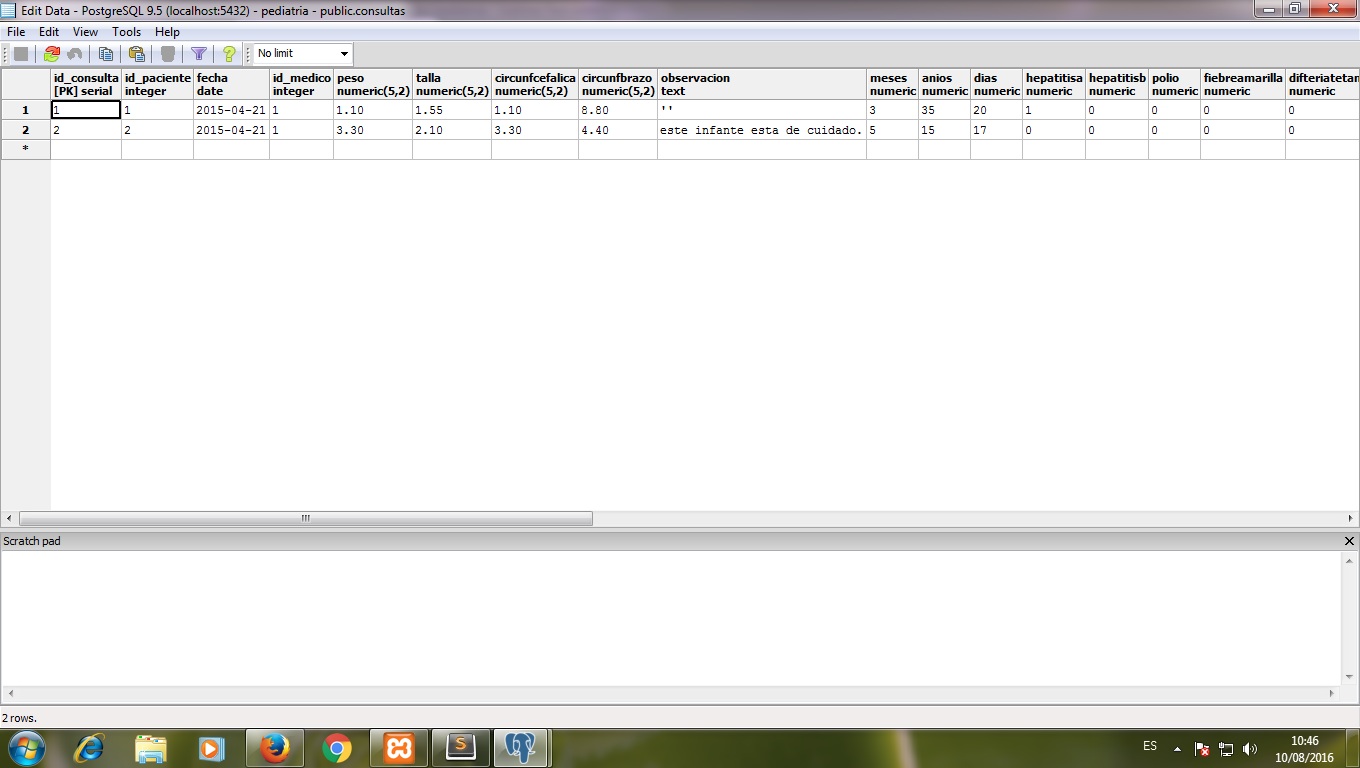
$conn_string = "host=localhost port=5432 dbname=pediatria user=postgres password=movilnet";
$connect = pg_connect($conn_string);
$result = "SELECT peso, talla, circunfcefalica FROM consultas";
$res=@pg_query($connect,$result);
while($registros = pg_fetch_array($res))
{?>
'<?php echo $registros["peso"]?>'; '<?php echo $registros["talla"]?>'; '<?php echo $registros["circunfcefalica"]?>';<?php
}?>
}]
});
function showValues() {
$('#alpha-value').html(chart.options.chart.options3d.alpha);
$('#beta-value').html(chart.options.chart.options3d.beta);
$('#depth-value').html(chart.options.chart.options3d.depth);
} // Activate the sliders
$('#sliders input').on('input change', function () {
chart.options.chart.options3d[this.id] = this.value;
showValues();
chart.redraw(false);
});
showValues();
});
</script>
</head>
<body>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-3d.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container"></div>
<div id="sliders">
<table>
<tr>
<td>Alpha Angle</td>
<td><input id="alpha" type="range" min="0" max="45" value="15"/> <span id="alpha-value" class="value"></span></td>
</tr>
<tr>
<td>Beta Angle</td>
<td><input id="beta" type="range" min="-45" max="45" value="15"/> <span id="beta-value" class="value"></span></td>
</tr>
<tr>
<td>Depth</td>
<td><input id="depth" type="range" min="20" max="100" value="50"/> <span id="depth-value" class="value"></span></td>
</tr>
</table>
</div>
</body>
</html>
Valora esta pregunta


0